Comment créer une nouvelle réaction.Application JS

- 2571
- 234
- Clara Nguyen
React est une bibliothèque JavaScript open source pour la création de composants de frontend et d'interface utilisateur. Il est développé et entretenu par le Facebook et une grande communauté de développeurs. Ceci est également utile pour créer des applications mobiles.
Nous utiliserons le gestionnaire de packages YARN pour créer une application ReactJS et créer une construction de production. PM2 pour exécuter et surveiller l'application React.
Ce tutoriel vous aidera à créer une nouvelle réaction.Application JS sur un système de développeurs. Vous aide également à exécuter l'application ReactJS et à faire une construction de production.
Conditions préalables
Réagir.Les applications JS peuvent être exécutées sur n'importe quelle plate-forme ayant un nœud.JS installé. Nous avons préféré installer le nœud.JS utilisant le gestionnaire de packages NVM.
En supposant que vous avez déjà installé un nœud sur votre système. Sinon, visitez le lien ci-dessous pour installer le nœud.JS en premier.
- https: // tecadmin.net / install-nodejs-with-nvm /
Installez également le gestionnaire de packages de fils:
NPM Install -g Yarn Étape 1 - Créez une application React
Il existe plusieurs façons de créer une nouvelle application React sur un système de développement. Par exemple, utilisez les commandes de YARN, NPX ou NPM INIT pour créer une nouvelle application de lecture avec la dernière version.
Pour ce tutoriel, nous utiliserons NPM INIT pour créer une nouvelle application React.
fil Créer un myreactapp React-App Sauf le fil, vous pouvez également utiliser NPX (NPX Create-React-App MyreactAppApp) ou NPM (NPM Init React-App MyreactAppApp) Commandes pour créer React.Application JS.
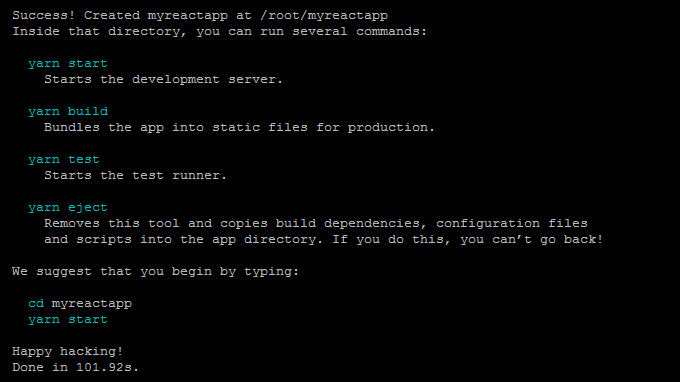
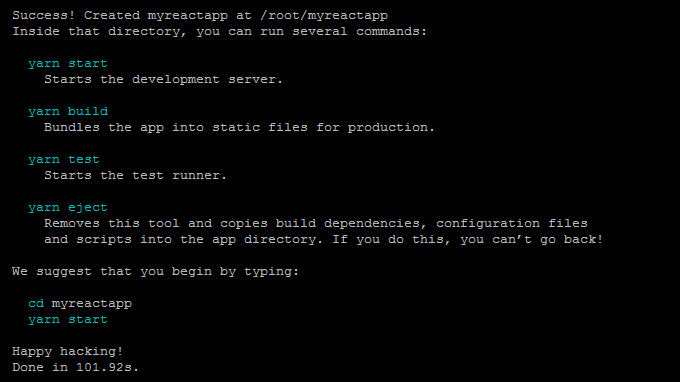
Sur la création d'application réussie, vous verrez un long résultat à l'écran. À la fin, vous trouverez le résultat comme ci-dessous avec quelques commandes utiles.

Étape 2 - Exécution de l'application React en mode développeur
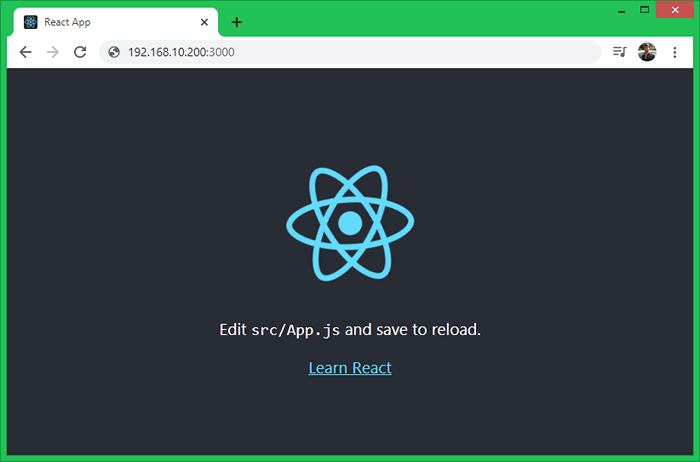
Une fois que vous avez créé votre application React. Cela créera un dossier dans le répertoire actuel avec le nom du projet. Passez à ce projet et exécutez Start du fil Pour démarrer l'application.
CD MyreactAppStart du fil
Sortir:
Compilé avec succès! Vous pouvez maintenant voir myreactapp dans le navigateur. Local: http: // localhost: 3000 sur votre réseau: http: // 192.168.dix.200: 3000 Notez que la construction de développement n'est pas optimisée. Pour créer une construction de production, utilisez la construction de fils. La demande de réaction par défaut Démarrer sur le port 3000. Accédez à votre application React à l'aide du port 3000 avec l'adresse IP système. Pour la machine locale, utilisez «localhost» suivi du port.

