Qu'est-ce que le mode développeur Chrome et quelles sont ses utilisations?

- 2320
- 8
- Noa Faure
Aucun site Web n'est parfaitement construit. Comme tous les produits fabriqués par les humains, les erreurs de code font partie du processus. C'est pourquoi il est important de tester soigneusement tout nouveau site Web que vous créez pour vous assurer qu'il est aussi exempt d'erreurs que possible pour offrir à vos utilisateurs la meilleure expérience possible.
Vous ne devez pas tester un site Web sans essayer d'abord le kit Devtools de Google Chrome. Le mode développeur Chrome vous permet d'essayer et de tester soigneusement un nouveau site (ou un nouveau site existant) pour trouver et corriger les bogues. Il peut également vous donner un aperçu de la façon dont les autres sites sont exécutés, y compris la visualisation du code source.
Table des matières
Google Devtools offre plus que cela, cependant. Vous pouvez utiliser le mode développeur Chrome pour modifier une page après son chargement, exécuter les commandes de console Google Chrome pour contrôler et manipuler la page, ainsi que d'exécuter des tests de vitesse et de réseau pour surveiller le trafic Web.
Vous pouvez également imiter d'autres appareils, y compris différents systèmes d'exploitation et résolutions d'écran, en mode Chrome Devtools. Cela vous permet de voir si un site a une conception Web réactive, et où le contenu et les dispositions du site changeront en fonction de la résolution ou du type de l'appareil.
Bien que ces outils soient destinés aux développeurs Web ou aux testeurs professionnels, il est également pratique pour les utilisateurs de Chrome standard de connaître leur chemin dans la suite Devtools. Si vous voyez un problème avec un site que vous ne pouvez pas résoudre, passer en mode développeur Chrome peut vous aider à voir si le problème est avec le site ou avec votre navigateur.
Comment accéder au menu Google Chrome Devtools
Il existe quelques façons d'accéder au menu Google Chrome Devtools, selon l'outil que vous souhaitez utiliser.
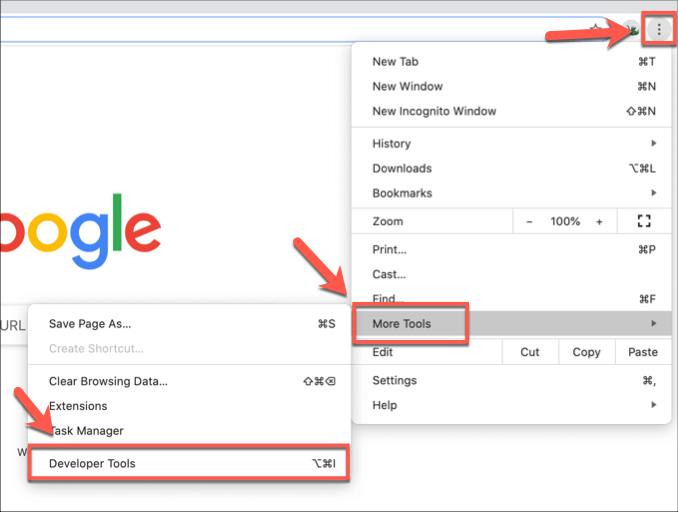
La méthode la plus simple pour ce faire est du menu Google Chrome. Pour ce faire, cliquez sur le Icône de menu à trois points en haut à droite. Dans le menu qui apparaît, cliquez Plus d'outils> Outils du développeur.

