Comment utiliser Chrome ou Mozilla comme bloc-notes

- 1512
- 289
- Zoe Dupuis

Avez-vous réfléchi au temps passé entre le navigateur et le système d'exploitation. Bien dans mon cas, c'est 80:20. 80% du temps que je regarde à travers la fenêtre d'Internet et je reviens rarement sur le PC pour un peu de travail. C'est pourquoi Chrome de jour en jour a augmenté son potentiel et est aujourd'hui bien plus qu'un navigateur. C'est un lecteur PDF, une snipper Web, un vérificateur orthographique et ce qui n'est pas d'autre. Vous avez peut-être utilisé Chrome à bien des égards, mais aujourd'hui je vais vous montrer comment l'utiliser comme un Bloc-notes.
Comment utiliser Chrome ou Mozilla comme bloc-notes
Collez simplement ce code indiqué ci-dessous dans le bloc-notes indiqué ci-dessous.
Pour faire de votre navigateur un bloc-notes instantanés, tapez-le simples dans la barre d'URL: données: texte / html, et pour de plus belles versions coller le code ci-dessous des données: text / html, html Font-Family: "Ouvrir SANS" * -Webkit-Transition: Tous les 1 linéaires; fenêtre.onload = function () var e = false; var t = 0; setInterval (function () if (!e) t = mathématiques.Rond (mathématiques.Max (0, T-Math.max (t / 3,1))) var n = (255-t * 2).tostring (16); document.corps.style.backgroundColor = "# ff" + n + "" + n, 1e3); var n = null; document.onkeydown = function () t = math.min (128, t + 2); e = true; cleartimeout (n); n = setTimeout (function () e = false, 1500)
code donné dans ce textpad ici
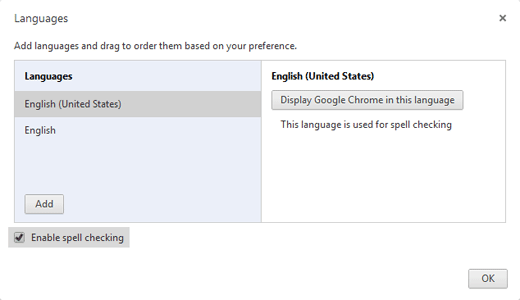
Mais attendez une seconde pourquoi quelqu'un utiliserait-il le navigateur comme bloc-notes. Le premier et premier pros est que vous pouvez facilement basculer entre les onglets et votre écriture, le deuxième étant qu'un navigateur comme Chrome a une vérification orthographique activée en eux. Il sera donc une vérification automatique de l'orthographe pour activer la vérification orthographique sur Chrome, accédez aux paramètres-> Paramètres avancés-> Langages.