Comment créer des applications Web conviviales à l'aide de Django Framework - Partie 3

- 3914
- 763
- Romain Martinez
"Cet article est révisé et mis à jour avec la dernière version de Django - mai 2016"
Dans Partie 1 De cette série, vous avez appris à installer et à configurer Django dans un environnement virtuel et vous avez créé le squelette de votre premier projet.
Puis dans Partie 2 Nous avons créé une application et un modèle pour Poste objets, que nous avons migré plus tard vers la base de données. Enfin, nous vous avons montré comment intégrer votre application nouvellement créée à l'interface utilisateur de l'administration Django.
Ces articles font partie de la série Django:
Installation et configuration du framework Web Django avec des environnements virtuels - Partie 1
Examiner les bases de Python et créer votre première application Web avec Django - Partie 2
 Création d'une application Web conviviale avec mobile avec Django - Partie 3
Création d'une application Web conviviale avec mobile avec Django - Partie 3 Dans ce guide final, nous discuterons de la façon d'accéder à l'application à l'aide de l'interface utilisateur et comment la rendre conviviale pour toutes sortes d'appareils. Cela dit, commençons.
Création d'objets via l'interface d'administration Django
Pour créer des objets de type Poste (N'oubliez pas que c'est le modèle dans lequel nous avons défini Partie 2 De cette série), nous utiliserons l'interface d'administration Django.
Assurez-vous que le serveur Web intégré Django s'exécute sur le port 8000 (ou un autre de votre choix) en exécutant la commande suivante de l'extérieur myfirstdjangoproject annuaire:
# cd ~ / myfirstdjangoenv / myfirstdjangoproject # python manage.Py Runserver 0.0.0.0: 8000
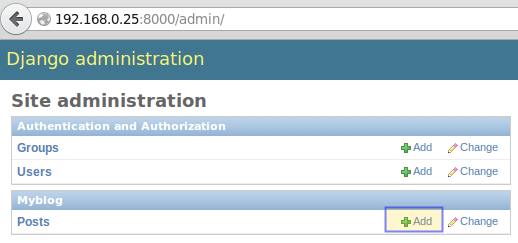
Ouvrez maintenant votre navigateur Web et pointez-vous vers http: // ip-address: 8000 / admin, Ensuite, connectez-vous à l'aide des informations d'identification que vous avez configurées dans l'article précédent et commencez à écrire un article (qui, encore une fois, créera un objet de type Poste et insérer les données associées dans la base de données sous-jacente):
 Administration Django
Administration Django Répétez le processus 2 ou 3 fois:
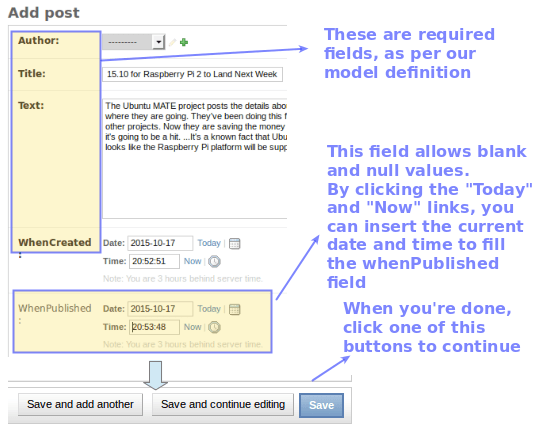
 Créer un objet dans Django
Créer un objet dans Django Après avoir créé quelques articles, voyons ce que nous devons faire pour les afficher en utilisant notre navigateur Web.
Notre vue initiale
Notre première vue (~ / myfirstdjangoenv / myfirstdjangoproject / myblog / vues.py) sera chargé de filtrer tous Poste objets et renvoyer ceux où la valeur de lorsqu'il a publié est inférieur ou égal à la date et à l'heure actuelles (Quand le coffre-temps est-il publié.maintenant()) ordonné par descendant lorsqu'il a publié, Ce qui est la même chose que de dire "Dernier premier".
