(Résolu) - Erreur ReactJS 404 sur le rechargement de la page

- 1412
- 331
- Zoe Dupuis
Une fois que vous avez fait une construction de production de votre Reactjs application. Il crée un index.Fichier HTML, qui sert toute l'application. Toutes les demandes doivent être histmes pour indexer.HTML d'abord, puis le routeur React sert le contenu en fonction de la requête dans l'URL. Lorsque nous accédons à l'application avec l'URL principale, il frappe indice.html et fonctionne bien. Dans le cas, vous accédez directement à une sous-URL dans le navigateur, le serveur Web ne trouve aucun fichier avec ce nom. Dans ce cas, un 404 Le message d'erreur est renvoyé à l'utilisateur.
Problème:
Le serveur Web renvoie un message d'erreur 404 lorsque nous appuyons directement sur une sous-url d'une application ReactJS de production.

Solution:
Une solution simple consiste à acheminer toutes les demandes vers l'index.fichier html. Reposer le routeur React gérera ceci.
Mettez à jour la configuration de votre serveur en fonction du serveur Web en cours d'exécution.
Utilisateurs de Nginx
Les utilisateurs de Nginx peuvent modifier le bloc de serveur (Virtual Host) Fichier de configuration et ajouter l'extrait suivant. Cela acheminera toutes les demandes vers l'index.fichier html.
#Add ceci dans l'emplacement du bloc de serveur Nginx / … try_files $ uri.html $ uri $ uri / / index.html;…
Enregistrez le fichier et redémarrez le service Nginx.
Utilisateurs d'Apache
Si l'application React est hébergée sur un serveur Web Apache. Alors vous pouvez ajouter un .htaccess fichier à la racine de votre site et ajouter l'extrait suivant.
Réécriture sur la base de réécriture / réécriture ^ index \.html $ - [l] rewriteCond% request_filename !-f rewriteCond% request_filename !-d rewriteCond% request_filename !-l réécriture . /indice.html [l]
Assurez-vous que le module de réécriture Apache est activé sur votre système.
Amazon S3 (hébergement de site Web statique)
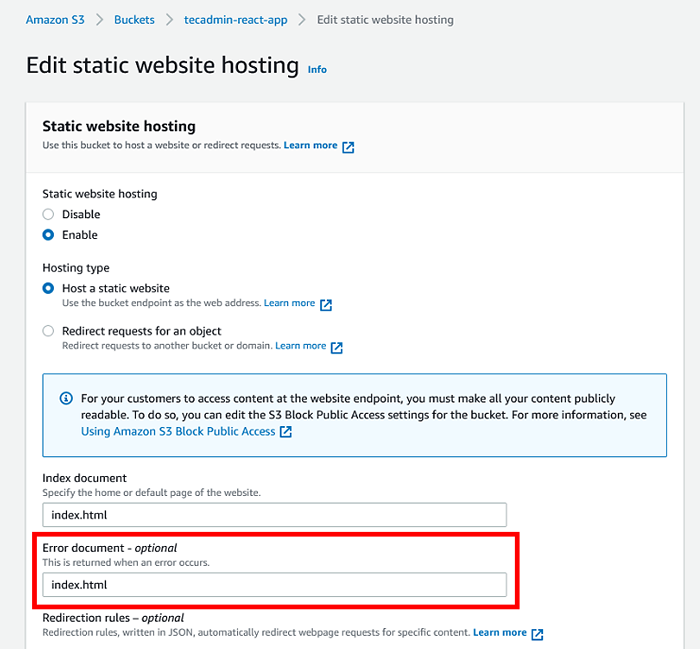
Si l'application est hébergée via l'hébergement du site Web statique Amazon S3. Vous devez configurer
indice.htmldans le Document d'erreur.Accédez à l'application S3 Bucket -> Propriétés -> Hébergement du site Web statique et définissez le document d'erreur comme indiquant dans l'image ci-dessous:

Amazon CloudFront
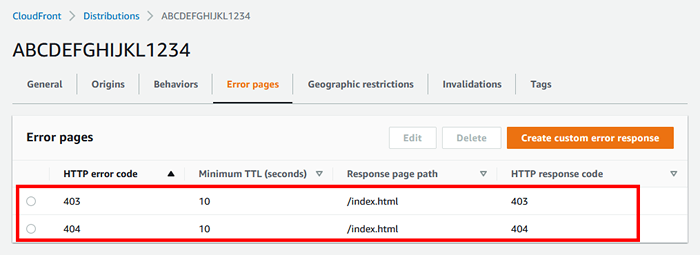
Dans le cas de l'utilisation d'Amazon CloudFront avec un seau S3, vous devez également configurer les pages d'erreur dans CloudFront.
Modifier les pages d'erreur CloudFront ->. Créez maintenant une réponse d'erreur personnalisée pour 404 à indexer.html. Vous pouvez également faire de même pour le code d'erreur 403.

Conclusion
Ce tutoriel vous a aidé à résoudre l'erreur 404 dans l'environnement de production ReactJS. Ici, nous incluons la solution pour corriger 404 erreurs dans les applications hébergées Nginx, Apache, Amazon S3 et CloudFront.
- « Comment vérifier l'adresse IPv4 sur Ubuntu 22.04
- Comment activer le serveur SSH sur Ubuntu 22.04 »

