Comment créer votre propre plugin pour uniquement des documents Office

- 829
- 163
- Maxence Arnaud
Brief: Dans cet article, vous apprendrez à créer votre propre plugin pour uniquement des documents et comment le publier sur le marché officiel du plugin disponible à partir de la version 7.2.
OnlyOffice Docs n'est pas une suite de bureaux ordinaire au sens traditionnel. Bien sûr, il vous permet de faire ce que vous pouvez faire en utilisant d'autres packages de bureaux - créer et modifier des documents, des feuilles de calcul et des présentations, les partager et les co-éditer en ligne, fabrique des formulaires, parcourir et convertit les fichiers PDF, etc.
Cependant, il existe un moyen de faire Only Office Encore plus puissant. Ce que l'on entend ici, ce sont des plugins tiers, je.e. Outils logiciels supplémentaires qui améliorent les capacités fonctionnelles standard de la suite. Par exemple, les plugins permettent de connecter des services tiers ou d'ajouter de nouveaux éléments d'interface utilisateur.
Comment créer un plugin pour uniquement des documents
Avant de commencer à créer votre propre plugin pour Uniquement les documents d'office, Vous devez vous assurer que vous avez un compte GitHub et connaître les principes fondamentaux de la façon de travailler avec cette plateforme. C'est très important. Si vous êtes nouveau dans GitHub, vous pouvez jeter un œil à la documentation officielle de GitHub.
Le processus de création du plugin peut être divisé en sept étapes que vous devez suivre attentivement:
- Activités préliminaires.
- Codage.
- Réglage du style du plugin.
- Localisation (facultative).
- Préparation.
- Essai.
- Publication sur le marché du plugin.
Plongeons plus profondément dans le développement du plugin.
Étape 1. Fourk le référentiel du plugin Marketplace
Tout d'abord, vous devez vous connecter à votre compte GitHub ou en créer un si vous n'en avez pas. Après cela, vous devez créer une fourche du seul référentiel de marché du plugin Office qui est disponible à l'adresse URL suivante:
https: // github.com / onlyOffice / onlyOffice.github.Io.
En conséquence, vous aurez un autre référentiel, et son adresse URL sera quelque chose comme ceci:
https: // github.com / your-username / onlyoffice / onlyoffice.github.Io
Après avoir réussi à fournir le repo du marché du plugin, il est nécessaire de créer un Pages github site de ce référentiel à des fins de test. Si vous ne savez pas comment le faire, veuillez vous référer au guide officiel de GitHub.
Maintenant que vous avez le vôtre Pages github site, il est temps de cloner la fourche vers votre ordinateur.
Enfin, vous devez créer un dossier pour votre futur plugin à:
Only Office.github.IO / SDKJS-PLUGINS / Content /.
C'est ça. Vous venez de terminer toutes les activités préliminaires requises et pouvez procéder à l'étape suivante.
Étape 2. Écrivez le code de votre plugin
Vous n'avez pas besoin d'être extrêmement bon en codage, mais vous avez certainement besoin de connaissances de codage de base pour créer votre propre plugin pour Uniquement les documents d'office.
En un mot, un Only Office Le plugin est un dossier avec plusieurs fichiers. Vous devez créer trois fichiers pour que votre plugin fonctionne correctement:
- configurer.json - Il s'agit d'un fichier de configuration de plugin qui contient des informations sur toutes les données importantes. Dans ce fichier, certains paramètres sont nécessaires pour enregistrer le plugin dans les éditeurs uniquement Office. Regardez cette page dans la documentation officielle de l'API pour lire la description complète de chaque paramètre.
- code de plugin (.fichier js) - Il s'agit du fichier de plugin lui-même qui contient le code JavaScript de votre plugin. Ce fichier décrit les opérations que le plugin effectue et comment elles sont effectuées. Lisez ce guide API pour savoir comment cela fonctionne.
- indice.html - C'est le point d'entrée de votre plugin qui relie le configurer.json et brancher.js des dossiers. Jetez un œil à cet exemple pour comprendre à quoi il devrait ressembler.
En dehors de ces fichiers obligatoires, le dossier du plugin peut contenir d'autres fichiers. Par exemple, les icônes, les styles de plugin, les fichiers en lecture, les services tiers, etc. Vous trouverez plus d'informations sur ces fichiers ci-dessous.
