Comment changer les polices dans WordPress

- 4977
- 849
- Thomas Richard
Une excellente façon d'ajouter de la marque et de l'individualisme à votre site WordPress est de changer les polices de votre thème.
La typographie et d'autres éléments de bandes créent une bonne première impression, définissez l'ambiance des visiteurs de votre site et établissez l'identité de votre marque. Des études ont également montré que les polices affectent la capacité des lecteurs à apprendre, à rappeler des informations et à mémoriser des textes.
Table des matières
Assurez-vous que les polices Web que vous choisissez pour votre site correspondent à votre identité de marque, sont faciles à lire pour le texte du corps, sont familières aux visiteurs du site Web et transmettent le type d'humeur et d'image que vous souhaitez.
Vous pouvez ajouter des polices Web à l'aide d'un plugin WordPress ou manuellement en ajoutant quelques lignes de code à votre site. Explorons les deux options.
Comment ajouter des polices Web à l'aide d'un plugin WordPress
Selon la police Web que vous avez choisie, vous pouvez utiliser un plugin WordPress pour accéder à la bibliothèque de polices et choisir celui que vous souhaitez sur votre site. Pour ce guide, nous avons choisi Google Fonts et utilisé le plugin de typographie Google Fonts.
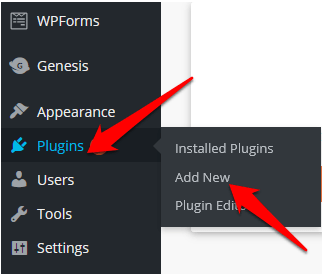
- Pour commencer, connectez-vous à votre tableau de bord de l'administration WordPress et sélectionnez Plugins> Ajouter un nouveau.

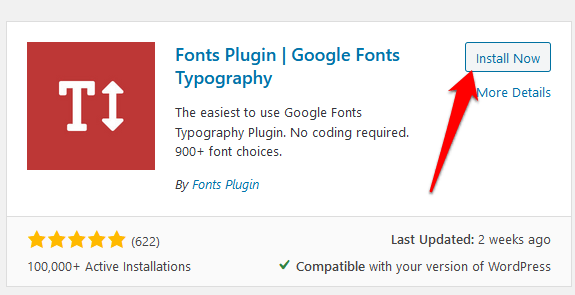
- Taper Typographie Google des polices dans la zone de recherche et sélectionner Installer maintenant.

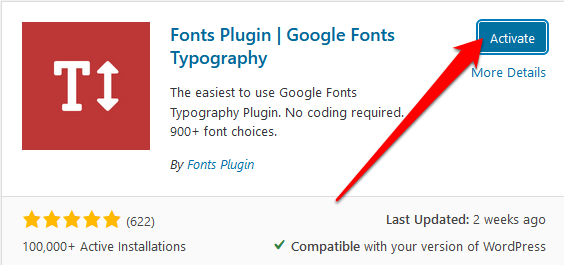
- Sélectionner Activer.

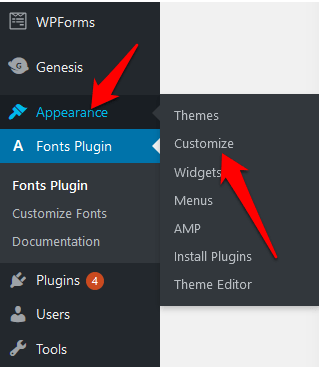
- Ensuite, accédez au Personnalisateur en allant à Apparence> Personnaliser.

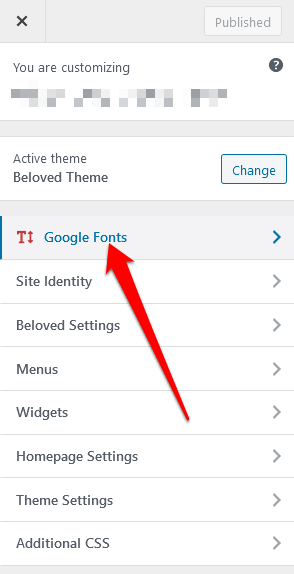
- Sélectionnez le Fontes Google section.

