Comment embellir l'application Web dynamique HTML5 à l'aide d'outils en ligne

- 1570
- 80
- Rayan Lefebvre
Alors que je commence le dernier article de cette série, j'espère que vous avez pu comprendre l'importance du HTML 5 et du développement Web adapté aux mobiles / réactifs.
Quelle que soit la distribution de votre choix de bureau, Netbeans est un IDE puissant et lorsqu'il est utilisé avec les compétences de base de la ligne de commande Linux et les outils discutés dans la partie 3, peuvent vous aider à créer des applications exceptionnelles sans trop de tracas.
Cependant, veuillez noter que nous n'avons couvert que les bases du HTML 5 et du développement Web dans cette série et supposiez que vous connaissiez quelque peu HTML, mais le Www est plein de grandes ressources - certains d'entre eux sont foss - pour développer ce que nous avons partagé ici.
Dans ce dernier guide, nous parlerons de certains de ces outils et vous montrerons comment les utiliser pour ajouter à la page existante que nous avons travaillé sur l'embellissement de notre interface interface (interface utilisateur).
Embellissement de l'interface utilisateur du site Web
Font Awesome est une boîte à outils complète icône / police / CSS qui a le potentiel de s'intégrer de manière transparente avec Bootstrap. Non seulement vous pouvez ajouter beaucoup d'autres icônes à vos pages, mais vous pouvez également les redimensionner, lancer des ombres, changer de couleur et de nombreuses autres options en utilisant CSS.
Cependant, comme le traitement de CSS est hors de portée de cette série, nous ne traiterons que les icônes de taille par défaut, mais vous encourageons en même temps à «Creusez un peu plus profondément«Pour découvrir jusqu'où cet outil peut vous emmener.
Télécharger Font génial et l'intégrez-le dans votre projet, exécutez les commandes suivantes (ou n'hésitez pas à accéder directement au GitHub du projet et à télécharger le fichier Zip Fontawesome via votre navigateur et à le décompresser à l'aide d'outils GUI):
$ wget https: // github.com / FORTAWESAI / FONT-AWESAIME / SELLES / Téléchargement / 5.15.4 / Fontawesome-Free-5.15.4 web.zipper
(Oui, le nom de domaine est en fait Forte, avec un R, Ce n'est donc pas une faute de frappe).
$ Unzip Fontawesome-Free-5.15.4 web.zip $ cp Fontawesome-libre-5.15.4 Web / CSS / Fontawesome.min.CSS / Home / Ubuntu / NetBeanSprojects / Tecminttest / public_html / Styles $ CP Fontawesome-Free-5.15.4-web / webfonts / * / home / ubuntu / netbeansprojects / tecminttest / public_html / polices
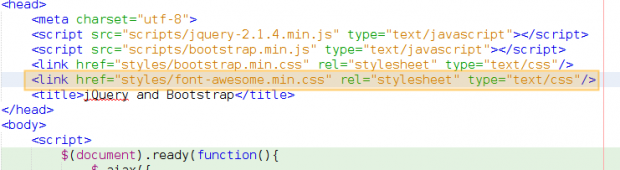
Et ajouter le .CSS Fixer sur la liste des références en haut de notre page, tout comme nous l'avons fait avec jquery et Amorcer plus tôt (n'oubliez pas que vous n'avez pas à tout taper - il suffit de faire glisser le fichier à partir du Projets onglet dans la fenêtre de code):
 Ajouter la police géniale
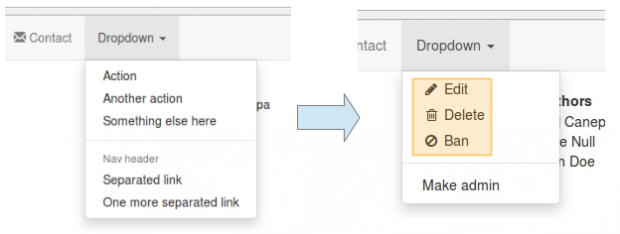
Ajouter la police géniale Prenons le menu déroulant Liste dans notre barre de navigation, par exemple:
 La liste déroulante
La liste déroulante Bonne droite? Il suffit de remplacer le contenu de l'existant classe UL nommé menu déroulant en bas de indice.php avec:
Croyez-moi - Investir votre temps pour apprendre à utiliser ces outils sera une expérience très enrichissante.
Où demander de l'aide
En tant que IL Personne, vous devez bien connaître les nombreuses ressources pour aider que l'Internet a mis à disposition. Étant donné que faire le développement Web n'est pas une exception, voici quelques ressources que nous sommes sûrs que vous trouverez utiles tout en réglant vos applications.
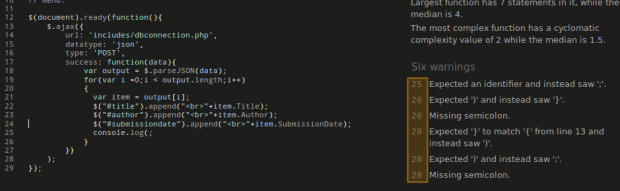
Lorsque vous traitez avec JavaScript Code (par exemple, lorsque vous travaillez avec jQuery, comme nous l'avons fait dans Partie 2), vous voudrez utiliser Jshint, Un vérificateur de code de qualité JavaScript en ligne qui vise à aider les développeurs à détecter les erreurs et les problèmes potentiels. Quand ces pièges sont trouvés, Jshint Indique le numéro de ligne où ils se trouvent et vous donne des conseils pour les réparer:
 Outil jshint pour détecter les erreurs
Outil jshint pour détecter les erreurs Cela a sûrement l'air super, mais même avec ce super outil automatisé, il y aura des moments où vous aurez besoin de quelqu'un d'autre pour jeter un œil à votre code et vous dire comment le réparer ou l'améliorer, ce qui implique de le partager d'une manière ou d'une autre.
Jsfiddle (un testeur de code JavaScript / CSS / HTML en ligne) et Bootply (pareil que Jsfiddle mais spécialisé dans le code bootstrap) vous permettez d'enregistrer des extraits de code (également appelés violon) et vous fournir un lien pour les partager très facilement sur Internet (soit par e-mail avec vos amis, en utilisant vos profils de réseaux sociaux ou dans des forums).
Résumé
Dans cet article, nous vous avons fourni quelques conseils pour régler vos applications Web et partager certaines ressources qui vous seront utiles si vous êtes coincé ou si vous voulez une autre paire d'yeux (et pas seulement un, mais beaucoup) pour jeter un œil à Votre code pour voir comment il peut être amélioré.
Il y a de fortes chances que vous connaissiez également d'autres ressources. Si c'est le cas, n'hésitez pas à les partager avec le reste du Tecmint Communauté utilisant le formulaire de commentaire ci-dessous - et au fait, n'hésitez pas à nous faire savoir si vous avez des questions sur le contenu présenté dans cet article.
Nous espérons que cette série vous a donné un aperçu des vastes possibilités de développement Web adapté aux mobiles et réactifs.
- « Comment configurer Zabbix pour envoyer des alertes par e-mail au compte Gmail - partie 2
- Comment installer l'agent Zabbix et ajouter l'hôte Windows à la surveillance Zabbix - partie 4 »

