Comment afficher les en-têtes HTTP dans Google Chrome

- 2013
- 1
- Mohamed Brunet
Google Chrome Devtools (Developer Tools) est la boîte à outils complète intégrée du navigateur pour les développeurs. Qui fournit un grand nombre d'informations utiles pour les développeurs à des fins de débogage. Vous pouvez également trouver les en-têtes de demande du site Web et les valeurs d'en-tête de réponse directement avec les outils de développement.
Voir les en-têtes HTTP dans Chrome
Suivez les étapes ci-dessous pour ouvrir les outils du développeur dans Google Chrome et afficher les valeurs d'en-tête HTTP.
- Open Devtools: Vous pouvez ouvrir les outils de développeur de Google Chrome avec deux méthodes. Choisissez une méthode:
- Cliquez avec le bouton droit sur le navigateur et cliquez sur Inspecter
- Appuyez sur le bouton de fonction F12 dans le clavier.
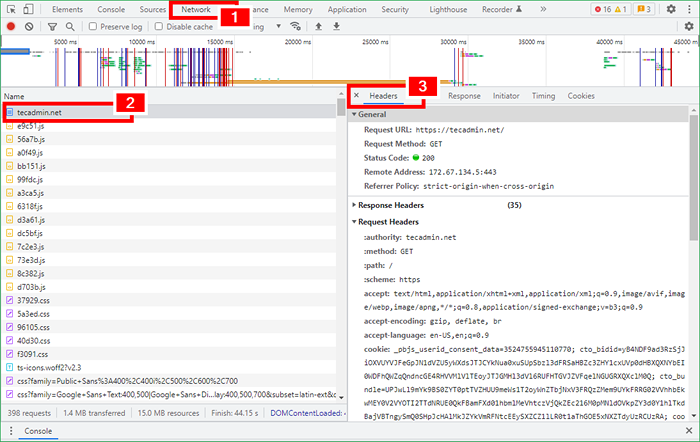
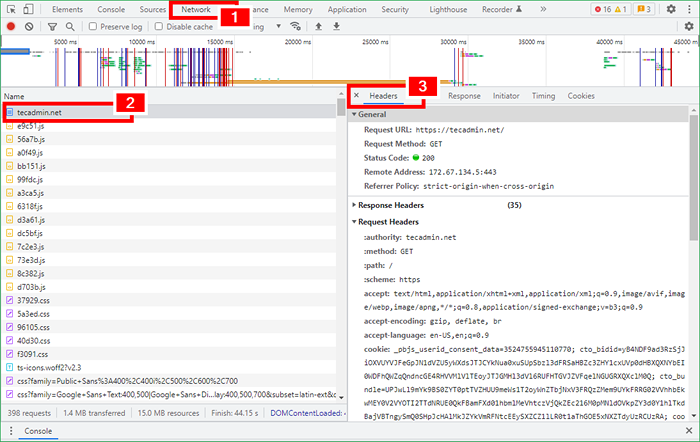
- Afficher les en-têtes HTTP: Ouvrez le site Web Target dans le navigateur. Les outils du développeur vous montreront un grand nombre de détails utiles pour les développeurs. Une fois le site Web chargé, vous pouvez trouver des valeurs d'en-tête comme indiqué ci-dessous:
 Affichage des en-têtes HTTP dans Google Chrome
Affichage des en-têtes HTTP dans Google Chrome
- « Comment définir la variable d'environnement Java_Home sur macOS
- Comment installer maven sur macOS (2 méthodes) »

