Comment cloner l'objet en javascript

- 859
- 170
- Rayan Lefebvre
Nous avons trouvé que la fonction Extend () de jQuery est le meilleur moyen de créer un objet clone en javascript. Les fonctions extend () de jQuery sont également utiles pour fusionner deux objets ou plus dans un seul objet.
Cet article vous aidera à créer un clone d'un objet en javascript en utilisant la fonction extension () de jQuery.
Code d'objet Clone JavaScript:
Si vous regardez dans le code ci-dessous dans JavaScript, vous constaterez que nous avons d'abord défini notre premier objet nommé Obj1 avec quelques valeurs de démonstration. Après cela, nous l'avons cloné à un nouvel objet nommé Obj2 Utilisation de la fonction extension (). Puis la valeur mise à jour de Obj2.nom variable pour faire une différence pour comprendre.
var obj1 = nom: "Rahul", addr: "1 Lucknow City, Inde", contact: "(999) -999-9999"; var obj2 = $.extension (true, , obj1); Obj2.name = "Sahil"; console.log (obj1); console.log (obj2);| 1234567891011 | var obj1 = nom: "Rahul", addr: "1 Lucknow City, Inde", contact: "(999) -999-9999"; var obj2 = $.extension (true, , obj1); obj2.name = "Sahil"; console.journal (obj1); console.log (obj2); |
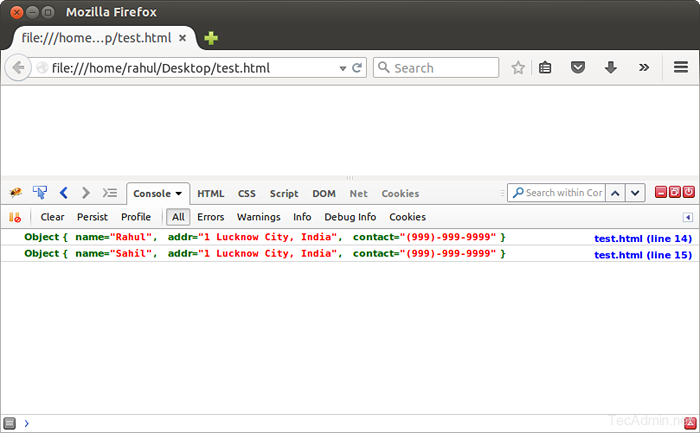
Exemple de clone d'objet à l'aide de jQuery's Extend ():
Créez d'abord un test.html Fichier en utilisant le code suivant sur votre système. Nous avons utilisé au-dessus du code JavaScript pour créer un clone d'objet.
var obj1 = nom: "Rahul", addr: "1 Lucknow City, Inde", contact: "(999) -999-9999"; var obj2 = $.extension (true, , obj1); Obj2.name = "Sahil"; console.log (obj1); console.log (obj2);| 123456789101112131415161718192021 | > ©
Ilinuxgeek
Site sur les systèmes d'exploitation Linux et Windows
|

