Comment utiliser la méthode javascript foreach ()

- 4723
- 852
- Victor Charpentier
Le javascript pour chaque() Méthode s'exécuter une fois pour chaque élément dans un tableau. Par exemple pour naviguer vers le tableau et effectuer toute action sur chaque élément de tableau. La méthode javascript foreach () est utile dans cette situation.
La méthode javascript foreach () utilise la syntaxe suivante:
nom d'arrache.foreach (function callback (currentValue, index, array) // action sur élément de tableau // action sur l'élément de tableau [, thisarg]);
JavaScript foreach () Exemple:
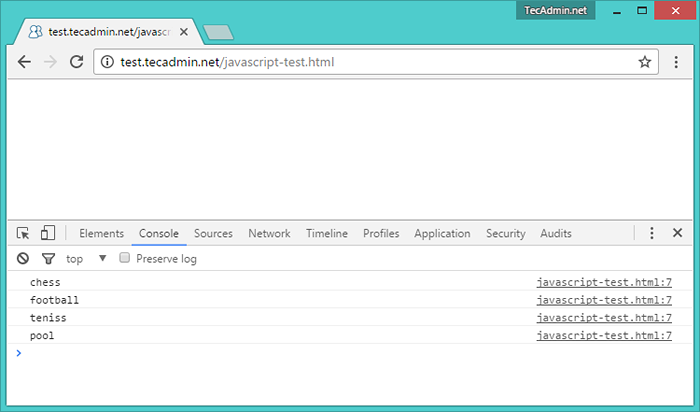
Vous trouverez ci-dessous l'exemple de la méthode javascript foreach (). Dans cet exemple d'abord, nous intialisons et les jeux se sont opposés à un élément. Après cela, imprimez chaque élément de tableau à consoler en utilisant la méthode foreach ().
var jeux = ["Chess", "Football", "Teniss", "Pool"]; Jeux.foreach (fonction (entrée) console.journal (entrée); );| 12345678 | > ©
Ilinuxgeek
Site sur les systèmes d'exploitation Linux et Windows
|