- Ensuite, cliquez sur le lien pour ouvrir les paramètres des polices et les configurer comme suit:
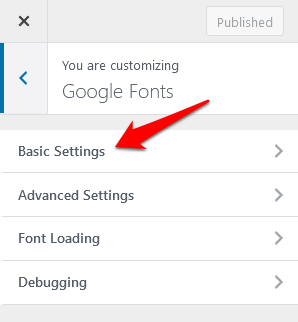
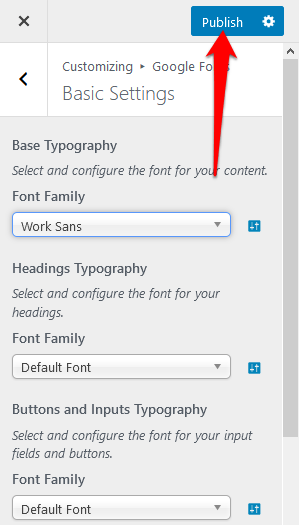
- Sous Paramètres de base, Définissez la police par défaut pour le texte, les titres et les boutons de votre corps.

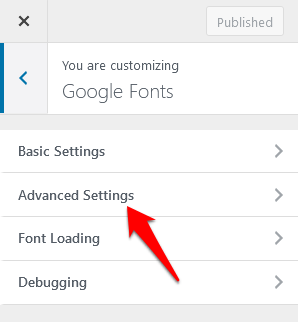
- Sous Réglages avancés, Configurez le titre et la description de votre site, le menu, les en-têtes et le contenu, la barre latérale et le pied de page.

- Décochez tout poids de police indésirable dans le Chargement de police Section pour éviter de ralentir votre site.

S'il y a des polices sur votre site qui ne s'affichent pas ou ne fonctionnent pas correctement, utilisez le Débogage Section pour dépanner.

- Vous pouvez tester ces paramètres dans le personnalisateur pour vous assurer qu'ils fonctionnent comme vous le souhaitez, puis sélectionner Publier.

Note: Si vous oubliez de sélectionner la publication dans le personnalisateur, vous perdrez toutes les modifications que vous avez apportées.
Comment ajouter des polices Web à l'aide du code
Vous pouvez installer et utiliser des polices Web si vous avez accès au code de votre thème. Ceci est une alternative manuelle à l'ajout d'un plugin supplémentaire, mais ce n'est pas compliqué si vous suivez soigneusement les étapes.
Cependant, il existe différentes étapes à prendre si vous utilisez un thème du répertoire de thème WordPress ou un thème personnalisé.
Si vous avez acheté un thème dans le répertoire de thème WordPress, créez un thème enfant, puis donnez-lui le style.CSS et fonctions.fichier PHP. C'est plus facile si vous avez un thème personnalisé car vous pouvez modifier le fichier de feuille de style et de fonctions à partir de votre thème.
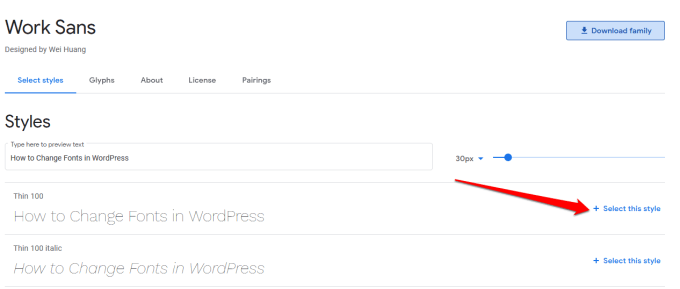
- Pour commencer, sélectionnez une police dans la bibliothèque Google Fontts et sélectionnez le + (plus) icône pour l'ajouter à votre bibliothèque.

