Comment rédiger une application conviviale à l'aide de jQuery & Bootstrap

- 4139
- 925
- Emilie Colin
Dans Partie 1 De cette série, nous avons mis en place un projet HTML 5 de base en utilisant NetBeans comme IDE, et nous avons également présenté quelques éléments qui ont été ajoutés dans cette nouvelle spécification de la langue.
[Vous pourriez également aimer: 27 meilleures IDE pour la programmation C / C ++ ou les éditeurs de code source sur Linux]
En quelques mots, vous pouvez penser à jquery En tant que bibliothèque JavaScript multiplateforme et multiplateforme qui peut simplifier considérablement les scripts côté client dans les pages HTML. D'autre part, Amorcer Peut être décrit comme un cadre complet qui intègre des outils HTML, CSS et JavaScript pour créer des pages Web conviviales et réactives.
Dans cet article, nous vous présenterons jquery et Amorcer, Deux utilitaires inestimables à écrire Html 5 Code plus facilement. Les deux jquery et Amorcer sont licenciés sous le MIT et Apache 2.0 licences, qui sont compatibles avec le GPL et sont donc des logiciels libres.
Veuillez noter que les concepts de base HTML, CSS et JavaScript ne sont pas couverts dans aucun article de cette série. Si vous pensez que vous devez vous mettre au courant avec ces sujets avant de continuer, je recommande fortement le tutoriel HTML 5 dans W3Schools.
Incorporer jQuery et bootstrap dans notre projet
Pour télécharger jQuery, accédez au site Web du projet à http: // jQuery.com et cliquez sur le bouton qui affiche l'avis de la dernière version stable.
Nous irons avec cette deuxième option dans ce guide. NE PAS Cliquez sur le lien de téléchargement. Vous remarquerez que vous pouvez télécharger soit un compressé .min.js ou un non compressé .js Version de jQuery.
Le premier est destiné spécialement pour les sites Web et aide à réduire le temps de chargement des pages (et donc Google classera votre site mieux), tandis que le second est ciblé principalement aux codeurs à des fins de développement.
Par souci de concision et de facilité d'utilisation, nous téléchargerons le compressé (également connu sous le nom minifié) version au scripts dossier à l'intérieur de notre structure de site.
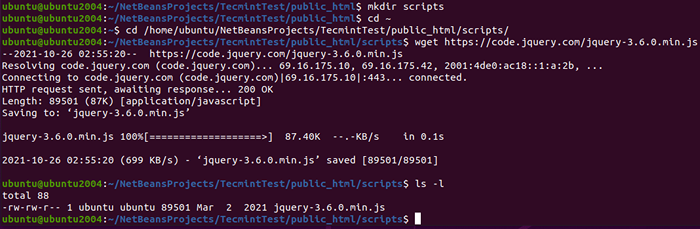
$ cd / home / ubuntu / netbeansprojects / tecminttest / public_html / scripts / $ wget https: // code.jquery.com / jQuery-3.6.0.min.js
 Télécharger jQuery dans Ubuntu
Télécharger jQuery dans Ubuntu Maintenant, il est temps d'ajouter Amorcer à notre projet. Aller sur http: // getbootstrap.com et cliquez sur Télécharger Bootstrap. Sur la page suivante, cliquez sur l'option en surbrillance comme indiqué ci-dessous pour télécharger les composants minifiés, prêts à l'emploi, dans un fichier zip:
 Télécharger Bootstrap dans Ubuntu
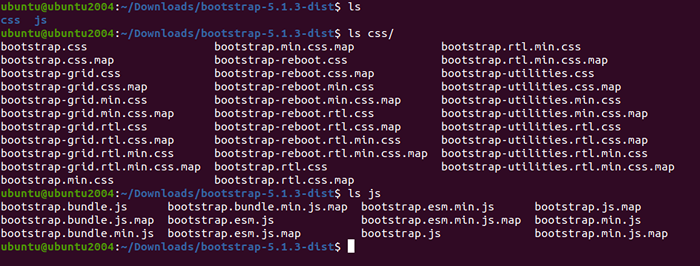
Télécharger Bootstrap dans Ubuntu Une fois le téléchargement terminé, accédez à votre Téléchargements dossier, déziptez le fichier et copiez les fichiers en surbrillance dans les répertoires indiqués dans votre projet:
# CD ~ / Télécharges # unzip -a bootstrap-5.1.3 pays.zip # cd bootstrap-5.1.3-Dist /
 Fichiers bootstrap dans Ubuntu
Fichiers bootstrap dans Ubuntu Copiez maintenant les fichiers CSS et JS aux dossiers respectifs dans la structure du projet.
