Comment installer reactjs sur Ubuntu 20.04

- 1286
- 380
- Anaïs Charles
React est une bibliothèque JavaScript open source pour la création de composants de frontend et d'interface utilisateur. Il est développé et entretenu par le Facebook et une grande communauté de développeurs. Ceci est également utile pour créer des applications mobiles.
Dans ce tutoriel, vous apprendrez à installer et à créer une application React sur un système Ubuntu Linux.
Conditions préalables
Vous devez avoir un Ubuntu 20 en cours d'exécution.04 Système avec accès à la console.
Étape 1 - Installez le nœud.js
Nœud.JS est nécessaire pour créer et exécuter une réaction.Application JS. Les étapes suivantes installent le nœud.JS 14 sur votre système Ubuntu.
- Ajouter le nœud.JS 14 (version stable actuelle) PPA à votre système Ubuntu
curl -sl https: // deb.nœud.com / setup_14.X | Sudo Bash - - Ensuite, exécutez la commande suivante pour installer le nœud.JS à votre système:
sudo apt install nodejs -y - Enfin, vérifiez la version active actuelle du nœud.js
Node -vv14.15.3 - Installer également
FilGestionnaire de packages sur votre système.NPM Install -g Yarn
Étape 2 - Créez une nouvelle application React
Vous pouvez créer une réaction.Application JS en utilisant l'une des commandes suivantes.
fil Créer un myreactapp React-App Sauf le fil, vous pouvez également utiliser NPX (NPX Create-React-App MyreactAppApp) ou NPM (NPM Init React-App MyreactAppApp) Commandes pour créer React.Application JS.
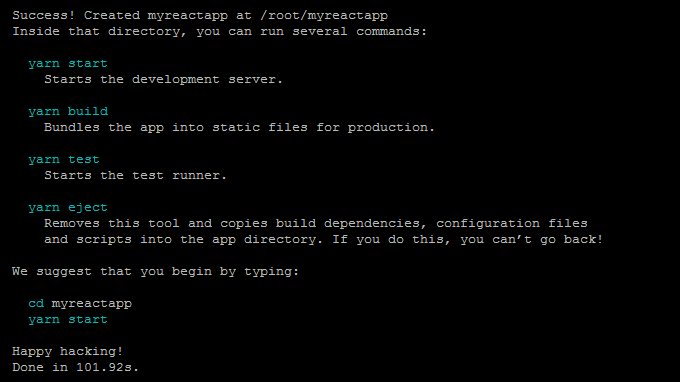
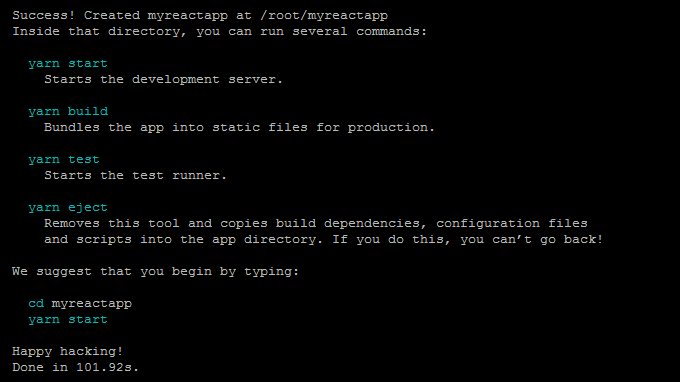
Sur la création d'application réussie, vous verrez un long résultat à l'écran. À la fin, vous trouverez le résultat comme ci-dessous avec quelques commandes utiles.

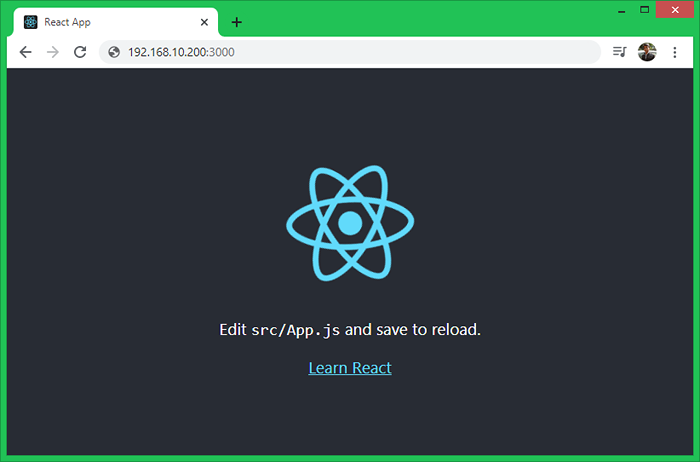
Étape 3 - Démarrer l'application
Une fois que vous avez créé votre application React. Cela créera un dossier dans le répertoire actuel avec le nom du projet. Passez à ce projet et exécutez Start du fil Pour démarrer l'application.
CD MyreactAppStart du fil
Sortir:
Compilé avec succès! Vous pouvez maintenant voir myreactapp dans le navigateur. Local: http: // localhost: 3000 sur votre réseau: http: // 192.168.dix.200: 3000 Notez que la construction de développement n'est pas optimisée. Pour créer une construction de production, utilisez la construction de fils. La demande de réaction par défaut Démarrer sur le port 3000. Accédez à votre application React à l'aide du port 3000 avec l'adresse IP système. Pour la machine locale, utilisez «localhost» suivi du port.

Permet de créer une interface utilisateur impressionnante avec React.
Étape 4 - Créer une réaction.construction de production JS
Une fois que votre demande est prête pour le déploiement de la production. Créons une génération de production de votre application React. La construction de production contient des fichiers statiques nécessaires pour exécuter une application sur l'environnement de production. Vous n'avez pas besoin d'installer le nœud.JS sur les serveurs de production car ils ne contient aucun fichier de développement.
Utiliser construction de fils ou NPM Run Build commande pour créer une construction de production de votre réaction.Application JS.
CD MyreactAppconstruction de fils
Sur une construction réussie, vous verrez la sortie comme ci-dessous:
fil Run v1.22.10 $ REACT-Scripts Build Création d'une construction de production optimisée… compilé avec succès. Tailles de fichiers après GZIP: 41.Build 33 Ko / statique / js / 2.fefeb60f.tronçon.js 1.59 kb build / static / js / 3.63ACEE40.tronçon.js 1.17 kb build / static / js / runtime-main.3DA20C7A.JS 591 B Build / Static / JS / Main.3EE865B4.tronçon.JS 531 B Build / Static / CSS / Main.8c8b27cf.tronçon.CSS Le projet a été construit en supposant qu'il est hébergé à /. Vous pouvez contrôler cela avec le champ de page d'accueil dans votre package.json. Le dossier de construction est prêt à être déployé. Vous pouvez le servir avec un serveur statique: Yarn Global Add Serv -S Serve -s build En savoir plus sur le déploiement ici: https: // CRA.lien / déploiement effectué en 26.59S.
Tous les fichiers de production sont créés sous le construire annuaire. Téléchargez tout le contenu du répertoire de build vers la racine du document du site Web de production.
En cas de problème sur le serveur de production. Tout d'abord, vous devez résoudre le problème sur le code source local, puis recréer la construction de production et redéployer sur le serveur.
Conclusion
Dans ce tutoriel, vous avez appris à configurer React.Environnement de développement JS et application d'accès dans le navigateur Web. De plus, vous avez trouvé des instructions pour créer une construction de production de votre application React.
- « Supprimer le premier caractère d'une chaîne en javascript (4 façons)
- Comment installer Python 3.9 sur Ubuntu, Debian & Linuxmint »

