Déployer une application angulaire avec PM2

- 4895
- 513
- Mohamed Brunet
PM2 est un gestionnaire de processus pour le nœud.Applications JS. Il est utile pour l'exécution de nœud.Application JS sur l'environnement de production. PM2 Gardez un œil sur votre application et redémarrez-la automatiquement en cas de plantage d'application. PM2 a également une build dans l'équilibreur de charge pour les applications plus faciles à évoluer.
Dans ce tutoriel, vous apprendrez à installer une CLI angauulaire sur votre système Linux. Puis créez un exemple d'application angulaire. Exécutez également votre application angulaire avec PM2 sur un système Linux.
Conditions préalables
Pour utiliser ce tutoriel, vous devez avoir du shell sur votre serveur avec un compte privilégié sudo. Connectez-vous à votre serveur et ouvrez le shell pour continuer le travail.
Étape 1 - Installez le nœud.js
Les systèmes n'ont pas de nœud.JS installé, peut utiliser les commandes ci-dessous pour installer le nœud.JS sur leur système Suite NVM (Node Version Manager).
Exécutez la commande ci-dessous pour installer NVM sur votre système:
curl https: // brut.githubusercontent.com / créationix / nvm / maître / install.sh | frapper Installez ensuite n'importe quelle version NodeJS recommandée pour votre application. La commande ci-dessous installera le nœud.JS 12 sur votre système. Vous pouvez modifier n'importe quel numéro de version au lieu de 12.
NVM Installer 12 Une fois l'installation terminée avec succès. Afficher la version installée du nœud.JS et NPM en exécutant les commandes suivantes.
Node -vv12.18.2
npm -v6.14.5
Étape 2 - Installez Angular CLI avec PM2
Angular CLI est l'utilitaire de ligne de commande pour créer, créer et exécuter des applications angulaires. Il est disponible en tant que module de nœud à installer sur n'importe quel système.
Exécutez la commande ci-dessous pour installer la dernière application CLI angulaire sur votre système:
NPM Install -g @ Angular / CLI Installez également l'application PM2 en exécutant la commande suivante:
NPM Install -g PM2 À ce stade, votre système est créé pour créer et exécuter une application angulaire.
Étape 3 - Créer une application angulaire
Ignorez cette étape, si vous avez déjà votre application angulaire. Sinon, avons créé un exemple d'application angulaire sur votre système avec quelques commandes simples.
Créez et passez au répertoire pour conserver votre application angulaire.
sudo mkdir -p / var / www / apps && cd / var / www / apps Puis créez une nouvelle application à l'aide de la nouvelle commande NG suivie du nom de l'application. Changez my-angulaire avec un nom approprié pour votre application.
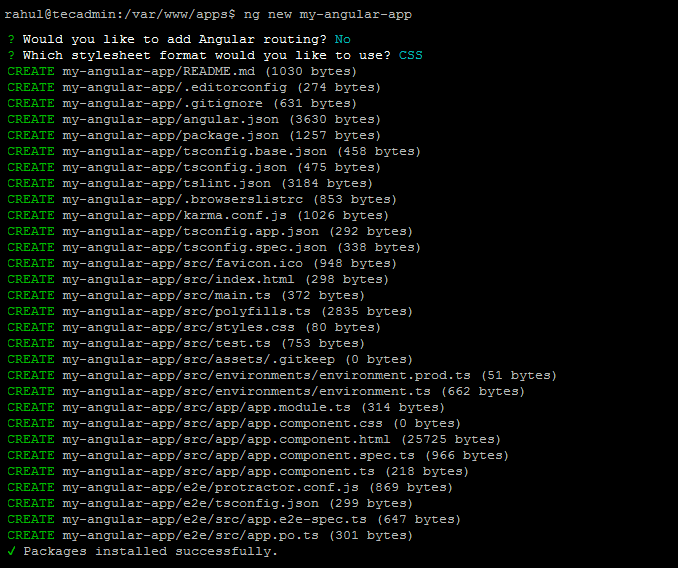
ng nouvelle application my-angulaire Suivre des instructions à l'écran pour activer le routage et sélectionner l'un des formats de feuille de style. La capture d'écran ci-dessous montrant que j'ai activé le routage angulaire et sélectionné CSS pour Stylesheet.
 Créer une application angulaire avec une CLI angulaire
Créer une application angulaire avec une CLI angulaireAttendez que l'installation se termine. Après cela, cela créera un répertoire avec le même nom de votre application dans le répertoire actuel avec tous les fichiers de votre application angulaire.
