Créez plus d'applications GUI avancées à l'aide de l'outil PygObject dans Linux - Partie 2

- 2217
- 79
- Romain Martinez
Nous continuons notre série sur la création d'applications GUI sous le bureau Linux en utilisant Pygobject, Ceci est la deuxième partie de la série et aujourd'hui, nous parlerons de créer plus d'applications fonctionnelles en utilisant des widgets avancés.
 Créer des applications GUI dans Linux - Partie 2
Créer des applications GUI dans Linux - Partie 2 Exigences
- Créer des applications GUI sous Linux à l'aide de PygObject - Partie 1
Dans l'article précédent, nous avons dit qu'il existe deux façons de créer des applications GUI en utilisant Pygobject: le code uniquement et le Clairière Designer Way, mais à partir de maintenant, nous expliquerons seulement le Clairière Designer Way, puisque c'est beaucoup plus facile pour la plupart des utilisateurs, vous pouvez apprendre le code uniquement en utilisant Python-GTK3-tutorial.
Création d'applications d'avance GUI dans Linux
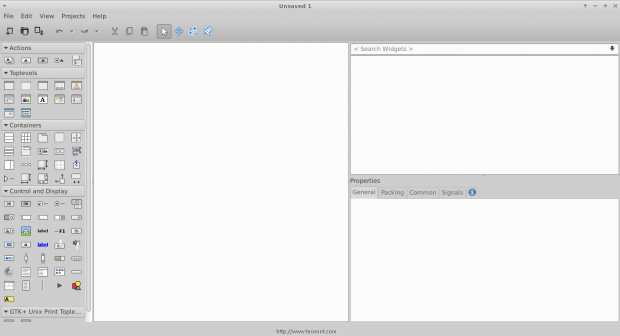
1. Commençons par la programmation! Ouvrez votre Clairière Designer du menu des applications.
 Glace
Glace 2. Clique sur le "Fenêtre”Bouton sur la barre latérale gauche afin d'en créer un nouveau.
 Créer une nouvelle fenêtre
Créer une nouvelle fenêtre 3. Clique sur le "Boîte”Widget et relâchez-le sur la fenêtre vide.
 Sélectionner le widget de la boîte
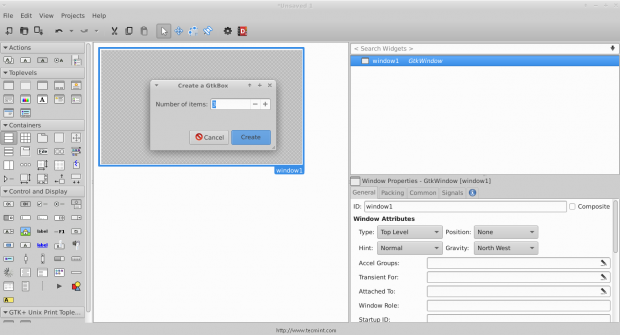
Sélectionner le widget de la boîte 4. Vous serez invité à saisir le nombre de boîtes que vous souhaitez, faites-la 3.
 Créer des boîtes
Créer des boîtes Et vous verrez que le des boites sont créés, ces boîtes sont importantes pour nous pour pouvoir ajouter plus que simplement 1 widget dans une fenêtre.
