Comment exécuter des applications angulaires en utilisant Angular CLI et PM2

- 5360
- 1006
- Mohamed Brunet
Angular CLI est une interface de ligne de commande pour le cadre angulaire, qui est utilisé pour créer, créer et exécuter votre application localement tout en développant.
Il est conçu pour construire et tester un projet angulaire sur un serveur de développement. Cependant, si vous souhaitez exécuter / garder vos applications en vie pour toujours en production, vous avez besoin d'un nœud.JS Process Manager tel que PM2.
PM2 est un gestionnaire de processus de production populaire, avancé et riche en fonctionnalités pour Nœud.js applications avec un équilibreur de charge intégré.
Son ensemble de fonctionnalités comprend la prise en charge de la surveillance des applications, la gestion efficace des micro-services / processus, l'exécution du mode de cluster des applications et le redémarrage gracieux et la fermeture des applications. Il prend également en charge une gestion facile des journaux d'application, et bien plus.
Dans cet article, nous vous montrerons comment courir Angulaire applications utilisant CLI angulaire et Node PM2.js gestionnaire de processus. Cela vous permet d'exécuter votre application en continu pendant le développement.
Exigences
Vous devez avoir les packages suivants installés sur votre serveur pour continuer:
- Nœud.JS et NPM
- CLI angulaire
- PM2
Note: Si vous avez déjà Nœud.js et NPM Installé sur votre système Linux, sautez à Étape 2.
Étape 1: Installation de nœud.JS dans Linux
Pour installer la dernière version de Nœud.js, Tout d'abord, ajoutez le Référentiel de nœuds sur votre système comme indiqué et installez le package. N'oubliez pas d'exécuter la bonne commande pour le Nœud.js Version que vous souhaitez installer sur votre distribution Linux.
Installer le nœud.js sur Ubuntu
------------- Pour nœud.JS V19.X ------------- $ curl -fssl https: // deb.nœud.com / setup_19.X | sudo -e bash - && \ $ sudo apt-get install -y nodejs ------------- Pour nœud.JS V18.X ------------- $ curl -fssl https: // deb.nœud.com / setup_18.X | sudo -e bash - && \ $ sudo apt-get install -y nodejs ------------- Pour nœud.JS V16.X ------------- $ curl -fssl https: // deb.nœud.com / setup_16.X | sudo -e bash - && \ $ sudo apt-get install -y nodejs ------------- Pour nœud.JS V14.X ------------- $ curl -fssl https: // deb.nœud.com / setup_14.X | sudo -e bash - && \ $ sudo apt-get install -y nodejs
Installer le nœud.JS sur Debian
------------- Pour nœud.JS V19.X ------------- $ curl -fssl https: // deb.nœud.com / setup_19.X | bash - && \ $ sudo apt-get install -y nodejs ------------- Pour nœud.JS V18.X ------------- $ curl -fssl https: // deb.nœud.com / setup_18.X | bash - && \ $ sudo apt-get install -y nodejs ------------- Pour nœud.JS V16.X ------------- $ curl -fssl https: // deb.nœud.com / setup_16.X | bash - && \ $ sudo apt-get install -y nodejs ------------- Pour nœud.JS V14.X ------------- $ curl -fssl https: // deb.nœud.com / setup_14.X | bash - && \ $ sudo apt-get install -y nodejs
Installer le nœud.JS sur les distributions basées sur RHEL
------------- Pour nœud.JS V19.X ------------- $ curl -fssl https: // rpm.nœud.com / setup_19.X | sudo bash - $ sudo yum install -y nodejs ------------- Pour nœud.JS V18.X ------------- $ curl -fssl https: // rpm.nœud.com / setup_18.X | sudo bash - $ sudo yum install -y nodejs ------------- Pour nœud.JS V16.X ------------- $ curl -fssl https: // rpm.nœud.com / setup_16.X | sudo bash - $ sudo yum install -y nodejs ------------- Pour nœud.JS V14.X ------------- $ curl -fssl https: // rpm.nœud.com / setup_14.X | sudo bash - $ sudo yum install -y nodejs
En outre, installez également des outils de développement sur votre système afin que vous puissiez compiler et installer des addons natifs à partir de NPM.
$ sudo apt install build-essentiel [on Debian / Ubuntu] # yum install gcc-c ++ make [on Centos / rhel] # dnf install gcc-c ++ make [on fedora]
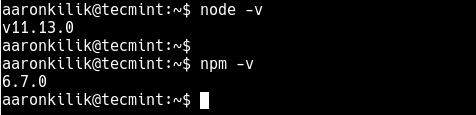
Une fois que tu as Nœud.js et NPM Installé, vous pouvez vérifier leurs versions en utilisant les commandes suivantes.
$ node -v $ npm -v
 Vérifier le nœud.Version JS et NPM
Vérifier le nœud.Version JS et NPM Étape 2: Installation de CLI angulaire et PM2
Ensuite, installez CLI angulaire et PM2 en utilisant le Gestionnaire de packages NPM comme montré. Dans les commandes suivantes, le -g L'option signifie installer les packages à l'échelle mondiale - utilisables par tous les utilisateurs du système.
