Comment installer une clib angulaire sur Ubuntu 18.04 et 16.04

- 4133
- 617
- Emilie Colin
Angular est un cadre, des bibliothèques, des actifs et des services publics. Il garde une trace de tous les composants et vérifie régulièrement leurs mises à jour. Ce tutoriel vous aidera à installer l'outil CLI angulaire sur Ubuntu 19.10, 18.04 et 16.04 Systèmes d'exploitation Linux.
Référence: Servir le nœud.Application JS derrière le serveur Apache
Étape 1 - Installez le nœud.js
Tout d'abord, vous devez installer le nœud.js sur votre système. Si vous n'avez pas de nœud.JS installé Utilisez l'ensemble de commandes suivant pour ajouter le nœud.JS PPA dans votre système Ubuntu et l'installer.
sudo apt installer python-software-propertiescurl -sl https: // deb.nœud.com / setup_14.X | sudo -e bash -sudo apt install nodejs
Assurez-vous que vous avez installé avec succès le nœud.JS et NPM sur votre système
Node - VersionNPM - Version
Étape 2 - Installer Angular / CLI
Après l'installation du nœud.JS et NPM sur votre système, utilisez les commandes suivantes pour installer l'outil CLI angulaire sur votre système.
NPM Install -g @ Angular / CLI La dernière version d'Angular CLI sera installée sur votre système Ubuntu Linux. Vous pouvez avoir besoin d'une ancienne version angulaire sur votre machine. Pour installer la commande Angular Special Exécuter la commande comme le suivant avec le numéro de version.
NPM Install -g @ Angular / [Email Protected]dix #Angulaire 10NPM Install -g @ Angular / [Email Protected]11 #Angulaire 11NPM Install -g @ Angular / [Email Protected]12 #Angulaire 12
L'utilisation de la commande -g ci-dessus installera l'outil CLI angulaire à l'échelle mondiale. Il sera donc accessible à tous les utilisateurs et applications du système. Angular CLI fournit une commande not Utilisé pour les opérations de ligne de commande. Vérifions la version installée de NG sur votre système.
ng --version _ _ ____ _ ___ / \ _ __ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | | / _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | | | (_ | | | | | ___ | | ___ | | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | _ | \ ____ | _____ | ___ | | ___ / CLI angulaire: 12.2.11 Node: 14.15.3 Gestionnaire de packages: NPM 6.14.9 OS: Linux x64 Angular: Undefined… Version du package --------------------------------------- --------------- @ Angular-Devkit / Architect 0.1202.11 (Cli-nely) @ Angular-Devkit / Core 12.2.11 (Cli-only) @ Angular-Devkit / Schematics 12.2.11 (Cli-only) @ Schematics / Angular 12.2.11 (CLI uniquement) Étape 3 - Créez une nouvelle application angulaire
Maintenant, créez une nouvelle application nommée Hello-Angular4 en utilisant les outils CLI angulaires. Exécutez les commandes pour ce faire:
ng nouveau bonjour-angulaire Sortir:
… ✔ Packages installés avec succès. Initialisé avec succès Git.
Cela créera un répertoire nommé Hello-Angular dans votre répertoire actuel et créera une application.
Étape 4 - Servir l'application angulaire
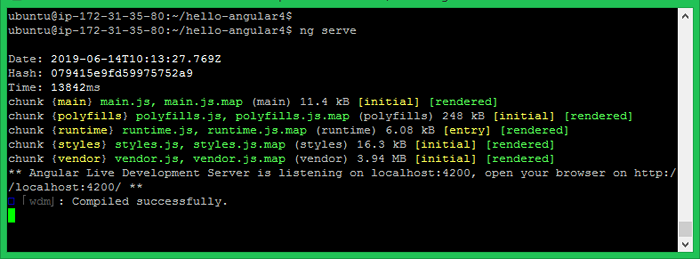
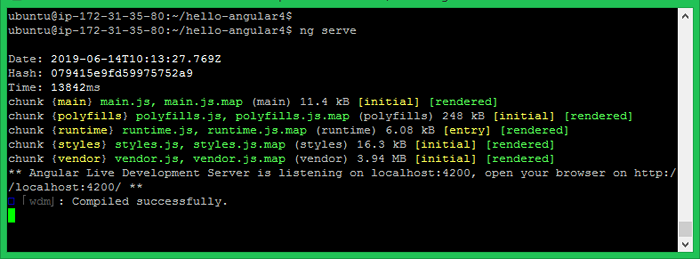
Votre application angulaire de base est prête à servir. Modifier le répertoire en Hello-Angular4 et exécuter votre application angulaire à l'aide de la commande NG Serve.
CD Hello-AngularNg servir

Vous pouvez accéder à votre application angulaire sur le port localhost 4200, qui est l'hôte et le port par défaut utilisés par l'application angulaire.
- http: // localhost: 4200
Vous pouvez modifier l'hôte et le port pour exécuter les applications angulaires en fournissant --héberger et --port Arguments de ligne de commande.
ng servir - host 0.0.0.0 --port 8080 L'adresse IP 0.0.0.0 écoute sur toutes les interfaces et est accessible publiquement.
Conclusion
Vous avez réussi à installer Angular CLI et créé un exemple d'application. Le prochain tutoriel vous aidera à configurer l'application angulaire derrière le serveur Apache pour servir avec un nom de domaine.
- « Comment installer AnyDesk sur Fedora (TeamViewer Alternative)
- Télécharger MX Linux 18.03 - Images ISO DVD »