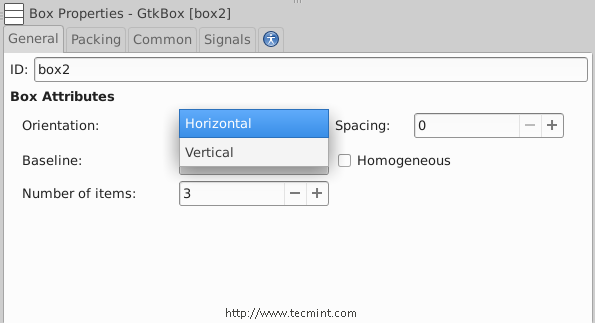
5. Maintenant cliquez sur le boîte widget et modifier le type d'orientation à partir de vertical pour horizontal.
 Faire la boîte horizontale
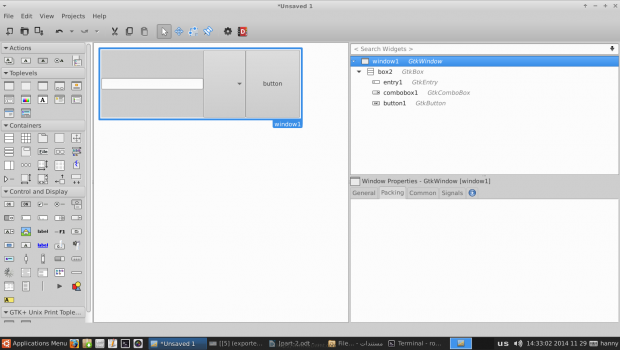
Faire la boîte horizontale 6. Afin de créer un programme simple, ajoutez un «Entrée de texte","Texte de la boîte combinée"Et un"Bouton"Widgets pour chacune des cases, vous devriez avoir quelque chose comme ça.
 Créer un programme simple
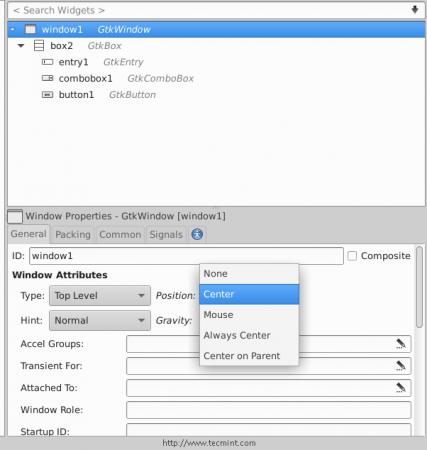
Créer un programme simple 7. Cliquez maintenant sur le "fenêtre 1«Widget de la barre latérale droite et changez sa position en«Centre".
 Faire du centre de widget
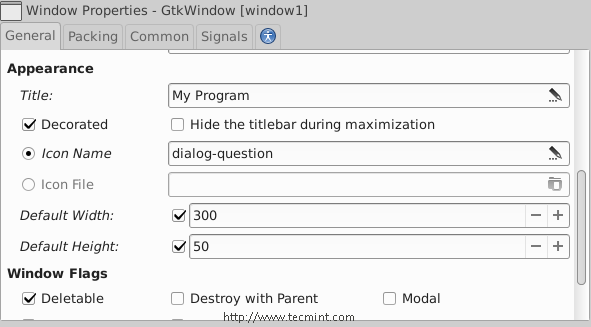
Faire du centre de widget Faites défiler jusqu'au «Apparence«Section… et ajoutez un titre pour la fenêtre»Mon programme".
 Ajouter le titre du widget
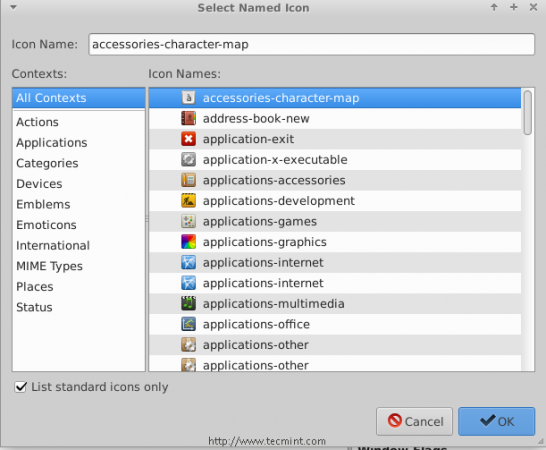
Ajouter le titre du widget 8. Vous pouvez également choisir un icône Pour la fenêtre en cliquant sur le "Nom d'icône" boîte.
 Définir l'icône du widget
Définir l'icône du widget 9. Vous pouvez également modifier la valeur par défaut hauteur & largeur Pour l'application… après tout cela, vous devriez avoir quelque chose comme ça.
