Comment ajouter l'élément à tableau en JavaScript

- 2838
- 128
- Maëlle Perez
Le pousser() La méthode est utilisée pour ajouter des éléments dans le tableau JavaScript. Ce tutoriel vous aidera à initialiser un tableau en javascript. Après cela, ajoutez quelques éléments supplémentaires dans le tableau en utilisant pousser() Méthode en javascript.
Ajouter l'élément à tableau en javascript
Tout d'abord, créez un tableau en javascript. Par exemple, nous créons des jeux de tableaux avec deux éléments «Chess» et «Football».
var jeux = ['Chess', 'Football'];| 1 | var jeux = ['Chess', 'Football']; |
Maintenant, ajoutez deux autres éléments "tennis" un "piscine" dans les jeux Array en utilisant la méthode push (). Cette méthode renvoie le nombre d'éléments dans le tableau après avoir ajouté de nouveaux éléments.
var total = jeux.push («tennis», «piscine»);| 1 | var total = jeux.push («tennis», «piscine»); |
Enfin, vous pouvez imprimer les éléments du tableau à l'aide de la console.Fonction log (). Vous pouvez également vérifier le nombre d'éléments en imprimant la valeur variable totale.
console.journal (jeux); // ["Chess", "Football", "Tennis", "Pool"] Console.log (total); // 4| 12 | console.journal (jeux); // ["Chess", "Football", "Tennis", "Pool"] Console.log (total); // 4 |
- Comment supprimer l'élément de tableau par valeur en javascript
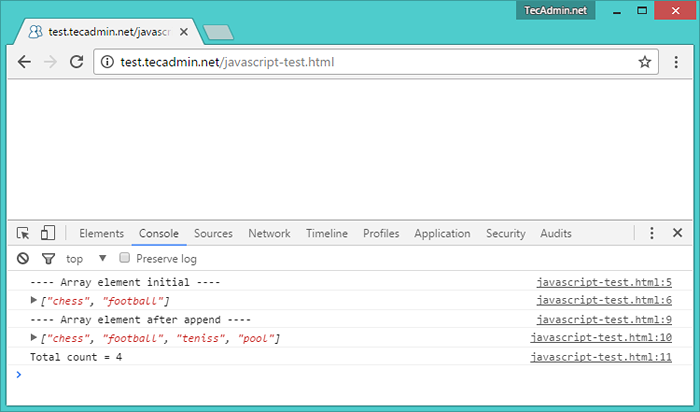
Exemple de travail:
Vous trouverez ci-dessous l'exemple de travail de l'initialisation d'un tableau en javascript. Après cela, ajoutez quelques éléments supplémentaires dans le tableau existant. À la fin Imprimez l'élément de tableau à la console.
var jeux = ['Chess', 'Football']; console.log ("---- élément de tableau initial ----"); console.journal (jeux); var total = jeux.push ('teniss', 'pool'); console.log ("---- élément de tableau après append ----"); console.journal (jeux); console.log ("Total Count =" + Total);| 123456789101112 | > ©
Ilinuxgeek
Site sur les systèmes d'exploitation Linux et Windows
|

