Développer une application mobile simple avec un cadre ionique

- 4003
- 1025
- Anaïs Charles
Ionic Framework est une option puissante et populaire pour développer des applications mobiles multiplateforme. Dans cet article, nous vous guiderons à travers un guide étape par étape pour créer une application mobile simple à l'aide de framework ionique.
Conditions préalables
Avant de commencer, vous devrez installer les conditions suivantes:
- Nœud.JS et NPM: Vous pouvez télécharger et installer le nœud.JS et NPM du site officiel.
- CLI ionique: Vous pouvez installer Ionic CLI en utilisant la commande suivante:
NPM Install -g @ ionic / CLI
Étape 1: Créez un nouveau projet ionique
La première étape consiste à créer un nouveau projet ionique en utilisant la commande suivante:
ionic start MyApp Tabs --Type = Angular Cette commande créera un nouveau projet ionique avec le nom "Myapp" et le «Tabs» modèle. Nous spécifions également que nous voulons utiliser Angular comme cadre de notre projet.
Étape 2: Ajouter une nouvelle page
Le «Tabs» Le modèle est livré avec trois pages par défaut. Ajoutons une nouvelle page à notre application en exécutant la commande suivante:
Ionic Générer une page sur Cette commande générera une nouvelle page appelée "à propos de" Dans notre application.
Étape 3: Ajouter du contenu à la page À propos
Maintenant que nous avons une nouvelle page, ajoutons-y du contenu. Ouvrir le à propos.page.html fichier situé dans le src / app / annuaire:
nano src / app / about / about.page.html Et ajouter le contenu suivant:
À propos de bienvenue sur la page à propos!Ceci est une application ionique simple développée par [votre nom]
| 1234567891011121314151617181920 | À propos de bienvenue sur la page à propos! Ceci est une application ionique simple développée par [votre nom] |
Ce code créera une carte simple avec un texte qui sera affiché sur la page à propos.
Étape 4: Mettez à jour la navigation des onglets
Puisque nous avons ajouté une nouvelle page à notre application, nous devons mettre à jour la navigation dans les onglets. Ouvrir le onglets.page.html fichier situé dans le src / applications / onglets annuaire:
nano src / app / onglets / onglets.page.html Et mettez-le à jour comme suit:
Liste des maisons sur| 123456789101112131415161718 | |
Ce code ajoutera un nouveau bouton d'onglet pour le "à propos de" page.
Étape 5: Exécutez l'application
Maintenant que nous avons apporté nos modifications, nous pouvons exécuter l'application dans le navigateur en utilisant la commande suivante:
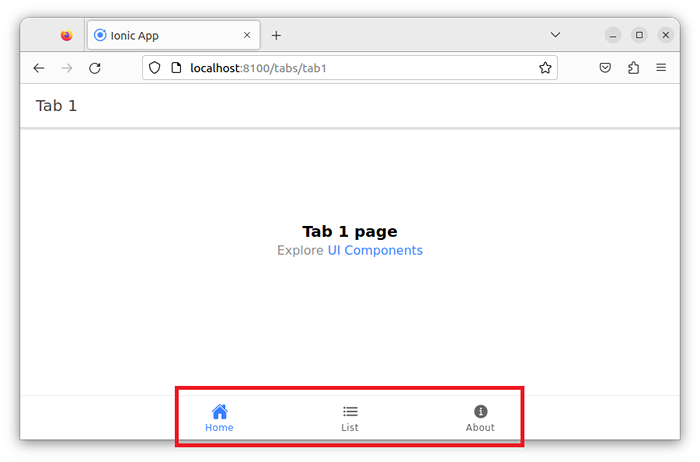
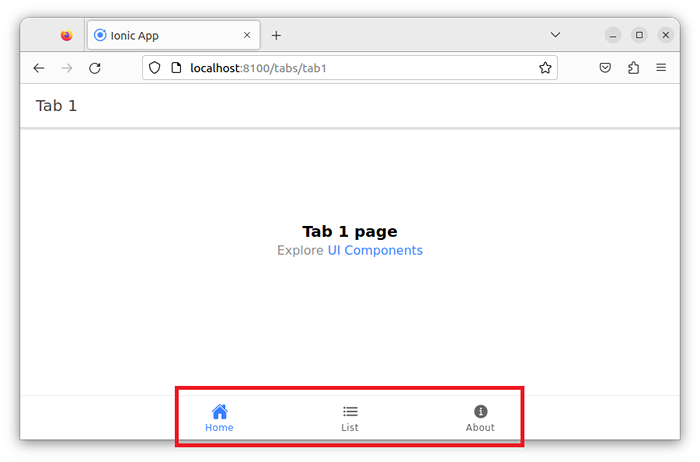
service ionique Cette commande compilera et démarrera notre application dans le navigateur par défaut. Vous devriez voir les onglets «Home», «List» et «About» dans l'application.
 Développer une application mobile simple avec un cadre ionique
Développer une application mobile simple avec un cadre ioniqueConclusion
Dans cet article, nous vous avons parcouru un guide étape par étape pour créer une application mobile simple à l'aide de framework ionique. Nous avons commencé par créer un nouveau projet ionique, en ajoutant une nouvelle page, en mettant à jour la navigation des onglets et enfin, exécuter l'application dans le navigateur. Avec ces étapes de base, vous pouvez commencer à construire votre
- « Maximiser le potentiel du chatppt dans l'éducation
- 5 conseils pour une utilisation efficace du chatppt dans le service client »