 Définir la largeur de hauteur du widget
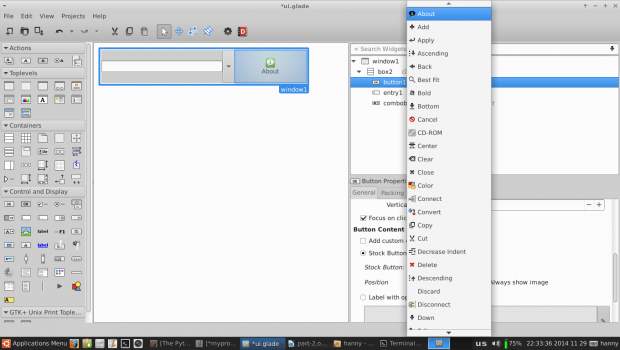
Définir la largeur de hauteur du widget Dans n'importe quel programme, l'une des choses les plus importantes est de créer un «À propos"Fenêtre, pour ce faire, nous devrons d'abord modifier le bouton normal que nous avons créé auparavant en un bouton d'origine, regardez l'image.
 Créer à propos de la fenêtre
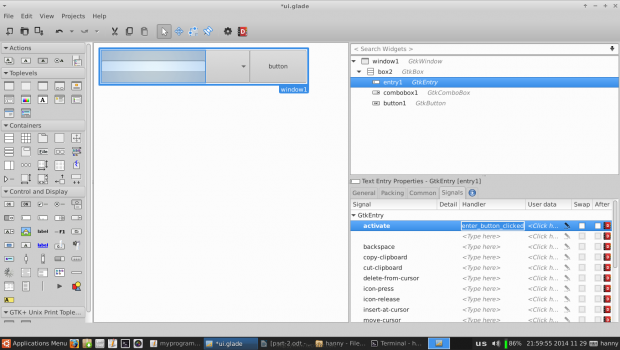
Créer à propos de la fenêtre dix. Maintenant, nous devrons modifier certains signaux afin d'exécuter des actions spécifiques lors de l'événement sur nos widgets. Clique sur le entrée de texte widget, passez au «Signaux«Tab dans la barre latérale droite, recherchez«activé"Et changez son gestionnaire en"enter_button_clicked", le "activé«Le signal est le signal par défaut qui est envoyé lorsque le«Entrer" La clé est frappée tout en se concentrant sur le widget d'entrée de texte.
 Définir les signaux du widget
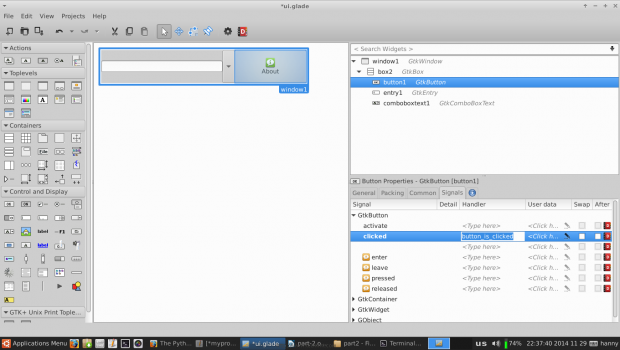
Définir les signaux du widget Nous devrons ajouter un autre gestionnaire pour le "cliqué”Signal pour notre widget de bouton à propos, cliquez dessus et modifiez le"cliqué”Signal à"Button_is_clicked".
