Comment installer une clib angulaire sur Ubuntu 22.04

- 3029
- 468
- Emilie Colin
Angular CLI est un outil puissant qui permet aux développeurs de créer et de déployer rapidement des applications angulaires. Il fournit un certain nombre de commandes pour créer et déployer rapidement des applications basées sur NG. Nous couvrirons également certaines des caractéristiques de la CLI angulaire. Les caractéristiques de la CLI angulaire comprennent:
- Création de nouveaux projets avec différents modèles
- Travailler avec des fichiers et des actifs
- Projets de construction pour la production
- Génération d'échafaudage de code
Dans cet article de blog, nous vous montrerons comment installer Angular CLI sur Ubuntu 22.04. Commençons!
Étape 1 - Installation de nœud.js
Nœud.JS est la principale exigence pour exécuter des applications angulaires. Vous pouvez installer le nœud requis.JS utilisant l'utilitaire de ligne de commande NVM. Connectez-vous à votre système Ubuntu et suivez:
- Utilisez la commande suivante pour installer NVM:
curl https: // brut.githubusercontent.com / créationix / nvm / maître / install.sh | frapper - Activez maintenant le NVM ENVIORNEMNT sur votre système.
source ~ /.bashrc - À partir d'aujourd'hui, Angular 14 est la dernière version qui soupçonne le nœud.JS 14 LTS et 16 LTS Versions. La commande suivante installera le nœud.JS 16 sur votre système.
NVM Installer v16 - La commande ci-dessous affichera la version du nœud et du NPM installé sur votre système.
Node -vnpm -v
Étape 2 - Installation de CLI angulaire
Après avoir installé le nœud.JS et NPM sur votre système, utilisez les commandes suivantes pour installer l'outil CLI angulaire sur votre système.
NPM Install @ Angular / CLI --location = Global  Installation de CLI angulaire sur Ubuntu 22.04
Installation de CLI angulaire sur Ubuntu 22.04La dernière version d'Angular CLI sera installée sur votre système Ubuntu Linux.
Vous pouvez avoir besoin d'une ancienne version angulaire sur votre machine. Pour installer la commande Angular Special Exécuter la commande comme le suivant avec le numéro de version.NPM Install -g @ Angular / [Email Protected]dix #Angulaire 10NPM Install -g @ Angular / [Email Protected]11 #Angulaire 11NPM Install -g @ Angular / [Email Protected]12 #Angulaire 12
L'utilisation de la commande -g ci-dessus installera l'outil CLI angulaire à l'échelle mondiale. Il sera donc accessible à tous les utilisateurs et applications du système. Angular CLI fournit une commande not Utilisé pour les opérations de ligne de commande. Vérifions la version installée de NG sur votre système.
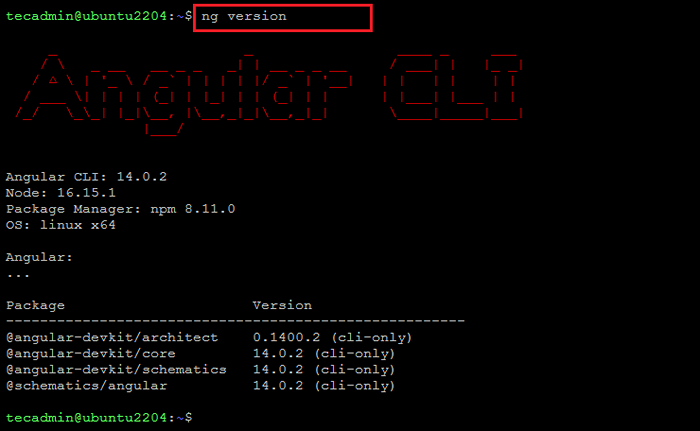
version ng  Vérifier la version angulaire installée
Vérifier la version angulaire installéeL'interface de ligne de commande angulaire a été installée sur votre système. Pour l'application existante, peut démarrer votre travail et ignorer l'article du reste.