Ces objets sont enregistrés dans une variable des messages commodément nommés et sont retournés (identifiés comme Tous les messages) Pour être intégré dans le HTML, comme nous le verrons dans la section suivante:
De Django.Les raccourcis importent le rendu de .Les modèles importent la publication de Django.utils Importer Timezone Def Posts (Demande): Posts = Post.objets.Filtre (lorsque le cache-horaire a publié.maintenant()).ORDER_BY ('- Quand publié') Retour Render (Demande, 'MyBlog / Posts.html ', ' allPosts ': poteaux) Enfin, le double soulignement dans Quand est publié__lte ci-dessus est utilisé pour séparer un champ de base de données (lorsqu'il est publié) à partir d'un filtre ou d'une opération (LTE = moins que ou égal).
Une fois que nous avons défini notre vue initiale, travaillons sur le modèle associé.
Créer un modèle pour notre premier projet
Suivant les directives et les chemins donnés dans la section précédente, nous stockons notre modèle initial à l'intérieur myblog / modèles / myblog. Cela signifie que vous devrez créer un répertoire nommé modèles et un sous-répertoire appelé mon blog:
# CD ~ / MyFirstDjangoenv / MyFirstDjangoproject / MyBlog # Mkdir -P Templates / MyBlog
Nous appellerons le modèle des postes.html et insérer le code suivant dedans. Vous remarquerez que nous ajoutons des références en ligne à jquery, Bootstrap, Fontawesome et Google Fonts.
De plus, nous avons le code python fermé à l'intérieur des supports bouclés à l'intérieur du HTML. Veuillez noter que pour chaque objet de type post, nous afficherons son titre, sa date et son auteur publiés, et enfin son texte. Enfin, en rouge, vous verrez que nous faisons une référence aux objets retournés via myblog / vues.py:
Ok, voici le des postes.html déposer:
.Titre Font-Family: 'Indie Flower', Serif; taille de police: 30px; Couleur: # 1E90FF; H1 Font-Family: 'Pacifico', serif; taille de police: 45px; Couleur: # 1E90FF;Mon blog
% pour le post dans AllPosts% post.titre Publié sur post.Lorsqu'il est publié par post.auteur .poste.Texte | Breaks
% end pour%
Au dessus modèle, Le filtre des brise-ligne est utilisé pour remplacer les ruptures de ligne en texte brut par l'équivalent HTML correspondant (
Ensuite, nous devons configurer un mappage entre les URL de notre application et les vues correspondantes qui renvoient les données. Pour ce faire, créez un fichier nommé URL.py à l'intérieur mon blog avec le contenu suivant:
De Django.confli.Les URL importent une URL . Importations vues urlpatterns = [url (r '^ $', vues.Posts, name = "Posts"),]
Le r '^ $' mérite un peu plus d'explication. Le premier r Demande à Django de traiter la chaîne à l'intérieur des citations uniques comme une expression régulière.
En particulier, r '^ $' représente une chaîne vide pour que lorsque nous pointé notre navigateur http: // ip-address: 8000 (et rien d'autre), les données renvoyées par la variable des postes à l'intérieur vues.py (Reportez-vous à la section précédente) sera présenté dans notre page d'accueil:
Enfin et surtout, nous inclurons le URL.py Fichier de notre application de blog (~ / myfirstdjangoenv / myfirstdjangoproject / myblog / urls.py) dans le URL.py de notre projet principal (~ / myfirstdjangoenv / myfirstdjangoproject / myfirstdjangoproject / urls.py):
De Django.confli.L'importation des URL inclut, URL de Django.contriber d'importation admin urlpatterns = [url (r '^ admin /', inclure (admin.placer.urls)), url (r ", inclure ('myblog.urls ')),] Commençons ensuite le serveur Web:
# cd ~ / myfirstdjangoenv / myfirstdjangoproject # python manage.Py Runserver 0.0.0.0: 8000
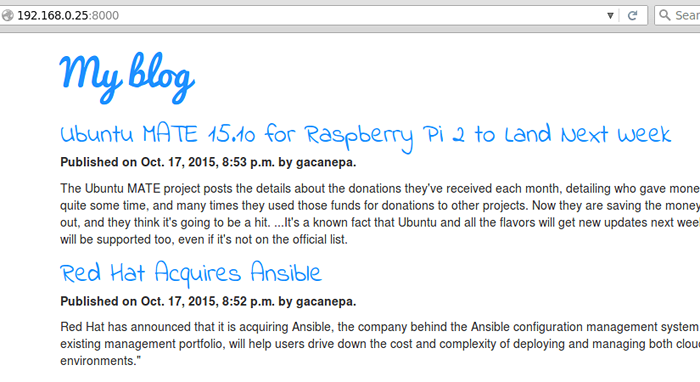
Nous devrions maintenant être en mesure de voir les listes de messages que nous avons créés plus tôt:
 Vérifiez mon projet Web Django
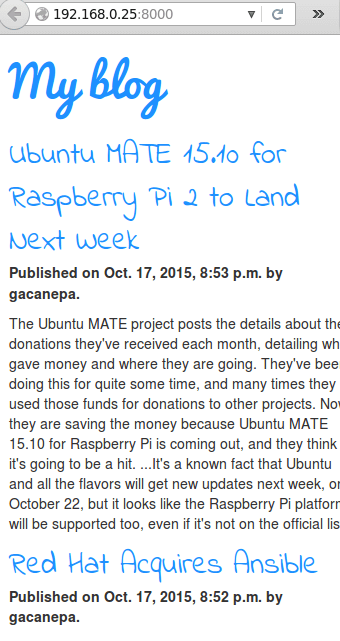
Vérifiez mon projet Web Django Grâce à Amorcer, Vous pouvez toujours avoir une excellente visualisation dans un appareil plus petit:
 Look réactif mobile de mon projet
Look réactif mobile de mon projet Résumer
Voyons maintenant les concepts que nous avons couverts dans cet article et tout au long de cette série:
1. Chaque modèle Définit un objet et mappe dans une table de base de données, dont les champs sont à leur tour des propriétés de cet objet. D'un autre côté, un modèle Définit l'interface utilisateur où les données renvoyées par la vue seront affichées.
Disons que nous voulons modifier notre modèle en ajoutant un champ nommé résumé au Poste objet, où nous stockons une brève description facultative de chaque message. Ajoutons la ligne suivante dans myblog / modèles.py:
Résumé = modèles.Charfield (max_length = 350, vierge = true, null = true)
Comme nous l'avons appris dans l'article précédent, nous devons migrer les modifications vers la base de données:
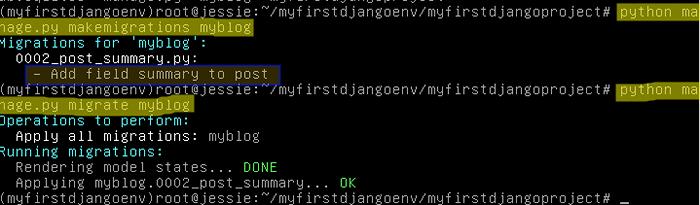
# Python Gérer.py makemigrations myblog # python manage.py migrer myblog
 Django: migrer les modifications vers la base de données
Django: migrer les modifications vers la base de données Utilisez ensuite l'interface d'administration pour modifier les messages et ajouter un bref résumé à chaque message. Enfin, remplacez la ligne suivante dans le modèle (des postes.html):
poste.Texte | Breaks
avec
poste.résumé
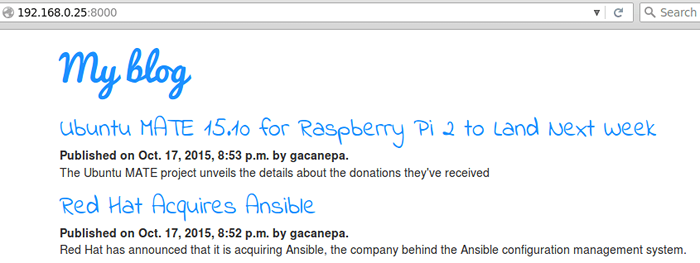
Actualiser la page d'accueil pour voir les modifications:
 Django: Vérifiez les modifications du projet Web
Django: Vérifiez les modifications du projet Web 2. UN voir La fonction prend une demande HTTP et renvoie une réponse HTTP. Dans cet article, Posts DEF (demande) dans vues.py fait un appel à la base de données sous-jacente pour récupérer tous les messages. Si nous voulons récupérer tous les messages avec le mot anible dans le titre, nous devons remplacer.