Passez à votre application et démarrez l'application angulaire en mode de développement. Par défaut ng servir la demande de démarrage sur localhost uniquement. J'ai utilisé -host 0.0.0.0 pour rendre l'application disponible pour les utilisateurs distants.
cd my-angulaire-applicationng servir - host 0.0.0.0
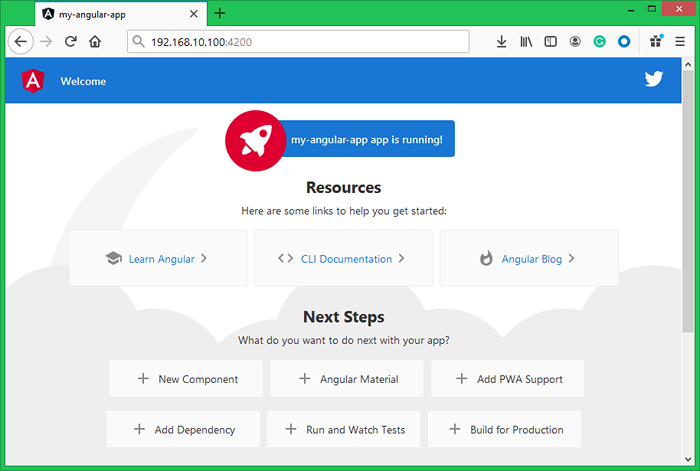
Une fois le service démarré, accédez à votre application dans un navigateur Web. L'écoute angulaire par défaut sur le port 4200. Dans le cas où toute autre application utilise le même port, spécifiez un autre port utilisant -port avec un numéro de port.

Étape 4 - Exécutez angulaire avec PM2
Dans cette étape, nous vous décrirons comment exécuter l'application angulaire avec la commande pm2. Vous pouvez définir des comportements d'exécution de PM2 en fournissant les entrées sur la ligne de commande. Ici, nous discutons avec des options rapidement utilisées avec PM2. Lisez un par un et utilisez selon vos exigences.
1. Cela commencera simplement Angular Server pour servir votre application sur 127.0.0.1 (localhost) et port 4200. Après avoir commencé le service, vous pouvez accéder à votre application à partir de la machine locale uniquement.
PM2 Démarrer "Ng Serve" 2. Ici, nous demandons à NG de démarrer l'application d'application sur toutes les interfaces système. Ainsi, tout utilisateur peut y accéder à partir des systèmes système. Mais cela utilisera toujours le port par défaut 4200.
pm2 start "ng servir - host 0.0.0.0 " 3. Ensuite, vous pouvez personnaliser votre commande NG Server pour exécuter sur un port spécifique. Par exemple, la commande ci-dessous démarrera l'application angulaire sur le port 8082.
pm2 start "ng servir - host 0.0.0.0 --port 8082 " 4. Modifiez le nom de votre application sur PM2. Utiliser le paramètre de nom avec la commande PM2 suivie du nom de votre application.
pm2 start "ng servir - host 0.0.0.0 --port 8082 "--name" Mon application angulaire " 5. Activer la montre est une autre grande fonctionnalité de PM2. Tout en permettant à PM2 de surveiller les modifications dans le répertoire spécifié. Il redémarrera également l'application après avoir obtenu des modifications dans les fichiers. Cela réduit votre douleur de redémarrage de l'application après avoir apporté des modifications à chaque fois.
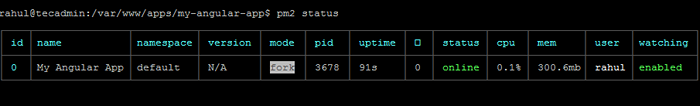
pm2 start "ng servir - host 0.0.0.0 --port 8082 "--name" My Angular App "- watch / var / www / apps / my-angulaire-application Une fois que vous avez commencé votre application angulaire en utilisant PM2. Exécutez la commande suivante pour afficher l'état de votre application.
Statut PM2  Vérifiez l'état PM2 de l'application angulaire
Vérifiez l'état PM2 de l'application angulairePour tout problème, vous pouvez exécuter la commande PM2 Logs suivie de l'ID d'application affichant dans la commande ci-dessus. Cela affichera le journal des applications et des erreurs à l'écran.
Journaux PM2 0 Conclusion
Dans ce tutoriel, vous avez appris à déployer une application angulaire en utilisant PM2 sur n'importe quel système Linux.
- « Comment permettre l'authentification dans MongoDB
- Comment installer Apache Solr 9.0 sur Centos / Rhel 8 »

