Pirater owncloud pour améliorer la marque de la page de connexion

- 3077
- 838
- Maëlle Perez
C'était au début de 2010 et le concept de cloud computing était encore dans sa petite enfance. C'était à cette époque où une solution logicielle gratuite et open source pour le stockage cloud appelé owncloud A été lancé.
Près de 7 ans plus tard, il est aujourd'hui l'un des poids lourds de l'industrie en raison de sa sécurité et de sa flexibilité. Comme concurrence directe et en opposition à des solutions privées bien connues (comme Dropbox et Google Drive), OwnCloud a permis aux utilisateurs finaux de contrôler le total de leurs fichiers. Si vous n'avez pas encore essayé cet outil, je vous encourage fortement à le faire maintenant.
Dans cet article, nous supposerons que vous avez installé Owncloud 9.1 (La dernière version stable au moment de la rédaction de ce présent.
Sinon, prenez 15 minutes pour l'installer maintenant avant de continuer. Revenez ensuite à ce post où nous fournirons quelques conseils sur la façon de personnaliser son apparence.
Modifier l'image d'arrière-plan par défaut de Owncloud
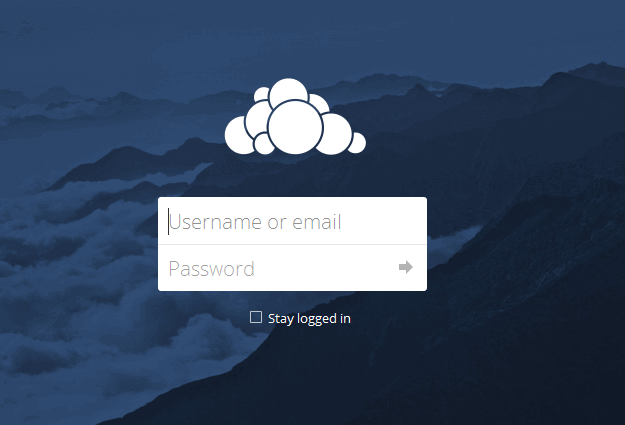
Par défaut, la page de connexion utilise l'image d'arrière-plan suivante:
 Connexion OwnCloud
Connexion OwnCloud Bien que le paysage ait l'air bien, ce n'est peut-être pas l'image la plus précise pour la page de connexion du stockage en nuage privé de l'entreprise. N'hésitez pas à parcourir les collections gratuites disponibles à Pexels ou Pile Jusqu'à ce que vous trouviez une image qui reflète mieux votre marque.
Une fois que vous avez trouvé une image que vous aimez, utilisez un service en ligne pour modifier sa résolution et sa taille. Ceci est particulièrement important si vous accédez à votre stockage cloud à l'aide d'une connexion Internet lente - vous ne voulez certainement pas passer quelques minutes à attendre que l'image d'arrière-plan se charge. Juste google pour redimensionner l'image en ligne et vous obtiendrez de nombreuses ressources utiles pour effectuer cette tâche.
Ensuite, nous parcourons (en utilisant la ligne de commande Linux ou un FTP Client) au répertoire où OwnCloud a été installé.