Pour écrire un bon code de travail pour votre plugin, vous devez connaître les méthodes et événements requis.
Étape 3. Ajustez le style de votre plugin
Écrire du code pour votre plugin ne suffit pas. Vous devez également ajuster son style afin qu'il ressemble à une partie intégrante des seuls rédacteurs. Pour ce faire, ajoutez simplement la seule feuille de style Office au indice.html Fichier décrit ci-dessus:
Vous pouvez ajouter des boutons, des commandes d'entrée, des commandes d'étiquette, des chargeurs et d'autres éléments.
Par exemple, pour ajouter une boîte combinée à votre plugin, vous pouvez utiliser le select2 fonction:
$ ('# select_example').select2 (data: [id: 0, texte: 'item 1', id: 1, texte: 'item 2', id: 2, texte: 'item 3'], minimumSultsForsech: infinité, largeur: '120px'); La boîte combo insérée ressemblera à ceci:
 Éléments de style plugin
Éléments de style plugin Plus d'informations sur les seuls éléments de style Office peuvent être trouvés ici.
Étape 4. Localisez votre plugin (facultatif)
Vous pouvez ignorer cette étape si vous voulez créer un plugin pour les utilisateurs anglophones uniquement. Cependant, si vous souhaitez que votre plugin soit disponible dans d'autres langues, vous pouvez créer le dossier de traductions dans le répertoire du plugin et mettre leur .json Fichiers pour toutes les langues que vous souhaitez utiliser.
Lisez la documentation officielle de l'API pour savoir comment localiser correctement votre plugin.
Étape 5. Préparer le plugin pour la publication dans uniquement le marché de l'office
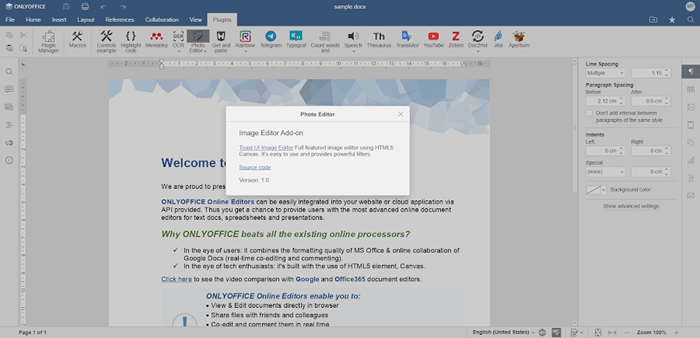
Pour polir l'apparence de votre plugin avant qu'il ne devienne disponible sur le seul marché Office, vous devez ajouter un À propos fenêtre avec une brève description de votre plugin, sa version, le nom du développeur, etc.
Par exemple, c'est le À propos fenêtre du Éditeur de photos brancher:
 Créer à propos de la fenêtre
Créer à propos de la fenêtre Pour pouvoir créer une telle fenêtre pour votre plugin, suivez ces instructions.
De plus, vous devez créer des icônes pour votre plugin et les mettre dans le dossier Ressources. En général, vous avez besoin de 8 icônes afin que votre plugin s'affiche correctement sur le seul marché du plugin Office: 4 icônes (125%, 150%, 175% et 200% de mise à l'échelle) pour les thèmes d'interface légers et sombres.
De plus, vous pouvez créer un fichier ReadMe et le mettre dans le dossier du plugin principal. Ce fichier peut inclure toutes les informations que vous souhaitez que les autres utilisateurs connaissent - une description des principales fonctionnalités de votre plugin, des instructions d'installation, des problèmes connus et des bogues, etc.
Maintenant, votre plugin est prêt et vous pouvez le tester correctement avant de le publier sur le marché.
Étape 6. Testez votre plugin de documents uniquement Office
Il est maintenant temps de mettre tous les fichiers que vous avez déjà créés en fonction des instructions ci-dessus dans le dossier du plugin. Ensuite, appuyez sur le dossier du plugin vers le référentiel distant et testez le plugin dans les éditeurs de bureau uniquement Office. À cette fin, vous pouvez exécuter l'application de bureau en mode de débogage.