# CP CSS / bootstrap.min.CSS / Home / Ubuntu / NetBeanSprojects / Tecminttest / public_html / Styles # CP JS / Bootstrap.min.js / home / ubuntu / netbeansprojects / tecminttest / public_html / scripts
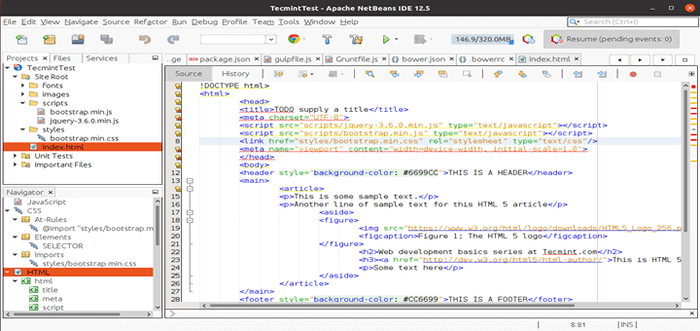
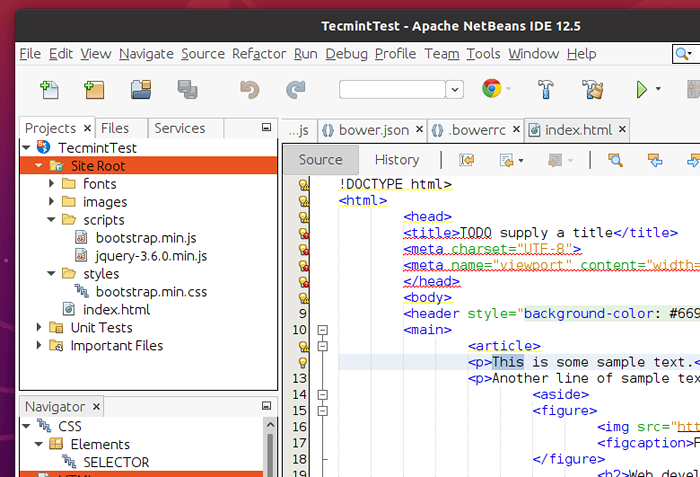
Si vous développez maintenant la structure de votre site dans NetBeans, il devrait ressembler comme suit:
 Fichiers du projet HTML5
Fichiers du projet HTML5 Ajout de références
Cela a l'air bien, mais nous n'avons toujours pas dit à notre indice.html fichier pour utiliser l'un de ces fichiers. Par souci de simplicité, nous remplacerons d'abord le contenu de ce fichier par un fichier html Barebones:
jQuery et bootstrap
Ensuite, faites glisser et déposez chaque fichier de la section Navigator du projet vers le code, à l'intérieur du Tags, comme vous pouvez le voir dans le screencast suivant. Assurez-vous que la référence à jQuery apparaît avant la référence à Bootstrap car ce dernier dépend du premier:
C'est tout - vous avez ajouté les références à JQuery et Bootstrap, et pouvez maintenant commencer à écrire du code.
Écrire votre premier code réactif
Ajoutons maintenant une barre de navigation et plaçons-la en haut de notre page. N'hésitez pas à inclure 4-5 Liens avec du texte factice et ne le liez pas à aucun document pour le moment - insérez simplement l'extrait de code suivant dans le corps du document.
N'oubliez pas de passer du temps à se familiariser avec la fonctionnalité d'achèvement automatique dans Netbeans, qui vous montrera les cours mis à disposition par bootstrap lorsque vous commencez à taper.
Au cœur de l'extrait de code ci-dessous se trouve le bootstrap récipient classe, qui est utilisée pour placer le contenu à l'intérieur d'un conteneur horizontal qui redimensionnera automatiquement en fonction de la taille de l'écran où il est affiché. La classe de conteneurs-fluid, qui garantira que le contenu à l'intérieur, occupera toute la largeur de l'écran.
Nom du projet de navigation à bascule
- Maison
- À propos
- Contact
- Menu déroulant
- Action
- Une autre action
- Quelque chose d'autre ici
- Tête de navigation
- Lien séparé
- Un autre lien séparé
Une autre caractéristique distinctive de Bootstrap est qu'elle élimine le besoin de tables dans le code HTML. Au lieu de cela, il utilise un système de grille pour disposer du contenu et le fait paraître correctement sur les grands et les petits appareils (des téléphones jusqu'aux écrans de bureau ou ordinateur portable).
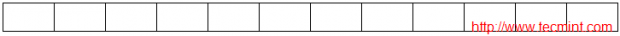
Dans le système de grille de bootstrap, la disposition de l'écran est divisée en 12 colonnes:
 Disposition de la grille bootstrap
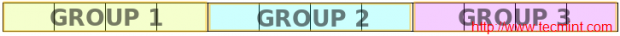
Disposition de la grille bootstrap Une configuration typique consiste à utiliser le 12 colonnes Disposition divisée en 3 groupes de 4 colonnes chacun, comme suit:
 Disposition de la colonne d'amorçage
Disposition de la colonne d'amorçage Pour indiquer ce fait dans le code, et pour qu'il s'affiche de cette façon en commençant par des appareils de taille moyenne (tels que des ordinateurs portables) et au-dessus, ajoutez le code suivant en dessous de la fermeture étiqueter:
… Ceci est le texte du groupe 1 Ceci est le texte du groupe 2 C'est le texte du groupe 3
Vous devez probablement remarquer que les classes de colonnes de la grille bootstrap indiquent la disposition de démarrage pour une taille de périphérique spécifique et au-dessus, comme Maryland dans cet exemple représente le milieu (qui couvre également LG, ou de grands appareils).
Pour les petits appareils (sm et XS), le contenu divans soyez empilé et apparaissez-vous au-dessus du prochain.
Dans le screencast suivant, vous pouvez voir à quoi devrait ressembler votre page maintenant. Notez que vous pouvez redimensionner la fenêtre de votre navigateur pour simuler différentes tailles d'écran après avoir lancé le projet à l'aide du bouton Run Project comme nous l'avons appris dans Partie 1.
Résumé
Toutes nos félicitations! Vous devez avoir écrit une page simple mais fonctionnelle et réactive maintenant. N'oubliez pas de vérifier le site Web de bootstrap afin de se familiariser avec la fonctionnalité presque illimitée de ce cadre.
Comme toujours, au cas où vous auriez une question ou un commentaire, n'hésitez pas à nous contacter en utilisant le formulaire ci-dessous.
- « Comment installer l'agent Zabbix et ajouter l'hôte Windows à la surveillance Zabbix - partie 4
- Comment installer Zabbix sur Rhel / Centos et Debian / Ubuntu - Partie 1 »