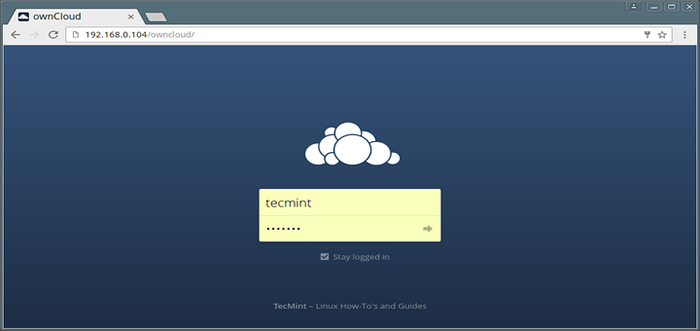
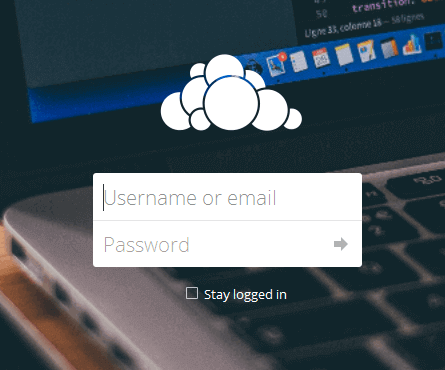
À l'intérieur de noyau / IMG répertoire vous trouverez l'image d'arrière-plan (arrière-plan.jpg). Renommez-le à Contexte2.jpg et télécharger votre nouvelle image en tant que arrière-plan.jpg, Et vous verrez que cela commence à être bien plus beau (du moins pour une entreprise de rédaction technique ou de développeur):
 Changer l'image d'arrière-plan OwnCloud
Changer l'image d'arrière-plan OwnCloud Remplacer le texte OwnCloud par défaut dans la page de connexion
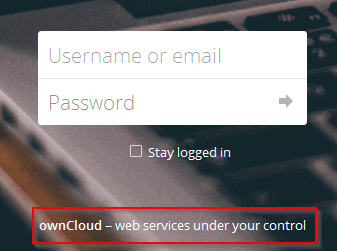
Sous le formulaire de connexion, OwnCloud présente au pied de page de la page de connexion un texte par défaut que vous voudrez peut-être modifier:
 Texte de pied de page par défaut de propriétaire OwnCloud
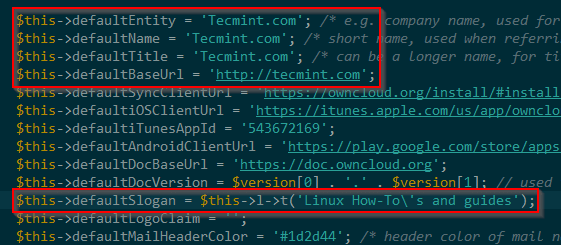
Texte de pied de page par défaut de propriétaire OwnCloud Cette page se trouve dans le répertoire d'installation de OwnCloud dans / lib / privé / hérité / par défaut.php. Allez-y et téléchargez ce fichier avec votre client FTP et utilisez votre éditeur de texte Linux préféré pour modifier les mots comme indiqué dans l'image ci-dessous:
$ this-> defaultentity = 'Tecmint.com';; / * e.g. Nom de l'entreprise, utilisé pour les pieds de page et les avis de droit d'auteur * / $ this-> defaultName = 'Tecmint.com';; / * Nom court, utilisé lorsque vous faites référence au logiciel * / $ this-> defaultTitle = 'Tecmint.com';; / * peut être un nom plus long, pour les titres * / $ this-> defaultBaseurl = 'https: // tecmint.com';; $ this-> defaultSLogan = $ this-> l-> t ('Linux comment \ s et guides');  Changer le texte du pied de page Owncloud
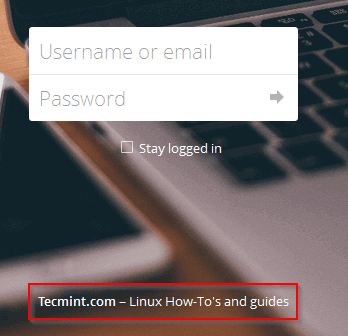
Changer le texte du pied de page Owncloud Téléchargez le fichier modifié et actualisez la page de connexion. Le résultat doit être similaire à l'image suivante:
 Texte de pied de page Owncloud personnalisé
Texte de pied de page Owncloud personnalisé Toutes nos félicitations! Vous avez personnalisé l'image d'arrière-plan et la marque sur votre page de connexion OwnCloud. Si vous souhaitez le configurer davantage, n'hésitez pas à vous référer à la section Owncloud Thary dans le Guide du développeur:
Comme toujours, n'hésitez pas à nous faire savoir si vous avez des questions sur cet article - envoyez-nous simplement une note en utilisant le formulaire de commentaire ci-dessous. Nous avons hâte d'avoir de tes nouvelles!
- « SPF13-VIM - La distribution ultime de l'éditeur VIM
- 13 Conseils de sécurité et de durcissement du serveur Web Apache »