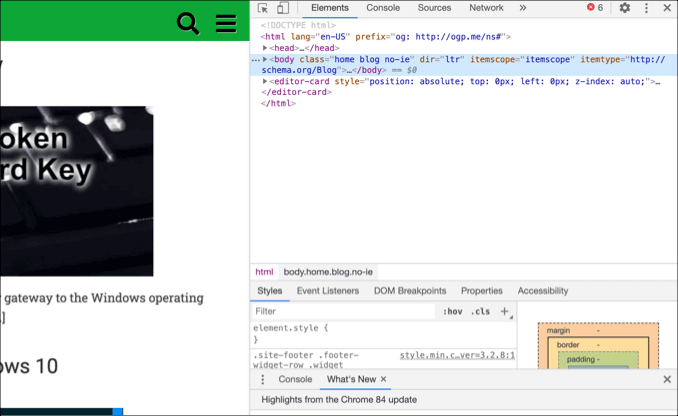
Cela ouvrira le kit Devtools dans un nouveau menu sur le côté droit de votre onglet ou fenêtre Chrome ouvert.
Vous pouvez également le faire en utilisant des raccourcis clavier. À partir d'un PC Windows ou Linux, ouvrez le navigateur Chrome et appuyez sur le F12 clé. Vous pouvez également appuyer sur le Ctrl + alt + j ou Ctrl + alt + i Clés dans une onglet ou une fenêtre chromée ouverte.
Sur macOS, appuyez sur F12 ou appuyez sur le Option + Commande + J ou Option + commande + i Clés pour ouvrir le menu Chrome Devtools à la place. Cela ouvrira la console Chrome, avec des options pour se déplacer vers d'autres outils Chrome en haut du menu Devtools.
Si vous le souhaitez, vous pouvez consulter le code source d'un site Web (ouvrant le Éléments Onglet du menu Devtools dans le processus) sur n'importe quelle page Web ouverte en cliquant avec le bouton droit sur le et en cliquant sur Inspecter option.
Utilisation de Chrome Devtools
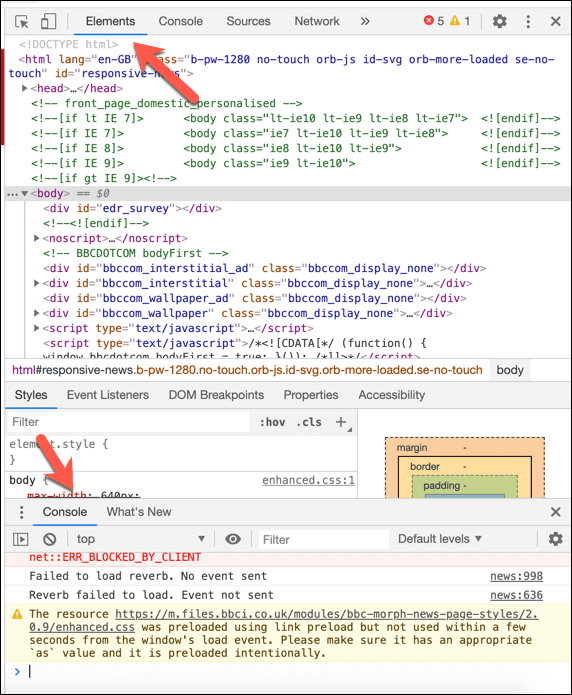
Comme nous l'avons brièvement abordé, vous pouvez utiliser le kit Chrome Devtools pour voir le code source d'un site Web sous le Éléments languette. Il vous permettra d'analyser le code derrière la page que vous avez chargée, ainsi que d'afficher les messages d'erreur (indiquant des problèmes avec la façon dont le site a chargé) dans la console Chrome sous le Console languette.

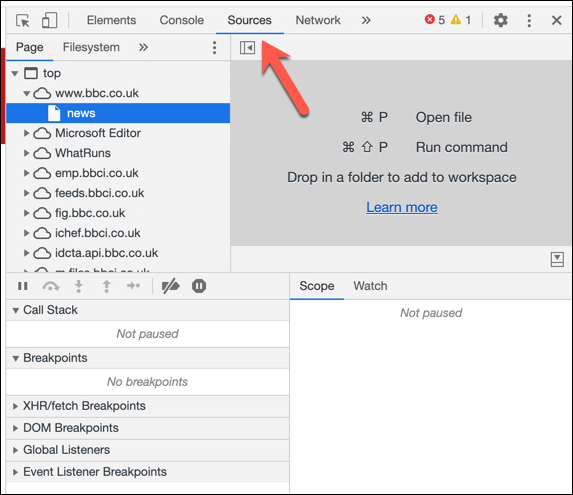
Vous pouvez également afficher les différentes sources de contenu d'un site Web sous le Sources languette. Par exemple, si un site utilise un réseau de livraison de contenu (CDN), les médias d'un site seraient répertoriés comme une source différente ici.
Le mode développeur Chrome vous permet de télécharger directement ce contenu, ou d'effectuer une analyse plus complexe du contenu.

