Comment créer React.Application JS sur macOS

- 4073
- 538
- Anaïs Charles
Avez-vous entendu parler de la nouvelle bibliothèque JavaScript à tendance appelée React.js? C'est tellement cool qu'il a été largement utilisé par les développeurs pour créer des interfaces et des composants utilisateur interactifs dans leurs applications. La bibliothèque React est également un excellent choix lorsque vous souhaitez créer des applications rapides et évolutives avec une approche basée sur les composants. Si vous n'avez pas encore commencé à l'utiliser, il est temps que vous commencez à apprendre. Dans cet article de blog, nous vous montrerons comment configurer un environnement de développement React sur votre ordinateur Mac. Continuer à lire!
Conditions préalables
Tout d'abord, vous devez vous assurer que le dernier macOS est installé sur votre ordinateur. Vous pouvez vérifier la version de votre macOS en cliquant sur le menu Apple dans le coin supérieur gauche de l'écran de votre ordinateur et en cliquant sur «À propos de ce Mac». Assurez-vous d'avoir un nœud.JS installé sur votre ordinateur Mac. Vous pouvez télécharger le nœud.JS pour macOS.
Vous devez également installer un IDE (environnement de développement intégré) pour écrire votre application React. Les choix les plus populaires sont les WebStorm, le Code Visual Studio, l'atome et l'intellij. Nous utiliserons WebStorm pour ce tutoriel. Vous devrez vous inscrire à un essai gratuit pour commencer à utiliser cet IDE.
Étape 1: Installation de nœud.JS et NPM
Tout d'abord, vous devez installer le nœud.JS et NPM sur votre ordinateur Mac. Pour ce faire, accédez au terminal et saisissez la commande suivante, et appuyez sur Entrée. Vous pouvez trouver le terminal en recherchant le «terminal» dans le menu de recherche MacOS.
NVM Installer 16 En supposant que vous avez déjà installé NVM sur votre système macOS.
Étape 2: Installez le module Create-React-App avec NPM
Une fois que vous avez installé le nœud.JS et NPM, vous pouvez aller de l'avant et installer la CLI React en tapant la commande suivante dans le terminal. Vous pouvez également l'installer à partir du site Web NPM en cliquant sur le bouton "Installer".
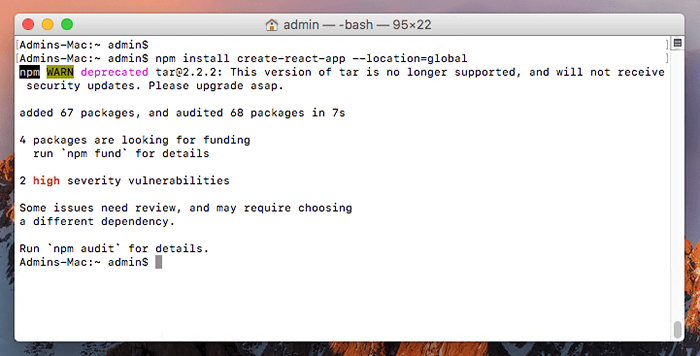
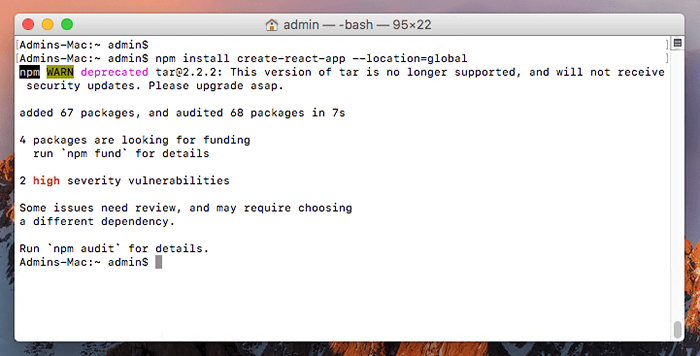
NPM Install Create-REACT-APP - Location = Global  Installation du module de nœud Create-React-App
Installation du module de nœud Create-React-AppÉtape 3: Création d'une application React sur macOS
Si vous souhaitez créer votre application React à partir de zéro, suivez les étapes ci-dessous. Tout d'abord, modifiez le chemin du répertoire actuel vers le répertoire racine de votre ordinateur en tapant la commande suivante.
Vous pouvez également modifier le chemin du répertoire vers tout autre dossier. Mais assurez-vous de choisir un chemin qui n'est présent dans aucun référentiel GIT. Si le chemin du dossier est présent dans n'importe quel référentiel GIT, vous recevrez un message disant que le chemin est dans le .gitignore fichier et ne peut pas être sélectionné.
Maintenant, créez une nouvelle application React en tapant la commande suivante.