Suivez les étapes suivantes pour créer une nouvelle application angulaire sur votre système.
Étape 3 - Créez une nouvelle application angulaire
Vous pouvez utiliser la commande NG pour créer une nouvelle application angulaire. Créer une application nommée Hello-World à l'aide de l'outil de ligne de commande angulaire. Exécutez la commande ci-dessous dans le terminal:
ng nouveau hello-world Ouput ? Souhaitez-vous ajouter un routage angulaire? Oui ? Quel format de feuille de style aimeriez-vous utiliser? CSS Créer Hello-World / Readme.MD (1064 octets) Créer Hello-World /.EditorConfig (274 octets) Créer Hello-World /.Gitignore (548 octets) Créer Hello-World / Angular.JSON (2947 octets) Créer Hello-World / Package.JSON (1042 octets) Créer Hello-World / TSConfig.JSON (863 octets) Créer Hello-World /.BrowSerslistc (600 octets) Créer Hello-World / Karma.confli.JS (1428 octets) Créer Hello-World / TSConfig.appliquer.JSON (287 octets) Créer Hello-World / TSConfig.spécifier.JSON (333 octets) Créer Hello-World /.VScode / Extensions.JSON (130 octets) Créer Hello-World /.vscode / lancement.JSON (474 octets) Créer Hello-World /.VScode / Tâches.JSON (938 octets) Créer Hello-World / Src / Favicon.ICO (948 octets) Créer Hello-World / Src / index.HTML (296 octets) Créer Hello-World / Src / Main.TS (372 octets) Créer Hello-World / SRC / Polyfills.TS (2338 octets) Créer Hello-World / SRC / Styles.CSS (80 octets) Créer Hello-World / SRC / Test.TS (749 octets) Créer Hello-World / Src / Assets /.GitKeep (0 octets) Créer Hello-World / Src / Environments / Environnement.faire un coup de pouce.TS (51 octets) Créer Hello-World / Src / Environments / Environnement.TS (658 octets) Créer Hello-World / Src / App / App-Rout.module.TS (245 octets) Créer Hello-World / Src / App / App.module.TS (393 octets) Créer Hello-World / Src / App / App.composant.CSS (0 octets) Créer Hello-World / Src / App / App.composant.HTML (23364 octets) Créer Hello-World / Src / App / App.composant.spécifier.TS (1088 octets) Créer Hello-World / Src / App / App.composant.TS (215 octets) ✔ Packages installés avec succès.
Cela créera un répertoire nommé Helloworld dans votre répertoire actuel et créera tous les fichiers requis pour une application angulaire.
Étape 4 - Servir l'application angulaire
Votre application angulaire de base est prête à servir. Passez au répertoire Hello-World, puis exécutez votre application angulaire à l'aide de la commande NG Serve.
CD Hello-WorldNg servir
Par défaut, l'application angulaire fonctionne sur le port 4200. Vous pouvez accéder à votre système sur le port 4200 pour ouvrir l'application angulaire, comme:
- http: // localhost: 4200
Vous pouvez modifier l'hôte et le port pour exécuter l'application angulaire en fournissant des arguments de ligne de commande-host et -port.
ng servir - host 0.0.0.0 --port 3001 Utilisation de l'adresse hôte 0.0.0.0 permet à l'application d'écouter toutes les interfaces et est accessible au public.
Conclusion
En conclusion, cet article vous a montré comment installer la CLI angulaire sur Ubuntu 22.04. Ce tutoriel vous a également aidé à créer une nouvelle application angulaire. Maintenant, visitez ici pour configurer l'application angulaire derrière le serveur Apache. Si vous rencontrez des problèmes ou avez des questions, veuillez laisser un commentaire ci-dessous et je ferai de mon mieux pour vous aider. Merci d'avoir lu!.
- « Comprendre le fichier / etc / hosts
- Comment effacer l'ASP.Fichiers temporaires nets dans Windows »