Posts = publication.objets.filtre(Quand le coffre-temps est-il publié.maintenant()).ORDER_BY ('- Quand publié') avec
Posts = publication.objets.filtre(title__iConTains = "ANSIBLE").ORDER_BY ('- Quand publié') En séparant l'interface utilisateur de la logique d'application dans les applications Web, Django facilite les tâches de maintien et d'escalade des applications.
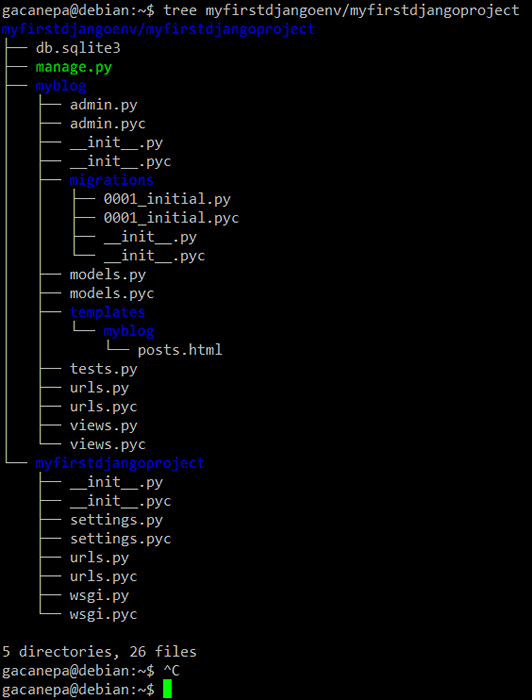
3. Si vous avez suivi les instructions fournies dans cette série, la structure de votre projet devrait être la suivante:
myfirstdjangoenv / myfirstdjangoproject ├fiques.sqlite3 ├fique.py ├fique.py │ ├fique.pyc │ ├fique.py │ ├── __init__.pyc │ ├fiques.py │ │ ├fiques.pyc │ │ ├fiques.py │ │ └fique.Modèles PYC │ ├fiques.modèles py │ ├fiques.pyc │ ├fiques.Tests HTML │ ├fiques.py │ ├fiques.py │ ├fiques.Pyc │ ├fique.Py │ └fiques.pyc └fique.py ├fique.Paramètres PYC ├fiques.Paramètres py ├fique.PYC ├fiques.py ├fique.pyc ├fique.py └fique.pyc
Dans le cas où la liste ci-dessus ne s'affiche pas correctement dans votre navigateur, voici une capture d'écran de la sortie de la commande suivante:
# arbre myfirstdjangoenv / myfirstdjangoproject
 Mon django protégeant l'arbre
Mon django protégeant l'arbre Résumé
Bien que tous ces concepts puissent sembler un peu intimidants au début, je peux vous assurer que Django vaut bien tous les efforts nécessaires pour le familiariser
J'espère que l'exemple que nous avons utilisé dans cette série pour vous présenter ce framework Web exceptionnel vous motivera à en savoir plus. Si c'est le cas, la documentation officielle de Django (qui est constamment tenue à jour) est le meilleur endroit pour commencer.
Je peux vous assurer qu'il y a beaucoup plus à Django que nous ne pouvons couvrir adéquatement dans une série d'articles, alors n'hésitez pas à l'explorer et à apprendre en faisant!
N'hésitez pas à nous envoyer une note avec des questions ou des suggestions en utilisant le formulaire ci-dessous.
- « Examiner les bases de Python et créer votre première application Web avec Django - Partie 2
- Comment modifier le répertoire par défaut Apache 'DocumentRoot' dans Linux »

