Gulp - Une boîte à outils pour automatiser les tâches douloureuses en développement

- 2930
- 710
- Romain Martinez
Gorgée est une petite boîte à outils qui automatise les tâches répétitives. Ces tâches répétitives compilent généralement CSS, des fichiers JavaScript ou, fondamentalement, lorsque vous utilisez un framework qui traite des fichiers JavaScript / CSS non standard, vous voudrez utiliser un outil d'automatisation qui saisit ces fichiers, les emballer ensemble et tout compiler afin que votre navigateur puisse facilement comprendre facilement comprendre il.
Gorgée est utile pour automatiser les tâches suivantes:
- Compilation de fichiers JS et CSS
- Page de navigateur rafraîchissant lorsque vous enregistrez un fichier
- Exécutez un test unitaire
- Analyse du code
- Copie de fichiers modifiés dans un répertoire cible
Pour suivre tous les fichiers dont vous avez besoin pour créer un fichier Gulp, développer votre outil d'automatisation ou automatiser les tâches, vous devez générer un emballer.json déposer. Le fichier contient essentiellement une explication de ce qui se trouve à l'intérieur de votre projet, de ce dont vous avez besoin pour faire fonctionner votre projet.
Dans ce tutoriel, vous allez apprendre à installer Gulp et à automatiser certaines tâches de base pour vos projets. Nous allons utiliser NPM - qui signifie Node Package Manager. Il est installé avec Nœud.js, et vous pouvez vérifier si vous avez déjà installé des nodejs et des npm avec:
# node --version # npm --version
 Vérifiez la version Nodejs et NPM
Vérifiez la version Nodejs et NPM Si vous ne l'avez pas déjà installé sur votre système, je vous recommande de vérifier le tutoriel: installer les derniers nodejs et la version NPM dans Linux Systems.
Comment installer Gulp dans Linux
Installation de gorgée peut être complété avec NPM en utilisant la commande suivante.
# NPM Install - Global Gulp-Cli
Si vous souhaitez installer le module de gorgée Localement (pour le projet actuel uniquement), vous pouvez utiliser les instructions ci-dessous:
Créez un répertoire de projet et naviguez-y:
# mkdir myproject # cd myproject
Ensuite, utilisez la commande suivante pour initialiser votre projet:
# npm init
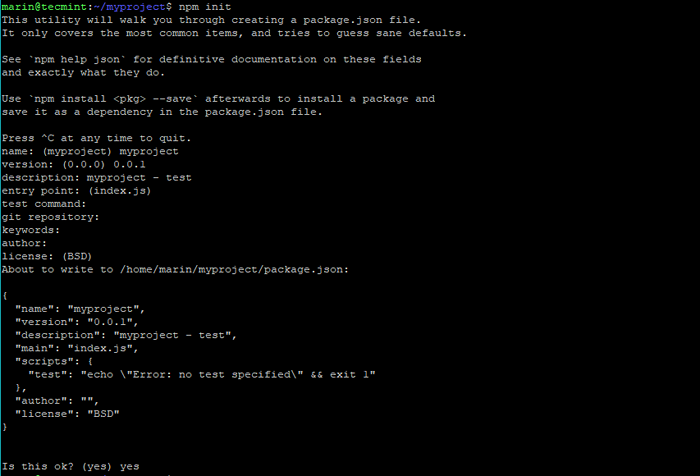
Après avoir exécuté la commande ci-dessus, on vous pose une série de questions pour donner un nom à votre projet, une description de la version et d'autres. Enfin, confirmez toutes les informations que vous avez données:
 Initialiser le projet NPM
Initialiser le projet NPM Maintenant, nous pouvons installer le gorgée Package dans notre projet avec:
# Installation de NPM - Save-Dev Gulp
Le --sauvegarder L'option raconte NPM Pour mettre à jour le emballer.json dossier avec le nouveau DevDependances.
Noter que DevDependances besoin d'être résolu pendant le développement, tandis que les dépendances pendant le temps d'exécution. Puisque Gulp est un outil qui nous aide au développement, il doit être résolu à l'heure du développement.