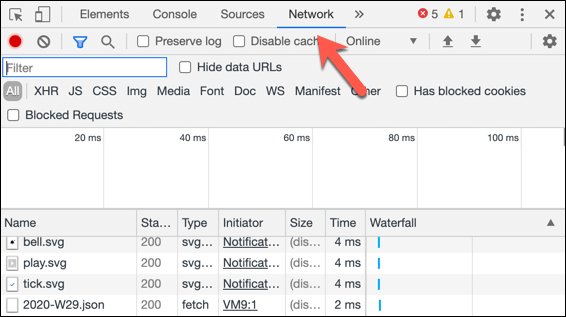
Si vous souhaitez tester comment un site fonctionne, vous pouvez surveiller et enregistrer votre utilisation du réseau sous le Réseau languette. Cela montrera la vitesse, la taille et le type de demandes de réseau faites entre votre navigateur et le site.
Par exemple, lorsqu'une page se charge d'abord, le site chargera le contenu de la page lui-même, mais il peut également demander des données dans les bases de données tierces. Par exemple, lorsque vous vous connectez, cela peut interroger une base de données qui apparaîtrait comme une demande de réseau ici.

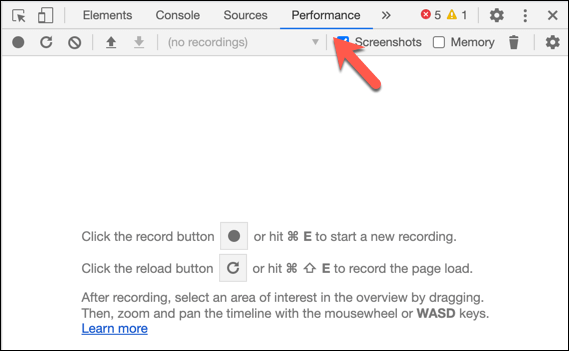
Vous pouvez analyser cela plus loin sous le Performance Onglet, où vous pouvez enregistrer votre utilisation du navigateur Chrome plus en profondeur, y compris l'enregistrement des captures d'écran à différents points. Cela enregistrera le temps qu'il faut pour charger votre site pour une analyse plus approfondie.

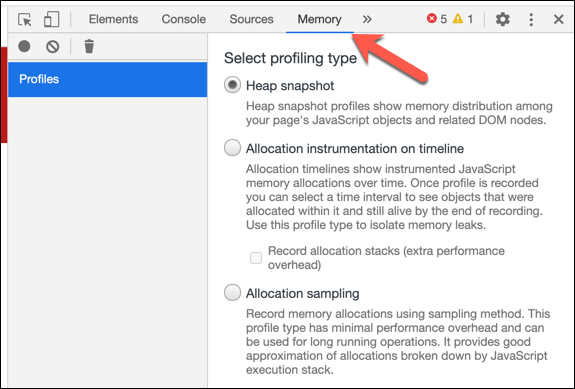
Google Chrome a la réputation d'être dur sur la mémoire de votre PC, vous pouvez donc tester l'utilisation de la mémoire JavaScript de votre site sous le Mémoire languette. Différents profils de test Chrome peuvent être utilisés ici, avec de plus amples informations sur ces tests sur la page de documentation Chrome Devtools.

