Comment docker la react de l'application un guide étape par étape

- 4652
- 372
- Romain Martinez
Si vous travaillez dans une entreprise technologique en tant qu'ingénieur logiciel, il y a de fortes chances que vous vous demandiez de créer et de déployer fréquemment des applications. Ces applications sont généralement des applications Web construites sur des cadres tels que React, Redux ou Vue.js. Une application est la sortie ultime du développement de logiciels et pas juste un autre fichier avec plusieurs couches de dossiers et de fichiers.
Un conteneur Docker peut être utilisé pour emballer votre application afin qu'elle puisse s'exécuter dans n'importe quel environnement sans nécessiter de dépendances ou de bibliothèques préinstallées. Dans ce tutoriel, nous couvrirons tout ce que vous devez savoir sur l'application Web basée sur la réact Dockrizing ainsi qu'un exemple de projet qui vous guide tout au long du processus du début à la fin.
Qu'est-ce que Docker?
Docker est un logiciel open-source qui vous permet de conteneuriser votre application. La contenerisation est un processus qui vous permet d'exécuter une application dans un environnement de machine virtuelle. Le conteneur peut fonctionner sur n'importe quelle machine sans l'exigence d'installation de dépendances sur la machine hôte.
La conteneurisation est une excellente option pour déployer des applications dans des environnements de production. Il garantit que l'application est complètement autonome et ne nécessite qu'un ensemble minimal de dépendances pour fonctionner correctement. Cela réduit le risque d'introduction de dépendances qui pourraient avoir un impact sur d'autres applications ou services sur le même hôte. Il facilite également la reproduction de l'environnement de production sur une machine de développement.
Pourquoi devriez-vous accrocher votre application Web?
Si vous prévoyez de déployer votre application en production, vous devriez certainement envisager d'utiliser Docker. Il vous permettra d'exécuter votre application dans n'importe quel environnement sans l'exigence d'installer des dépendances sur la machine.
Dockrizing Votre application garantit que votre application fonctionnera en production exactement comme prévu. Il vous permet également de partager facilement votre demande avec d'autres personnes de votre organisation en la publiant sur le Docker Hub ou d'autres registres publics. Il y a quelques raisons pour lesquelles vous devriez envisager de docker votre application.
La première raison est qu'il garantit que votre application fonctionnera exactement comme prévu car vous pouvez le tester dans le même environnement sur votre machine de développement. La deuxième raison est qu'il permet aux gens de votre organisation de reproduire facilement votre environnement de production sur leurs machines en exécutant votre application à l'intérieur d'un conteneur.
Étape 1 - Créez une application React
Tout d'abord, créez une application React de base dans votre système. Les instructions ci-dessous vous aideront à installer le nœud.js et create-react-app module.
- Avant de commencer, vous devez installer le nœud.js sur votre machine. Sur les systèmes basés à Debian, vous pouvez utiliser les commandes suivantes pour installer le nœud.js.
curl -sl https: // deb.nœud.com / setup_16.X | sudo -e bash -sudo apt install nodejs - Après avoir installé le nœud.js, utilisez la commande npm pour installer create-react-app module à l'échelle mondiale.
sudo npm install create-react-app --target = global - Une fois que vous avez installé l'ARC, vous pouvez aller de l'avant et créer un projet React en exécutant la commande suivante.