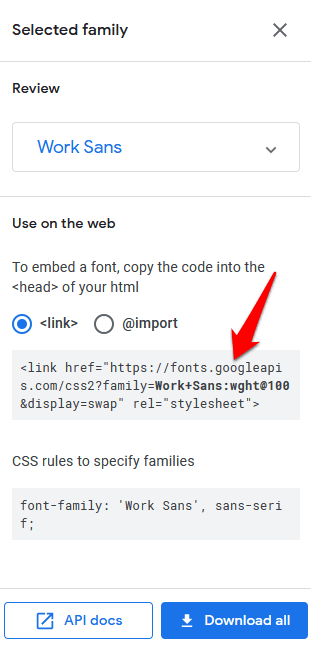
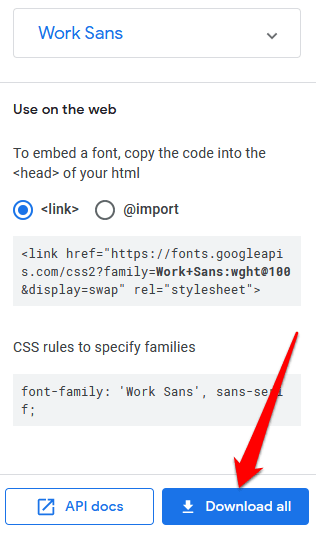
- Ensuite, sélectionnez l'onglet en bas où vous trouverez le code à ajouter à votre site. Aller au Police en intégres Section sous le Encombrer languette. Vous trouverez le code généré par Google Fonts, qui ressemble à ceci:

Note: Nous avons choisi le travail sans ce guide afin que le nom de police puisse être différent sur le vôtre en fonction de ce que vous avez choisi.
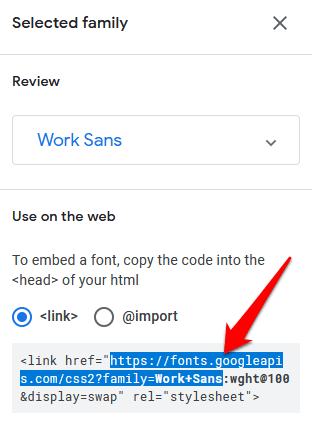
- Copiez cette partie du code: https: // polices.googleapis.com / css2?famille = travail + sans

Cela vous permet d'obtenir le style des serveurs de polices Google pour éviter les conflits avec des plugins tiers. Il permet également des modifications de thème de l'enfant plus faciles.
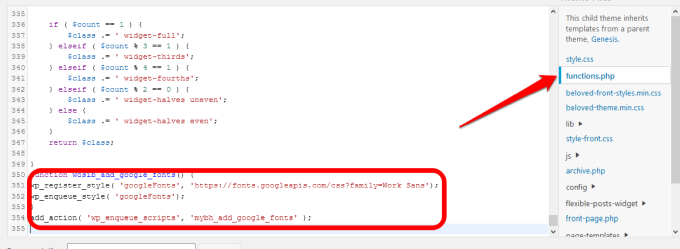
- Pour mettre la police, ouvrez le fichier des fonctions et ajoutez le code suivant. (Remplacez le lien par le lien que vous obtenez à partir des polices Google):
fonction wosib_add_google_fonts ()
wp_register_style ('googlefont', 'https: // polices.googleapis.com / css?famille = travail sans ');
wp_enqueue_style ('googlefont');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

- Vous pouvez ajouter une nouvelle ligne à votre fonction ou à la même ligne si vous souhaitez ajouter plus de polices à l'avenir comme suit:
fonction mybh_add_google_fonts ()
wp_register_style ('googlefont', 'https: // polices.googleapis.com / css?Famille = Cambria | Travail Sans ');
wp_enqueue_style ('googlefont');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');
Dans ce cas, nous avons mis Cambria et Work sans polices.
La prochaine étape consiste à ajouter les polices à la feuille de style de votre thème pour que la police fonctionne sur votre site.
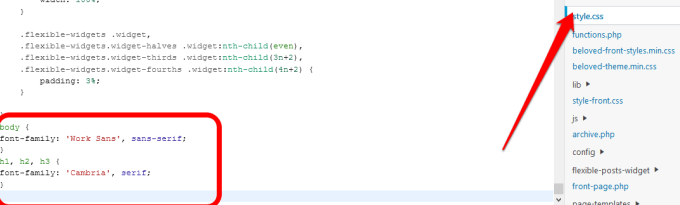
- Pour ce faire, ouvrez le style de votre thème.Fichier CSS et ajoutez le code pour styliser des éléments individuels avec vos polices Web comme suit:
corps
Font-Family: «Work Sans», Sans-Serif;
H1, H2, H3
Font-Family: «Cambria», Serif;