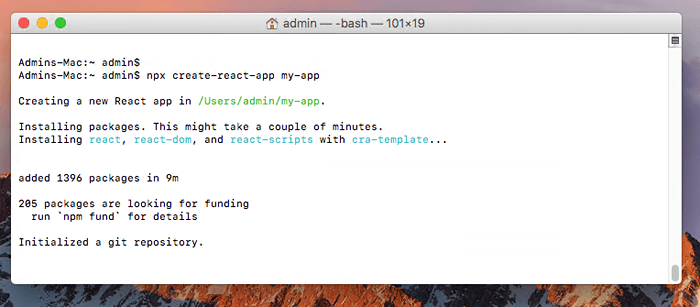
NPX Create-React-App My-App  Création d'une application React sur macOS
Création d'une application React sur macOSEnsuite, vous pouvez naviguer dans le projet sur la ligne de commande et le démarrer avec NPM:
CD My-AppNPM Start
Attendez que l'application commence.
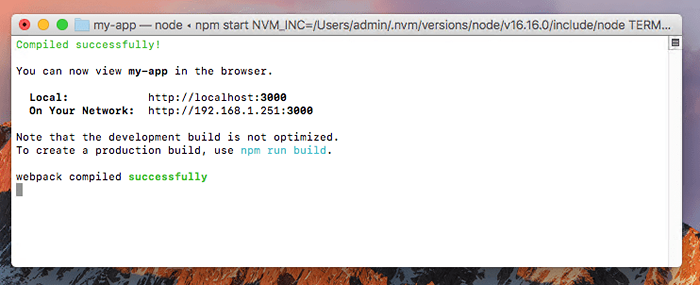
 Démarrer l'application React en développement sur macOS
Démarrer l'application React en développement sur macOSL'application par défaut écoutera sur localhost: 3000. Vous pouvez y accéder dans un navigateur Web.
 Exécution de l'application React sur macOS
Exécution de l'application React sur macOSSafari est le navigateur par défaut pour la machine MacOS, mais je vous recommande d'utiliser également Chrome. Google Chrome fournit l'environnement des développeurs et une extension chromée pour les outils de développeur React.
Étape 4: Construire l'application React
Une fois que l'application React est prête pour la production, vous pouvez aller de l'avant et la construire. Tapez la commande suivante pour créer votre application.
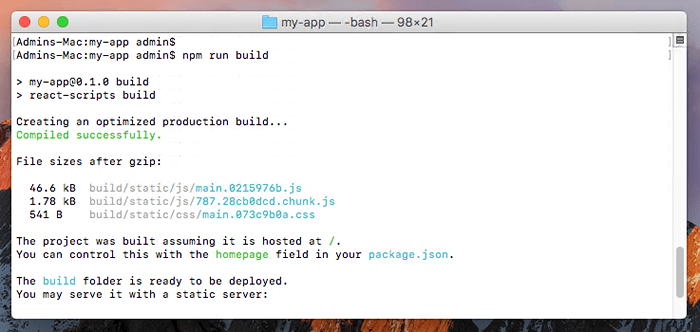
NPM Run Build  Faire une construction de production d'application React sur macOS
Faire une construction de production d'application React sur macOSLa commande ci-dessus construit votre application React et crée un dossier appelé "construire" Dans le répertoire actuel. Le dossier de construction contient le code JavaScript et d'autres ressources requises par votre application.
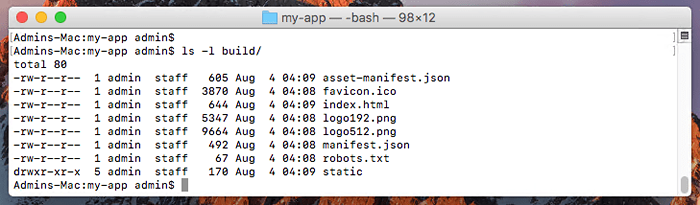
 Listing React Build Fichiers
Listing React Build FichiersVous pouvez télécharger des fichiers à partir du dossier de construction vers la racine du document de votre site de production.
Conclusion
Maintenant que vous savez comment configurer un environnement de développement React sur votre ordinateur Mac, vous pouvez aller de l'avant et commencer à apprendre les bases de React. Nous vous recommandons de commencer par le tutoriel React pour bien comprendre le fonctionnement de React. Vous pouvez également passer par la documentation officielle de réaction pour en savoir plus sur la bibliothèque. Une fois que vous avez terminé l'apprentissage initial, vous pouvez commencer à créer des applications de réaction plus complexes. Maintenant que vous savez comment configurer un environnement de développement React sur votre ordinateur Mac, vous pouvez aller de l'avant et commencer à apprendre les bases de React.
- « MongoDB - Obtenez le dernier record de la collection
- Vérifiez si un script s'exécute en tant qu'utilisateur racine dans Linux »