Sur Linux, vous pouvez ouvrir le terminal avec Ctrl + alt + t. Après cela, entrez le chemin de Éditeurs de bureau uniquement Office, Ajouter un espace puis spécifier --ascdesktop-support-debug-info:
"/ Opt / OnlyOffice / Desktopeditors / DesktopetEditors" --ascdesktop-support-debug-info
Testez votre plugin et ses fonctionnalités.
Si tout va bien, vous pouvez également tester votre plugin dans la version Web de la seule suite Office, uniquement des documents Office. En d'autres termes, votre plugin peut être ajouté en tant que nouvelle extension.
Pour créer l'extension correspondante, vous devez ouvrir le Only Office.github.IO / Store / Plugin-DEV / Extension / Inject.js fichier et spécifiez le chemin d'accès à votre plugin sur le site des pages GitHub dans le Url_to_plugin variable:
var url_to_plugin = "https: // your-username.github.IO / OnlyOffice.github.IO / SDKJS-PLUGINS / Content / Your-Plugin / "
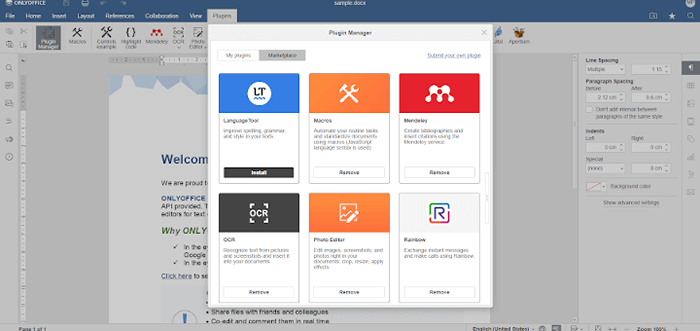
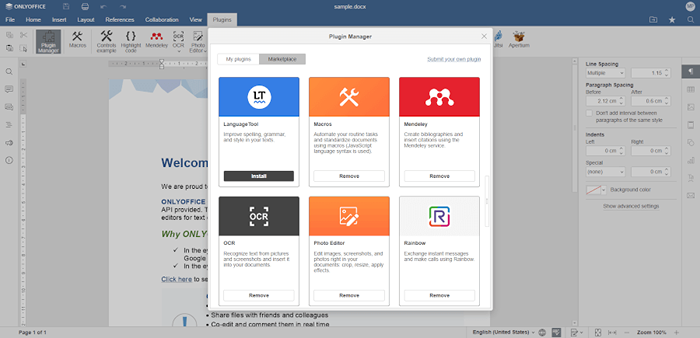
Le Only Office.github.IO / Store / Plugin-DEV / Extension Le dossier est l'extension dont vous avez besoin. Il suffit de le télécharger sur votre navigateur Web, d'exécuter vos documents uniquement Office et de trouver votre plugin dans le Gestionnaire de plugins sur le Onglet Plugins sur la barre d'outils supérieure. Voici un guide détaillé sur la façon d'ajouter un plugin à un navigateur Web.
 SEULEUR GESTION POUR PLUGIN OFFICE
SEULEUR GESTION POUR PLUGIN OFFICE Si votre plugin fonctionne comme prévu, vous pouvez procéder à l'étape finale.
Étape 7. Soumettez le plugin à unique
Toutes nos félicitations! Vous avez suivi le processus de création du plugin et maintenant vous pouvez rendre votre plugin disponible pour d'autres utilisateurs. À cette fin, vous pouvez créer une demande de traction de votre fourche vers ce référentiel uniquement Office à:
https: // github.com / onlyOffice / onlyOffice.github.Io
Si votre plugin fonctionne bien, le Only Office Les développeurs approuveront votre demande de traction et votre plugin apparaîtra dans le Only Office Marché des plugins. Dans ce cas, d'autres pourront l'installer depuis le marché en quelques clics.
Nous espérons que vous trouverez cet article utile. N'oubliez pas de partager ce que vous pensez dans les commentaires ci-dessous.
- « Exemples de commande Linux Mkdir
- Rustdesk [Remote Desktop] - Une alternative à l'équipe et Anydesk pour Linux »