 Ajouter un gestionnaire de widget
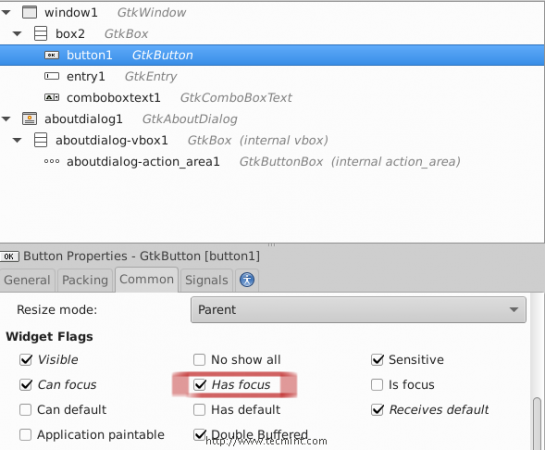
Ajouter un gestionnaire de widget 11. Allez au «Commun«Tab et marque sur«A la mise au point«Comme il suit (pour donner la mise au point par défaut pour le bouton À propos au lieu de l'entrée).
 Définir la mise au point par défaut
Définir la mise au point par défaut 12. Maintenant, de la barre latérale gauche, créez un nouveau "À propos de la boîte de dialogue" fenêtre.
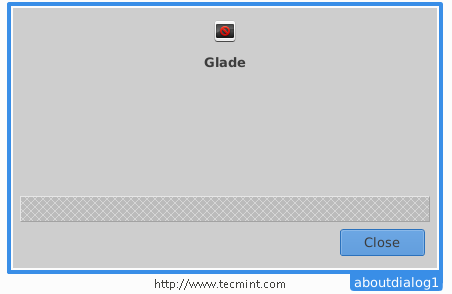
 Créer sur la boîte de dialogue
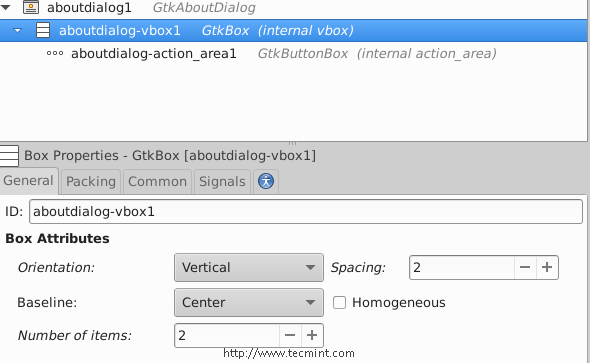
Créer sur la boîte de dialogue Et vous remarquerez que le «À propos de la boîte de dialogue”La fenêtre est créée.
 À propos de la boîte de dialogue
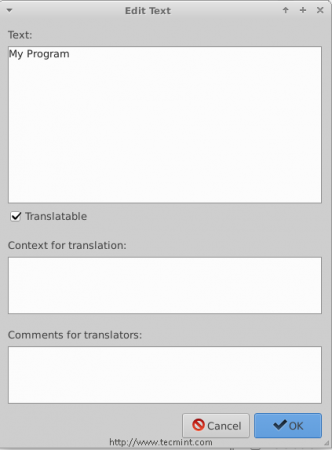
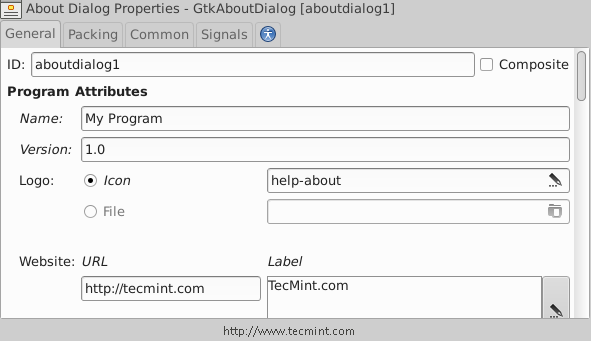
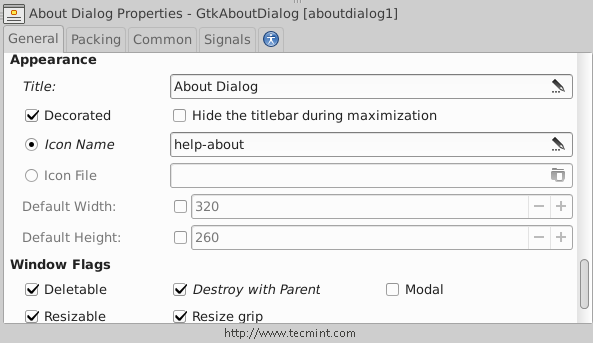
À propos de la boîte de dialogue Modifions-le… assurez-vous d'insérer les paramètres suivants à partir de la barre latérale droite.