Dans ce cas, la police principale sera de travailler sans tandis que des éléments d'en-tête comme H1, H2 et H3 utiliseront Cambria.
Une fois terminé, enregistrez la feuille de style et vérifiez si vos polices fonctionnent comme elles devraient. Sinon, vérifiez que les polices ne sont pas remplacées dans la feuille de style, ou effacez votre cache de navigateur et réessayez.
- Ayez une police de sauvegarde en place pour vous assurer que les polices peuvent être rendues ou consultées facilement, en particulier pour les utilisateurs avec de vieux appareils, de mauvaises connexions ou si le fournisseur de police a des problèmes techniques. Pour ce faire, accédez à la feuille de style et modifiez le CSS pour lire comme suit:
corps
Font-Family: «Work Sans», Arial, Sans-Serif;
H1, H2, H3
Font-Family: «Cambria», Times New Roman, Serif;
Si tout va bien, les visiteurs de votre site verront vos polices Web par défaut, dans notre cas Work Sans et Cambria. S'il y a des problèmes, ils verront les polices de sauvegarde, par exemple Arial ou Times New Roman dans notre cas.
2. Comment changer les polices dans WordPress en hébergeant des polices
Héberger des polices sur vos propres serveurs vous aide à optimiser les performances de vos polices Web, mais c'est aussi une façon plus sécurisée de le faire au lieu de tirer des ressources à partir de sites tiers.
Les polices Google et d'autres polices Web vous permettent de télécharger des polices pour une utilisation en tant que polices hébergées localement, mais vous pouvez toujours télécharger d'autres polices sur votre ordinateur à condition que les licences vous permettent de le faire.
- Pour commencer, téléchargez, dézip, téléchargez le fichier de police sur votre site, puis liez-le dans votre feuille de style. Dans ce cas, vous n'avez pas à mettre les polices dans les fonctions.Fichier PHP comme vous l'avez fait avec les polices Web. Confirmez que les fichiers que vous téléchargez sont dans le .Format Woff avant de les utiliser sur votre site Web.

- Ensuite, allez à WP-CONTENT / Thèmes / Thememename Pour télécharger le fichier de police sur votre thème.
- Ouvrez la feuille de style et ajoutez le code suivant (dans ce cas, nous utilisons Work SANS FONT mais vous pouvez le remplacer par vos propres polices):
@ FONT-FACE
Font-Family: «Travail sans»;
SRC: URL («Fonts / Work Sans-Medium.ttf ”) format ('woff'); /* moyen */
Police-poids: normal;
Style de police: normal;
@ FONT-FACE
Font-Family: «Travail sans»;
SRC: URL («Fonts / Work sans bold.ttf ”) format ('woff'); /* moyen */
Police-poids: Bold;
Style de police: normal;
@ FONT-FACE
Font-Family: «Cambria»;
SRC: URL («Fonts / Cambria.ttf ”) format ('woff'); /* moyen */
Police-poids: normal;
Style de police: normal;
Note: L'utilisation de @fontface vous permet d'utiliser audacieux, l'italique et d'autres variations de votre police, après quoi vous pouvez spécifier le poids ou le style pour chaque police.
- Ensuite, ajoutez du style pour vos éléments comme suit:
corps
Font-Family: «Work Sans», Arial, Sans-Serif;
SRC: URL («/ polices / travail sans-médium.ttf ”);
H1, H2, H3
Font-Family: «Cambria», Times New Roman, Serif;
Personnalisez votre typographie WordPress
Changer les polices dans WordPress est une excellente idée pour améliorer la marque et l'expérience utilisateur. Ce n'est pas une tâche simple, mais vous aurez plus de contrôle sur votre thème.
Avez-vous pu personnaliser les polices de votre site en utilisant les étapes en utilisant les conseils de ce guide? Dites le nous dans les commentaires.
- « Comment réinitialiser la synchronisation chromée pour résoudre les problèmes
- Comment blanchir les dents dans Photoshop »