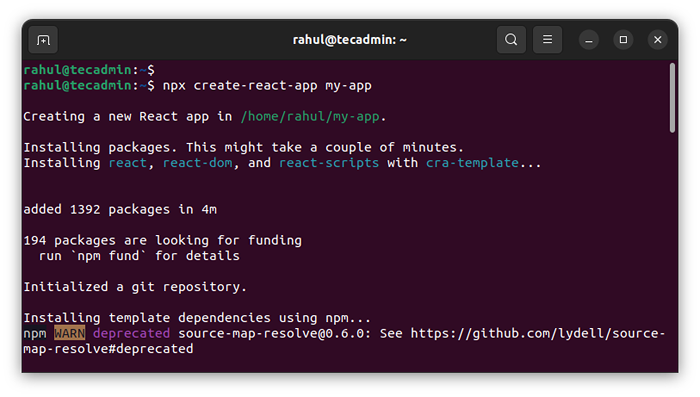
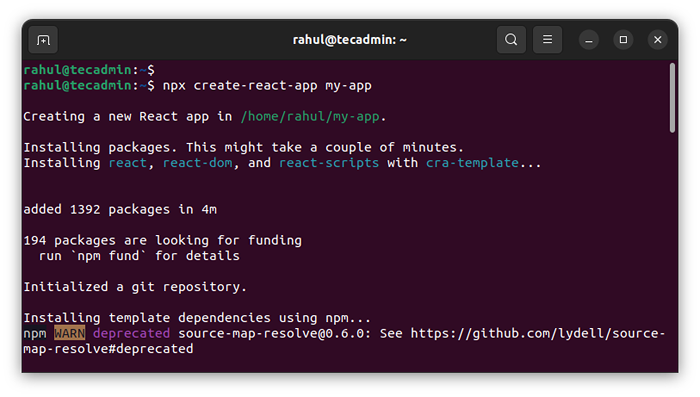
NPX Create-React-App My-App
- La commande ci-dessus créera un répertoire maymot avec l'application de base de la réact. Vous pouvez passer au répertoire nouvellement créé et commencer à réagir l'application en utilisant les commandes mentionnées ci-dessous.
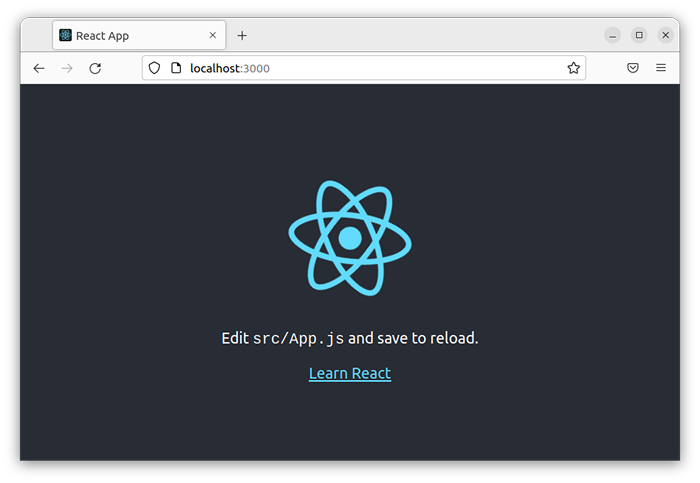
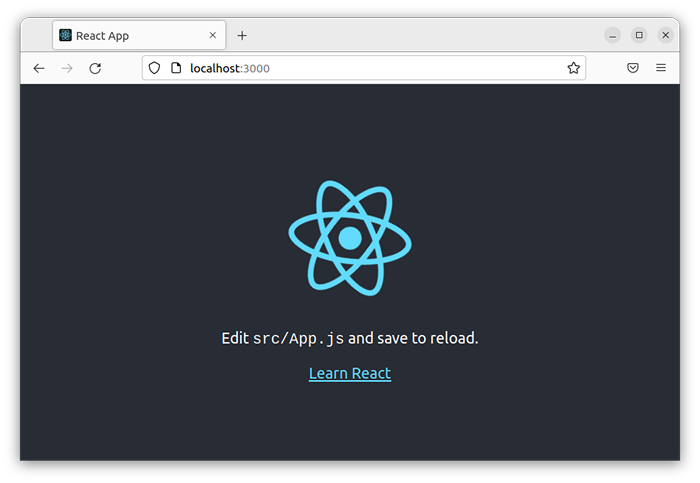
CD My-AppNPM Start - L'application React par défaut commencera sur le port 3000. Vous pouvez ouvrir un navigateur Web et accéder à une application React à http: // localhost: 300 ou utilisez l'adresse IP du système.

Votre application React par défaut est prête maintenant.