 Ajouter les attributs du programme
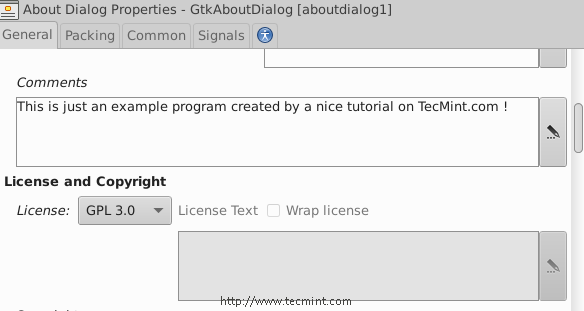
Ajouter les attributs du programme  Sélectionner une licence
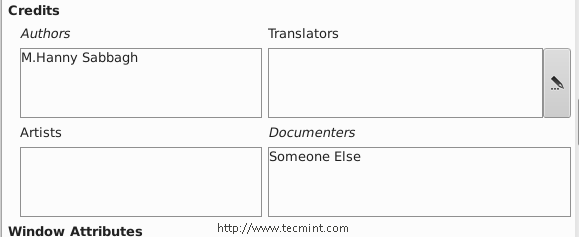
Sélectionner une licence  Ajouter à propos des auteurs
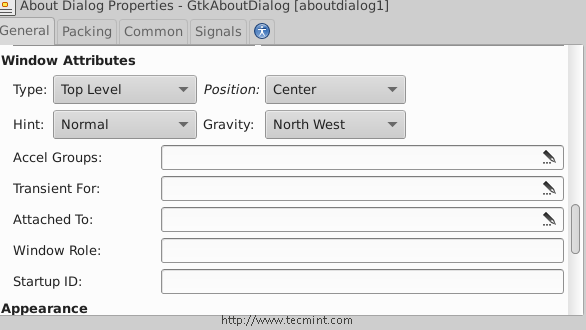
Ajouter à propos des auteurs  Définir une approche de la fenêtre
Définir une approche de la fenêtre  Sélectionnez les drapeaux d'approvisionnement
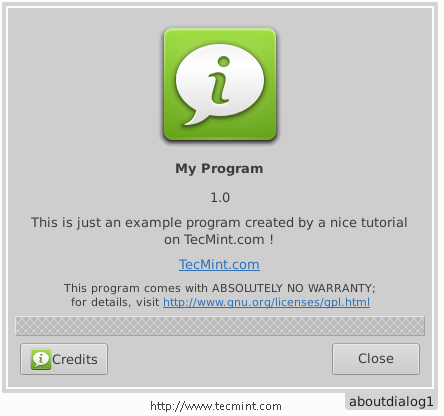
Sélectionnez les drapeaux d'approvisionnement Après avoir fait des paramètres ci-dessus, vous allez suivre la fenêtre.
 Mon programme sur la fenêtre
Mon programme sur la fenêtre Dans la fenêtre ci-dessus, vous remarquerez l'espace vide, mais vous pouvez le supprimer en refusant le nombre de boîtes de 3 à 2 ou vous pouvez y ajouter n'importe quel widget si vous le souhaitez.
 Modifier les fenêtres
Modifier les fenêtres 13. Enregistrez maintenant le fichier dans votre dossier à domicile dans le nom "ui.clairière»Et ouvrez un éditeur de texte et entrez le code suivant à l'intérieur.