Créer un fichier Gulp
Créons maintenant un gorgée. Les tâches que nous voulons exécuter seront trouvées dans ce fichier. Il est automatiquement chargé lors de l'utilisation du commande de gorgée. À l'aide d'un éditeur de texte, créez un fichier nommé gorgée.js. Aux fins de ce tutoriel, nous allons créer un test simple.
Vous pouvez insérer le code suivant dans votre gorgée.js:
var gulp = require ('gulp'); gorgée.tâche ('bonjour', fonction (fait) console.Log ('Hello World!'); fait(); ); Enregistrez le fichier et essayez maintenant de l'exécuter avec:
# gulp Bonjour
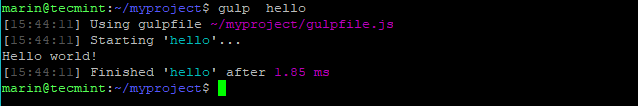
Vous devriez voir le résultat suivant:
 Exécuter Gulp Project
Exécuter Gulp Project Voici ce que fait le code ci-dessus:
- var gulp = require ('gulp'); - importe le module Gulp.
- gorgée.tâche ('bonjour', fonction (fait) - définit une tâche qui sera disponible à partir de la ligne de commande.
- console.Log ('Hello World!'); - imprime simplement "Monde de l'enfer!«À l'écran.
- fait(); - Nous utilisons cette fonction de rappel pour instruire Gulp que nos tâches ont terminé.
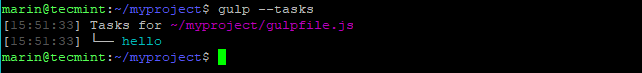
Bien sûr, ce qui précède n'était qu'un échantillon pour montrer comment le gorgée.js peut être organisé. Si vous souhaitez voir les tâches disponibles de votre gorgée.js, Vous pouvez utiliser la commande suivante:
# Gulp - Tâches
 Énumérer les tâches Gulp
Énumérer les tâches Gulp Plugins Gulp
Gorgée A des milliers de plugins disponibles, tous offrant des fonctionnalités différentes. Vous pouvez les vérifier sur la page du plugin de Gulp.
Ci-dessous, nous utiliserons le minifant-html Plugin dans un exemple plus pratique. Avec la fonction ci-dessous, vous pouvez minifiliser les fichiers HTML et les placer dans un nouveau répertoire. Mais d'abord, nous allons installer le gulp minify-html brancher:
# NPM Installation - Save-dev Gulp-minify-html
Vous pouvez faire votre gorgée.js ressemble à ca:
# chat gulpfile.js
Échantillon de sortie
// y compris les plugins var gulp = require ('gulp'), minifyhtml = require ("gulp-minify-html"); // tâche Gulp.tâche ('minify-html', fonction (fait) gulp.src ('./ src / *.html ') // Chemin vers vos fichiers .tuyau (minifyhtml ()) .pipe (gorgée.dest ('./ dest ')); fait() ); Ensuite, vous pouvez mini-MINIFIER les fichiers HTML à l'aide des commandes suivantes.
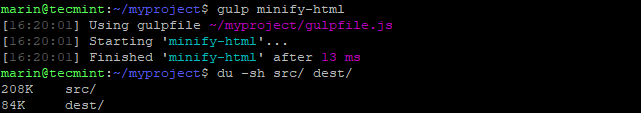
# gulp minify-html # du -sh / src dest /
 Fichiers HTML minifés
Fichiers HTML minifés Conclusion
Gorgée est une boîte à outils utile qui peut vous aider à améliorer votre productivité. Si vous êtes intéressé par cet outil, je vous recommande fortement de vérifier sa page de documentation, qui disponible ici.
- « Installation de SeaFile (stockage de nuage sécurisé) avec la base de données MySQL dans RHEL / CENTOS / SL 7.x / 6.X
- WOOF - Échange facilement des fichiers sur un réseau local dans Linux »

