Comment installer le cadre ionique sur Ubuntu 20.04

- 4056
- 444
- Mohamed Brunet
Ionic Framework est la boîte à outils d'outification open source pour la création d'applications mobiles et de bureau à l'aide de technologies Web de base comme HTML, CSS et JavaScript. Ionic est conçu pour fonctionner et afficher magnifiquement sur tous les appareils et plateformes mobiles actuels.
Cet article vous aidera à installer l'utilitaire de ligne de commande Ionic Framework sur votre Ubuntu 20.04 Système LTS.
Conditions préalables
Connectez-vous à votre système Ubuntu à l'aide de l'utilisateur privilégié sudo. Puis mettez à jour les packages système vers les derniers.
Sudo Apt Update && sudo apt mise à niveau
Étape 1 - Installez le nœud
Tout d'abord, utilisez les commandes suivantes pour installer le NPM et le nœud.js sur votre système. La commande ci-dessous ajoutera PPA pour le nœud.JS à votre système.
curl -sl https: // deb.nœud.com / setup_12.X | sudo -e bash - sudo apt install nodejs
Étape 2 - Installer Cordova
Après avoir installé le nœud.JS sur votre système Exécutez la commande suivante pour installer Cordova. Cela installera également tous les modules de nœud requis sur votre système.
sudo npm install -g cordova
Étape 3 - Installer ionic sur Ubuntu 20.04
Ensuite, vous devez installer un module de nœud ionique sur votre système. Ionic fournit et commandes l'utilitaire de ligne pour créer des packages, construire et démarrer des applications. Exécutez la commande NPM ci-dessous pour installer le framework ionique sur votre système.
sudo npm i -g @ ionic / CLI
Après avoir terminé l'installation du cadre ionique, utilisez la commande suivante pour vérifier la version installée.
ionic -v 6.dix.1
Étape 4 - Créer une application ionique
Maintenant, vous devez créer une nouvelle application ionique sur votre ordinateur en exécutant la commande suivante.
Début ionique
Suivez maintenant l'assistant:
- Sélectionnez Framework entre React ou Angular.
- Maintenant, entrez un nom pour votre nouvelle application
- Sélectionnez un modèle de démarrage. Les détails de chaque modèle sont répertoriés à l'écran.
- Ensuite, intégrez votre nouvelle application avec un condensateur pour cibler iOS et Android natifs?
Après avoir terminé l'assistant, vous recevrez un message «Votre application ionique est prête!". Il affichera également les prochaines étapes à l'écran.
Maintenant, exécutez la commande ci-dessous à partir de votre répertoire d'application.
CD Ionic-App Ionic Service - Host 0.0.0.0 --port 8100
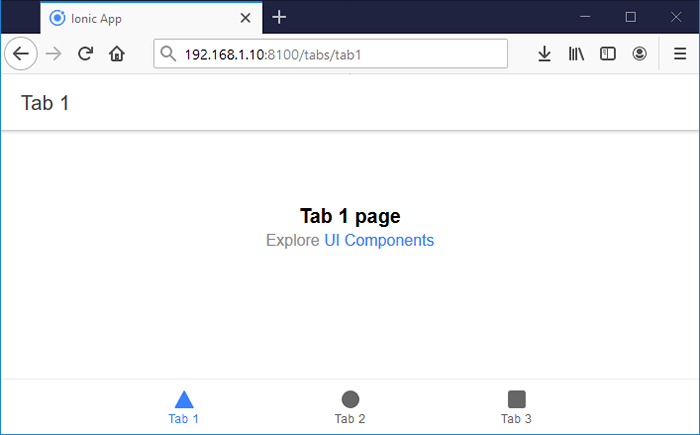
Puis accédez à votre application ionique dans le navigateur Web à l'aide du système IP.

Pour plus de détails, visitez http: // ionicframework.com / docs / guide / installation.html
Conclusion
Dans ce tutoriel, vous avez appris à installer Ionic Framework CLI sur le système Ubuntu. Créez et accédez également à un exemple d'application ionique.
- « Comment installer le cadre ionique sur les centos 8
- Comment installer Apache Solr 9.0 sur Ubuntu 20.04 »