#!/ usr / bin / python # - * - codage: utf-8 - * - de gi.Référentiel d'importation GTK GRANDE: DEF Button_is_clicked (self, bouton): ## le ".Run () "La méthode est utilisée pour lancer la fenêtre à propos. ouraboutwindow.run () ## Ceci est juste une solution de contournement pour permettre la fermeture de la fenêtre à propos. ouraboutwindow.hide () def enter_button_clicked (self, bouton): ## le ".get_text () "La méthode est utilisée pour saisir le texte de la zone d'entrée. La méthode "get_active_text ()" est utilisée pour obtenir l'élément sélectionné dans le widget de texte de la boîte combo, ici, nous avons fusionné les deux textes ensemble ". Imprimez votre tension.get_text () + ourComboBoxText.get_active_text () ## rien de nouveau ici… nous venons d'importer l'interface utilisateur.Fichier Glade. constructeur = gtk.Constructeur () constructeur.add_from_file ("ui.Glade ") constructeur.connect_signals (handler ()) ournewbutton = builder.get_Object ("Button1") Window = Builder.get_Object ("window1") ## Ici, nous avons importé le widget de la boîte combo afin d'ajouter de la modification. OurComboBoxText = Builder.get_object ("comboboxtext1") ## Ici, nous avons défini une liste appelée 'default_text' qui contiendra tous les éléments possibles du widget de texte de la boîte combo. default_text = ["World", "Earth", "All"] ## Il s'agit d'une boucle pour la boucle qui ajoute chaque élément de la liste 'default_text' au widget de texte de la boîte combo à l'aide du '.APPEND_TEXT () 'Méthode. pour x dans default_text: ourComboBoxText.append_text (x) ## le '.ensemble.La méthode active (n) 'est utilisée pour définir l'élément par défaut dans le widget de texte de la boîte combo, tandis que n = l'index de cet élément. OurComboBoxText.set_active (0) OURENTRY = Builder.get_object ("entrée1") ## Cette ligne n'a pas besoin d'explication: D OUNENTRY.set_max_length (15) ## ni cela. ORISTRY.set_placeholder_text ("Entrez un texte ici ...") ## Nous venons d'importer la fenêtre à propos de la variable globale «Ouraboutwindow». OurAboutWindow = Builder.get_object ("À propos dedialog1") ## Donnez à ce développeur un cookie ! fenêtre.connecter ("Delete-Event", GTK.Fenêtre Main_Quit).show_all () gtk.principal Enregistrez le fichier dans votre répertoire domestique sous ce nom "myprogram.py», Et donnez-lui l'autorisation d'exécuter et exécutez-la.
$ chmod 755 myProgram.py $ ./ myProgram.py
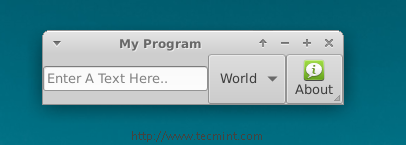
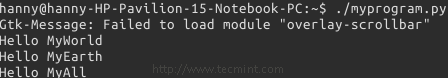
C'est ce que vous obtiendrez, après avoir exécuté le script au-dessus.
 Ma fenêtre de programme
Ma fenêtre de programme Entrez un texte dans la zone d'entrée, appuyez sur le «Entrer«Clé sur le clavier, et vous remarquerez que la phrase est imprimée au shell.
 Texte de sortie de la boîte
Texte de sortie de la boîte C'est tout pour l'instant, ce n'est pas une application complète, mais je voulais juste vous montrer comment relier les choses en utilisant Pygobject, vous pouvez afficher toutes les méthodes pour tous Gtk widgets à gtkobjects.
Apprenez simplement les méthodes, créez les widgets en utilisant Clairière, et connectez les signaux à l'aide du fichier python, c'est tout! Ce n'est pas du tout du tout mon ami.
Nous expliquerons plus de nouvelles choses sur PygObject dans les parties suivantes de la série, jusque-là, restez à jour et n'oubliez pas de nous donner vos commentaires sur l'article.
- « Installer GUMMump3d - Un serveur de médias en streaming dans RHEL / CENTOS / FEDORA et Ubuntu / Debian
- Uberstudent 3.0 Platon - Distribution basée sur Ubuntu pour les étudiants »

