Comment installer reactjs sur Ubuntu

- 884
- 74
- Noa Faure
Développé par Facebook en 2011, Réagir (Également appelé Reactjs) est une bibliothèque JavaScript utilisée pour créer des interfaces utilisateur rapides et interactives. Au moment de la rédaction du présent. React coule ses homologues - Angulaire et Vue JS en termes de fonctionnalité et de popularité.
Sa popularité découle de sa flexibilité et de sa simplicité, ce qui en fait le premier choix dans le développement d'applications mobiles et d'applications Web. Plus que 90 000 Les sites utilisent Réagir y compris les géants de la technologie tels que Facebook, Netflix, Instagram, Airbnb, et Twitter Pour en énumérer quelques-uns.
Dans cet article, vous apprendrez à installer Reactjs sur Ubuntu 20.04 et Ubuntu 18.04.
Étape 1: Installation de NPM dans Ubuntu
Nous commençons l'installation de React js en installant NPM - abréviation du gestionnaire de packages de nœuds, c'est deux choses. Tout d'abord, il s'agit d'un outil de ligne de commande qui est utilisé pour interagir avec les packages JavaScript, qui permet aux utilisateurs d'installer, de mettre à jour et de gérer les outils et les bibliothèques JavaScript.
Deuxièmement, NPM est un registre de logiciels open source en ligne qui héberge 800 000 nœuds.Js paquets. NPM est gratuit et vous pouvez facilement télécharger des applications logicielles accessibles au public.
À installer NPM sur Ubuntu Linux, Connectez-vous dans votre serveur en tant que Sudo utilisateur et invoque la commande ci-dessous:
$ sudo apt install npm
Une fois l'installation terminée, vous pouvez vérifier la version de NPM installé à l'aide de la commande:
$ npm --version 6.14.4 [Sortir]
La dernière version au moment de la rédaction v6.14.4 comme capturé dans la sortie.
L'installation de NPM Installe également nœud.js Et vous pouvez confirmer la version de nœud installé à l'aide de la commande:
$ node --version v10.16.0 [Sortir]
Étape 2: Installation de l'utilitaire Create-React-App
create-react-app est un utilitaire qui vous permet de configurer tous les outils nécessaires pour créer un Réagir Application. Cela vous fait économiser beaucoup de temps et d'énergie à définir tout à partir de zéro et vous donne la longueur d'avance nécessaire.
Pour installer l'outil, exécutez ce qui suit NPM commande:
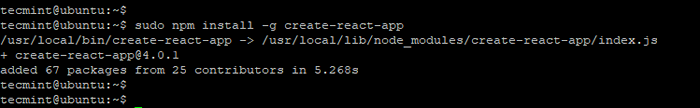
$ sudo npm -g installer create-react-app
 Installer Create React App Tool
Installer Create React App Tool Une fois installé, vous pouvez confirmer la version de l'installation en fonctionnant:
$ create-react-app --version 4.0.1 [Sortir]
Étape 3: Créez et lancez votre première application React
Créer un Réagir L'application est assez simple et simple. Nous allons créer une application React appelée Tecmint comme suit.
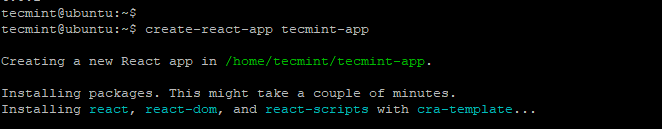
$ create-react-app tecmint-app
Cela prend environ 5 minutes pour installer tous les packages, bibliothèques et outils nécessaires à l'application. Une certaine patience sera utile.
 Créer l'application React
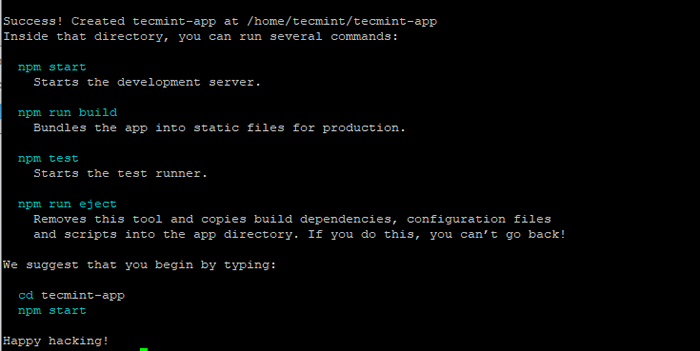
Créer l'application React Si la création de l'application a réussi, vous obtiendrez la notification ci-dessous en donnant les commandes de base que vous pouvez exécuter pour commencer à gérer l'application.
 Résumé de l'application React
Résumé de l'application React Pour exécuter l'application, naviguez dans le appliquer annuaire
$ CD Tecmint-App
Puis exécutez la commande:
$ npm start
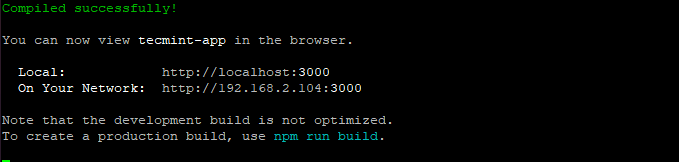
Vous finirez par obtenir la sortie ci-dessous, vous montrant comment accéder à l'application sur le navigateur.
 Exécuter l'application React
Exécuter l'application React Lancez votre navigateur et parcourez l'adresse IP de votre serveur
http: // server-ip: 3000
 Accès à l'application React sur le navigateur
Accès à l'application React sur le navigateur Cela montre que la valeur par défaut Réagir L'application est opérationnelle. Dans ce guide, nous avons réussi à installer React js et a créé une application dans Réagir.
- « Comment installer l'outil d'administration du système Webmin sur RHEL 8
- Différentes façons de créer et d'utiliser des alias bash dans Linux »

