Comment faire une simple extension chromée

- 4275
- 164
- Lucas Bernard
Faire une extension chromée est un processus assez simple. Lorsque vous aurez terminé, vous pourrez l'utiliser sur votre ordinateur pour améliorer le fonctionnement du navigateur.
Il existe certains composants de base dont le navigateur a besoin avant que l'extension puisse être pleinement opérationnelle. Nous passerons en revue tout cela ci-dessous, y compris comment faire fonctionner votre extension personnalisée dans Chrome sans avoir besoin de le télécharger ou de le partager avec quelqu'un d'autre.
Table des matières
Voici quoi faire:
- Faire un dossier qui contiendra tous les fichiers qui composent l'extension.
- Créez les fichiers de base que cette extension nécessite: manifeste.json, surgir.html, arrière-plan.html, modes.CSS.
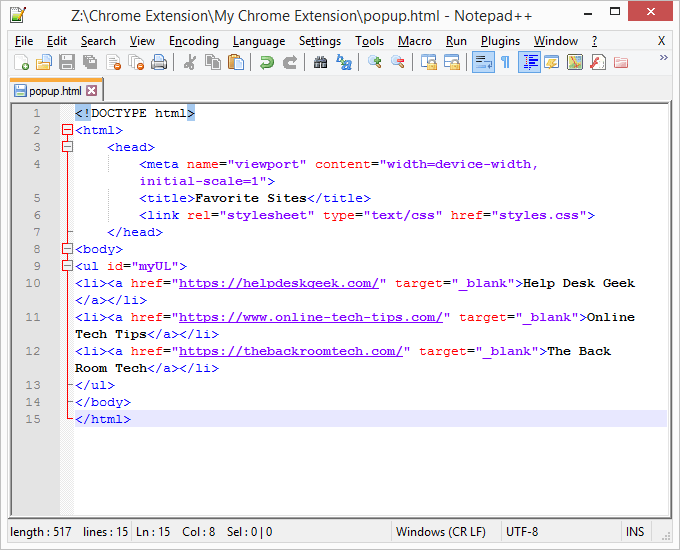
- Ouvrir surgir.html Dans un éditeur de texte, puis collez tous les éléments suivants là-dedans, en vous assurant de l'enregistrer lorsque vous avez terminé.
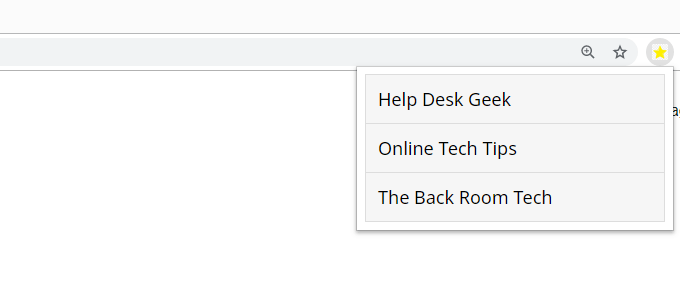
Sites préférés
Geek d'assistance Conseils technologiques en ligne La technologie de la salle

N'hésitez pas à modifier le texte des liens et des liens, ou si vous souhaitez faire de l'extension Chrome exactement comment nous sommes, gardez tout le même.
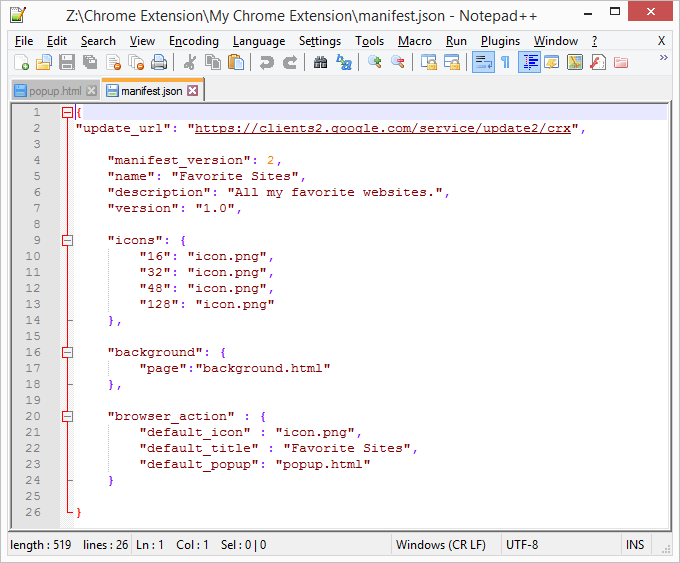
- Ouvrir manifeste.json Dans l'éditeur de texte et copier / coller ce qui suit:
«Update_url»: «https: // clients2.Google.com / service / update2 / CRX ”,
«Manifest_version»: 2,
«Nom»: «Sites préférés»,
«Description»: «Tous mes sites Web préférés.",
"version 1.0 ”,
"Icônes":
«16»: «Icône.png ”,
«32»: «Icône.png ”,
«48»: «Icône.png ”,
«128»: «Icône.png ”
,
"arrière-plan":
«Page»: »Contexte.html ”
,
«Browser_Action»:
«Default_icon»: «Icône.png ”,
«Default_title»: «Sites préférés»,
"Default_popup": "Popup.html ”