$ sudo npm install -g @ angular / cli #install angular cli $ sudo npm install -g pm2 #install pm2
Étape 3: Création d'un projet angulaire utilisant une CLI angulaire
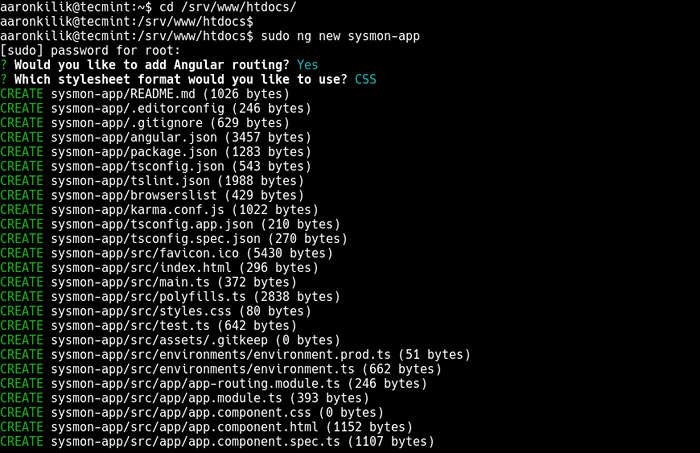
Maintenant, déplacez-vous dans le webroot Répertoire de votre serveur, puis créez, créez et servez votre application angulaire (appelée sysmon-app, Remplacez ceci par le nom de votre application) en utilisant Angular CLI.
$ cd / srv / www / htdocs / $ sudo ng new sysmon-app
 Créer une nouvelle application angulaire
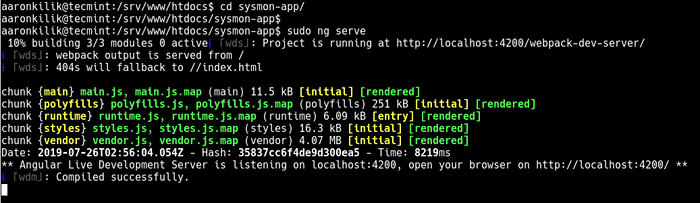
Créer une nouvelle application angulaire Ensuite, déplacez-vous dans l'application (le chemin complet est / srv / www / htdocs / sysmon-app) répertoire qui vient d'être créé et sert l'application comme indiqué.
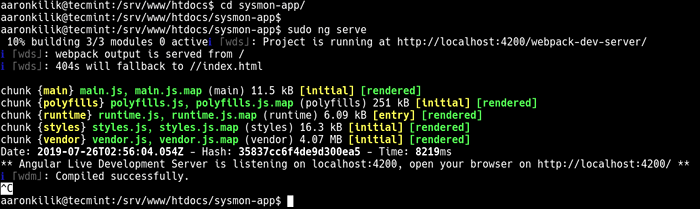
$ cd sysmon-app $ sudo ng servir
 Servir l'application angulaire à l'aide de CLI angulaire
Servir l'application angulaire à l'aide de CLI angulaire De la sortie du Ng Service Command, Vous pouvez voir que l'application Angular ne fonctionne pas en arrière-plan, vous ne pouvez plus accéder à l'invite de commande. Par conséquent, vous ne pouvez exécuter aucune autre commande pendant qu'il s'exécute.
Ainsi, vous avez besoin d'un gestionnaire de processus pour contrôler et gérer l'application: l'exécutez en continu (pour toujours) et lui permettez également de démarrer automatiquement au démarrage du système comme expliqué dans la section suivante.
Avant d'aller dans la section suivante, terminez le processus en appuyant sur [CTL + C] Pour libérer l'invite de commande.
 Terminer l'application angulaire en cours d'exécution
Terminer l'application angulaire en cours d'exécution Étape 4: Exécution du projet angulaire pour toujours en utilisant PM2
Pour que votre nouvelle application s'exécute en arrière-plan, libérant l'invite de commande, utilisez PM2 Pour le servir, comme indiqué. PM2 aide également les tâches d'administration du système communes telles que le redémarrage sur l'échec, l'arrêt et le rechargement des configurations sans temps d'arrêt, et bien plus encore.
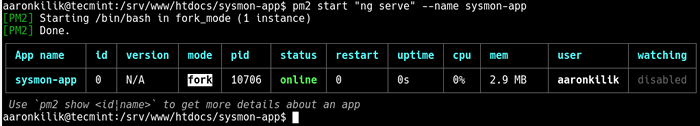
$ pm2 start "ng serv" --name sysmon-app
 Exécutez l'application angulaire pour toujours
Exécutez l'application angulaire pour toujours Ensuite, pour accéder à l'interface Web de votre application, ouvrez un navigateur et naviguez à l'aide de l'adresse http: // localhost: 4200 comme indiqué dans la capture d'écran suivante.
 Accès à l'application Angular Sysmon du navigateur
Accès à l'application Angular Sysmon du navigateur Dans ce guide, nous avons montré comment exécuter des applications angulaires en utilisant CLI angulaire et PM2 gestionnaire de processus. Si vous avez des idées supplémentaires à partager ou à questions, joindre-nous via le formulaire de rétroaction ci-dessous.
- « Comment installer les derniers nodejs et npm dans Linux
- Meilleur lecteur de radio Internet open source pour Linux »