Étape 3 - Commencez à éditer React.Application JS
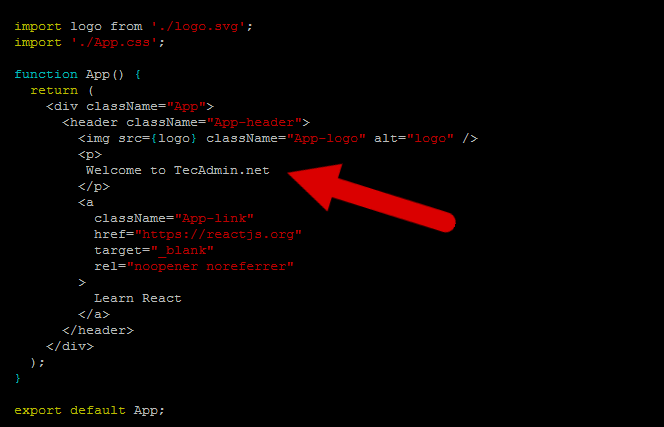
Laissez commencer à créer une application impressionnante en utilisant React.js. Comme affiché à l'écran, modifiez Src / App.Fichier JS dans un éditeur de texte. Puis naviguer sous le Function App (). Ici, vous pouvez ajouter votre contenu à afficher sur la page d'accueil.

Enregistrez votre fichier. Le navigateur rechargera automatiquement la page et affichera le contenu mis à jour. Ceci est très utile pour voir des changements à la volée.

Étape 4 - Exécution de l'application React avec PM2
Process Manager (PM2) pour le nœud.Applications JS avec un équilibreur de charge intégré. Il vous fournit un moyen facile de gérer, d'exécuter et de surveiller les applications de nœuds.
Pour utiliser PM2, assurez-vous qu'il est installé sur votre système. Il peut également être installé avec la commande suivante:
NPM Install -g PM2 Ensuite, passez à votre application React et exécutez la commande suivante.
PM2 Start Yarn - Nom "MyreactApp" - Démarrer Ici --Nom "MyreactApp" défini le nom de votre application, affichage sous la liste des applications PM2. Démarrer est le paramètre transmis à la ligne de commande du fil.
La commande ci-dessus démarrera votre application React sur le port défini. Vous pouvez accéder à l'application dans un navigateur Web.
Les commandes PM2 ci-dessous vous aideront à vérifier l'état de l'application, à arrêter et à démarrer les applications.
PM2 Status MyreactAppApp# Vérifier l'état de l'applicationPM2 Stop MyreactApp# Arrêtez l'application par nompM2 démarrer myreactapp# Démarrer l'application par nom
Pour afficher les journaux générés par l'application Utiliser la commande suivante. Ceci est utile à des fins de débogage.
PM2 LOGS MYREACTAPPAP Étape 5 - Créer une construction de production
Une fois que votre demande est prête à se déployer sur un environnement de production. Générons une construction de production à partir de votre réaction.Application de source JS.
Pour générer une construction de production, ouvrez un terminal et changez pour réagir le répertoire des applications. Puis exécutez la commande:
construction de fils Sur une construction réussie, il générera des fichiers de production dans le répertoire de construction sous React.répertoire racine JS. Vous pouvez déployer tous les fichiers de Build Directory vers le serveur de production.
ls -l build / -RW-R - R-- 1 Root Root 1092 mars 22 12:06 Asset-Manifest.JSON -RW-R - R-- 1 Root Root 3870 mars 22 12:06 FAVICON.ICO -RW-R - r-- 1 Root Root 3022 mars 22 12:06 Index.html -rw-r - r-- 1 racine racine 5347 mars 22 12:06 logo192.png -rw-r - r-- 1 racine racine 9664 mars 22 12:06 logo512.png -rw-r - r-- 1 racine racine 492 mars 22 12:06 manifeste.JSON -RW-R - R-- 1 Root Root 67 mars 22 12:06 Robots.txt drwxr-xr-x 5 racine racine 4096 mars 22 12:06 statique Conclusion
Permet de créer une interface utilisateur impressionnante avec React.
- « Comment installer Tomcat 10 sur Debian 11/10
- Comment installer le dernier éditeur VIM dans Linux »