Les zones comestibles de ce code incluent nom, description, et default_title.
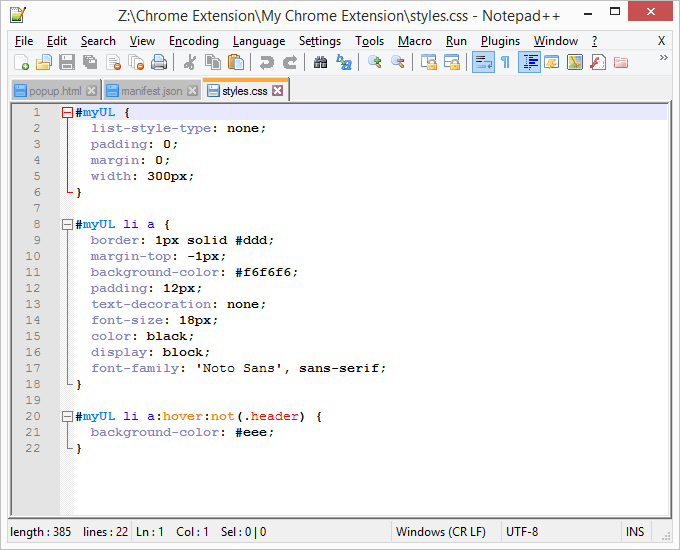
- Ouvrir modes.CSS et collez le code suivant. C'est ce qui décore le menu contextuel pour le rendre beaucoup plus attrayant à regarder et encore plus facile à utiliser.
#Myul
Type de style liste: aucun;
rembourrage: 0;
marge: 0;
Largeur: 300px;
#myul li a
Border: 1px solide #ddd;
marge: -1px;
Color d'arrière-plan: # f6f6f6;
rembourrage: 12px;
Décoration du texte: aucune;
taille de police: 18px;
la couleur noire;
bloc de visualisation;
Font-Family: «Noto Sans», Sans-Serif;
#myul li a: Hover: pas (.entête)
Color d'arrière-plan: #eee;

Vous pouvez changer beaucoup dans le fichier CSS. Jouez avec ces options après avoir fait votre extension Chrome pour la personnaliser à votre goût.
- Créez une icône pour l'extension et nommez-la icône.PNG. Placez-le dans votre dossier d'extension Chrome. Comme vous pouvez le voir dans le code ci-dessus, vous pouvez faire une icône séparée pour ces tailles: 16 × 16 pixels, 32 × 32, etc.
Conseil: Google a plus d'informations sur la création d'extensions de chrome. Il existe d'autres exemples et options avancées qui vont au-delà des étapes simples que nous avons montrées ici.
Comment ajouter une extension personnalisée à Chrome
Maintenant que vous avez fait l'extension Chrome, il est temps de l'ajouter au navigateur afin que vous puissiez réellement utiliser tous les fichiers que vous venez de faire. L'installation d'une extension personnalisée implique une procédure différente de la façon dont vous installeriez une extension chromée normale.
- Dans le menu Chrome, allez dans Plus d'outils > Extensions. Ou, tapez chrome: // extensions / dans la barre d'adresse.
- Sélectionnez le bouton à côté mode développeur S'il n'est pas déjà sélectionné. Cela excitera un mode spécial qui vous permet d'importer vos propres extensions chromées.

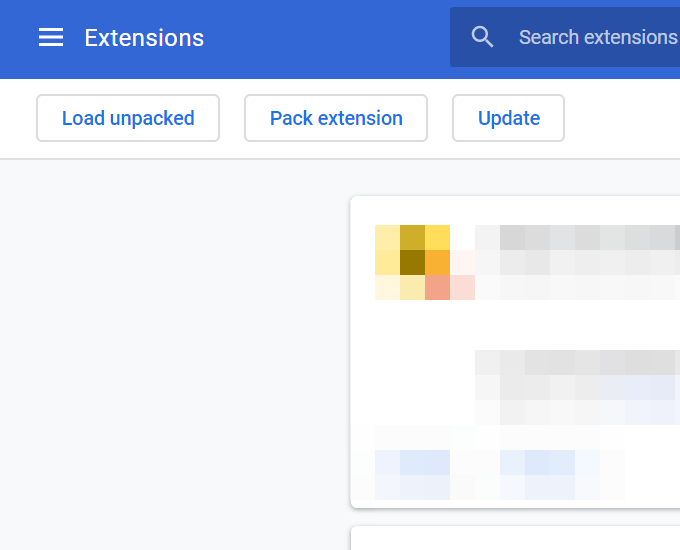
- Utilisez le Chargement déballé bouton en haut de cette page pour sélectionner le dossier que vous avez fait à l'étape 1 ci-dessus.

- Acceptez des invites si vous les voyez. Sinon, votre extension chromée sur mesure apparaîtra avec toutes les autres que vous avez dans le coin supérieur droit du navigateur.
Édition de votre extension Chrome
Maintenant que votre extension Chrome est utilisable, vous pouvez apporter des modifications pour en faire le vôtre.
Les styles.Contrôle du fichier CSS comment l'extension apparaît, afin que vous puissiez ajuster le style global de la liste et modifier la couleur de la police ou le type. W3Schools est l'une des meilleures ressources pour en savoir plus sur toutes les différentes choses que vous pouvez faire avec CSS.
Pour changer l'ordre dans lequel les sites Web sont répertoriés, ou pour ajouter ou plus de sites ou supprimer ceux existants, modifier la fenêtre contextuelle.fichier html. Assurez-vous simplement de conserver vos modifications à l'URL et au nom. Tous les autres personnages, comme et , sont nécessaires et ne devraient pas être modifiés. Le tutoriel HTML sur W3Schools est un bon endroit pour en savoir plus sur cette langue.