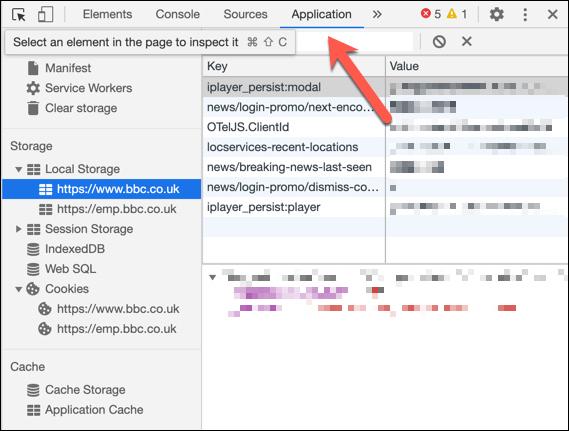
Pour une analyse plus approfondie du contenu de votre site, ainsi que de tout stockage de navigateur qu'il pourrait utiliser (par exemple, pour enregistrer les données), vous pouvez rechercher dans le cadre du Application languette. Vous pouvez consulter les informations sur les cookies du site ici sous le Biscuits Section ou effacer le stockage utilisé en cliquant sur le Effacer le stockage option.

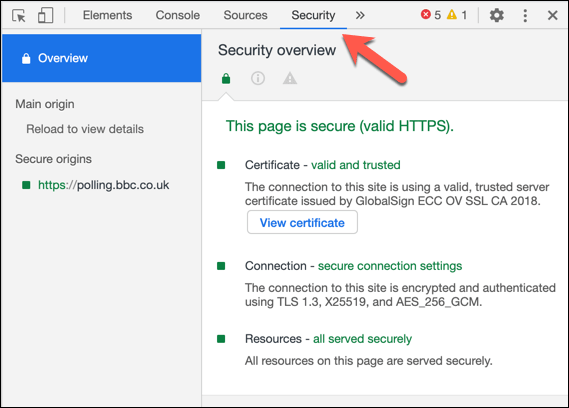
Si vous vous inquiétez de la sécurité de votre site, vous pouvez vérifier dans quelle mesure il fonctionne sous le Sécurité languette. Cela vous donnera un aperçu rapide de l'analyse de sécurité de Chrome pour une page, notamment si la page a ou non un certificat SSL correct et de confiance.

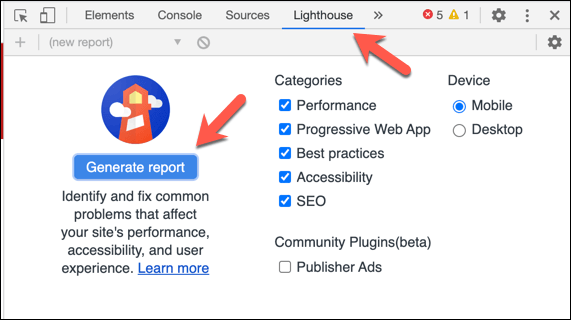
Si vous souhaitez générer un rapport sur les performances de votre site, y compris s'il répond aux normes utilisateur typiques et si les performances du site peuvent affecter l'optimisation des moteurs de recherche, vous pouvez cliquer sur Phare languette. Cela propose des paramètres que vous pouvez vérifier ou décocher pour votre rapport-clic Générer un rapport Pour créer le rapport à afficher.

Cela raye à peine la surface du potentiel que le mode de développeur chromé peut apporter aux développeurs. Si vous souhaitez en savoir plus, la documentation Chrome Devtools devrait vous aider avec les outils et les fonctionnalités proposés, y compris comment créer vos propres tests utilisateur avec.
Astuces avancées de Google Chrome
La plupart des utilisateurs de Chrome ne sauront jamais que le kit Google Chrome Devtools existe dans leur navigateur, mais pour les utilisateurs de puissance, il reste un moyen exceptionnellement utile de tester et d'analyser les sites Web. Il existe également des extensions chromées tierces pour les développeurs Web disponibles pour aider à tester votre site.
Si vous construisez un site Web de base, passer au mode développeur Chrome pourrait vous aider à repérer des erreurs avec votre site qui ne sont pas immédiatement visibles. Vous ne pouvez le faire que si Chrome fonctionne correctement, donc si vous avez du mal avec des accidents de Chrome, vous devrez peut-être réinitialiser ou réinstaller votre navigateur en premier.
- « Que faire lorsque votre deuxième moniteur n'est pas détecté
- Comment restaurer WhatsApp de Google Drive »