Étape 2 - Créez un dockerfile pour l'application React
Après avoir créé votre application React, vous pouvez aller de l'avant et créer un dockerfile pour votre application. Ce fichier contiendra toutes les instructions pour construire votre application dans un conteneur. Créez un nouveau fichier nommé Dockerfile dans le répertoire racine de votre projet et ajoutez-y le code suivant.
vim dockerfile Ajoutez le code suivant dans le fichier:
# Utilisation du nœud: 16-alpine Image de base à partir du nœud: 16-alpine # set / apple en tant que répertoire de travail par défaut WorkDir / App # Copy Package.JSON vers le répertoire de travail pour les packages Package de copie d'installation.JSON / APP # Installer les dépendances NPM Exécutez le fil Installer # Copiez tous les fichiers du projet dans la copie du répertoire de travail… # Exposez le port de votre application pour se lier avec le port hôte Expose 3000 # Exécutez votre application CMD ['YARN', 'Exécuter' , 'commencer']
Décomposons chaque ligne de code ci-dessus pour comprendre ce qu'elle fait.
- DEPUIS - C'est le nom de l'image de base que vous utiliserez pour créer votre conteneur. Vous devez utiliser Alpine Linux, car il est léger et dispose de tous les outils requis pour votre application.
- Travail - Cela spécifie le répertoire de travail pour exécuter des instructions ultérieures dans le dockerfile. Ce sera le répertoire monté à l'intérieur du conteneur en tant qu'application.
- COPIE - Ceci est utilisé pour copier tous les fichiers et dossiers du répertoire actuel au répertoire de travail. COPIE… copiera tous les fichiers et dossiers du répertoire actuel vers le répertoire de travail à l'aide de la copie récursive. Cela signifie que même les dossiers cachés seront également copiés.
- COURIR - Ceci est utilisé pour exécuter une commande à l'intérieur du conteneur. Ici, nous utilisons NPM Installer, qui installera toutes les dépendances à l'intérieur du conteneur.
- EXPOSER - Ceci est utilisé pour exposer le port 3000 sur le conteneur. Ce port sera utilisé pour héberger l'application React.
Étape 3 - Construisez et exécutez le conteneur Docker
- Ensuite, créez l'image docker en exécutant la commande mentionnée ci-dessous. Ici «React-App» est le nom de l'image.
docker build -t react-app . - Cette image sera créée dans le registre d'images local. Ensuite, vous pouvez créer un conteneur Docker avec la commande suivante.
sudo docker run -it -p 3000: 3000 -d react-app - Maintenant, vérifiez que le conteneur fonctionne sur votre système.
contenants docker ls - Enfin, ouvrez un navigateur et connectez-vous à LocalHost sur le port 3000 (ou utilisez votre propre port défini). Vous devriez voir l'application React.

Vous pouvez utiliser un dockerfile pour automatiser le bâtiment et la mise à jour de votre image. Ceci est utile si vous travaillez avec une équipe et que les gens ajoutent du code à la même application.
Étape 4 - Création du fichier de configuration Docker-Compose
Allons-y et exécutons l'application React avec Docker Compose. Ouvrez un nouveau fichier nommé composer docker.YML À l'intérieur du répertoire racine de votre projet et ajoutez-y le code suivant.
Version: Services '3': Client: STDIN_OPEN: Vrai Build: Context: . PORTS: - "3000: 3000"
Enregistrez le fichier et fermez-le.
Ensuite, exécutez la commande suivante pour construire et exécuter des conteneurs Docker.
Sudo Docker-Compose Buildsudo docker-compose up -d
Conclusion
Dans cet article, nous avons discuté de la raison pour laquelle vous devriez accrocher votre application et comment le faire. Nous avons également discuté des avantages de l'utilisation de Docker, différentes versions Docker, de la structure des fichiers Docker et comment exécuter des conteneurs. Nous avons également discuté de la façon de créer et de déployer une application React à l'aide de Create-React-App et Docker.
Si vous travaillez avec une application basée sur la réact, vous bénéficieriez grandement de Dockerzation votre application. Il garantit que votre application se déroulera exactement comme prévu par le tester dans le même environnement que votre machine de développement. Cela facilite également la reproduction de votre environnement de production sur leurs machines.

