7 conseils WordPress pour un site Web adapté aux mobiles

- 1273
- 369
- Anaïs Charles
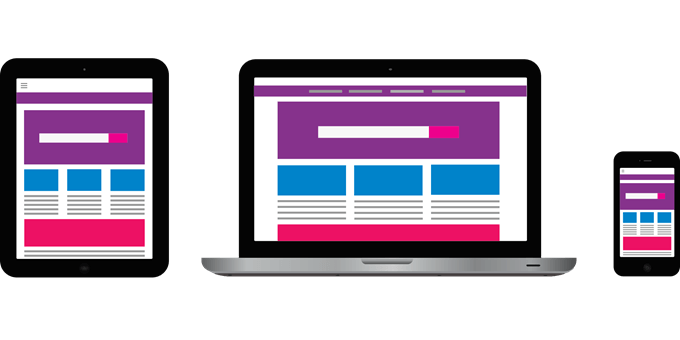
Il n'y a rien de pire que d'avoir un site Web de bureau magnifique et un site mobile qui ne fonctionne pas correctement.
La plupart des correctifs de conception sont simples mais nécessitent une attention si vous souhaitez que les visiteurs restent sur votre site lors de la navigation sur un appareil mobile.
Table des matièresCet article mettra en évidence sept problèmes de site Web convivial et correcte pour eux.

Si c'est le problème, vous devrez effacer le cache pour télécharger la version révisée. Un plugin de mise en cache tel que WP Super Cache, W3 Total Cache ou WP le plus rapide peut aider à résoudre ce problème.
Vous trouverez ci-dessous quatre étapes pour vous aider à éliminer le cache et le navigateur de votre site Web pour permettre à la nouvelle version d'afficher sur votre site convivial sur mobile.
- Actualisez votre navigateur plusieurs fois sur votre bureau et votre appareil mobile.
- Testez votre site Web sur différents appareils mobiles.
- Effacer votre site avec un plugin de mise en cache.
- Vérifiez auprès de votre entreprise d'hébergement pour voir s'il existe un autre système de mise en cache sur votre serveur qui doit être effacé.
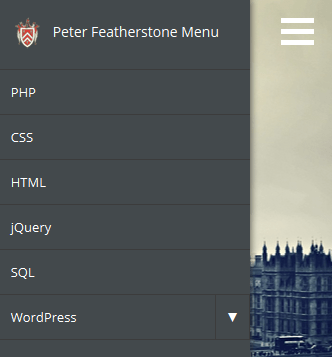
Navigation hostile
Il peut être difficile de créer un menu de navigation qui fonctionne bien sur les appareils mobiles. Si la navigation de votre site Web a de nombreux articles et sous-ménus, il est encore plus difficile de tout serrer sur un petit écran.
Par exemple, si vous n'avez que trois ou quatre articles dans la navigation de votre site Web, cela devrait sembler bien sur mobile. Cependant, si vous avez plus d'articles et de sous-menus, ils s'accumuleront les uns sur les autres et auront l'air bondés.
Vous trouverez ci-dessous quelques façons de résoudre ce problème pour un site Web adapté aux mobiles:
- Transformez votre navigation en menu déroulant pour les appareils mobiles.
- Affichez votre menu de navigation sous forme d'éléments de bloc, afin qu'ils apparaissent verticalement.
- Utilisez une icône de menu qui peut être basculée pour prendre moins de place.
- Créer un menu de navigation mobile à l'aide de jQuery.
- Utilisez le menu Hamburger (de nombreux thèmes incluent cela comme une option ou vous pouvez utiliser un plugin.)

La disposition réactive cesse de fonctionner soudainement
Si votre site adapté aux mobiles cesse soudainement de fonctionner, cela pourrait être dû à un plugin sur votre site.
L'installation d'un nouveau plugin ou une mise à jour d'un plugin existant pourrait provoquer un conflit avec d'autres qui affectent votre disposition réactive.
Commencez par désactiver chaque plugin un à la fois pour voir si c'est la cause. Ne les désactivez pas tous en même temps ou vous ne saurez pas quel plugin pourrait être le coupable.

Les modifications de code sont une autre cause possible. Si vous avez modifié un code accidentellement ou intentionnellement, restaurez la base de code d'origine et voyez si votre site Web réactif recommence à fonctionner.
Lorsque vous vérifiez votre site pour la réactivité mobile, vous devez toujours le tester sur un appareil mobile.
Parfois, cela semble fonctionner lors de la redimensionnement de la fenêtre du navigateur sur votre bureau, mais ne s'affiche pas correctement sur mobile.
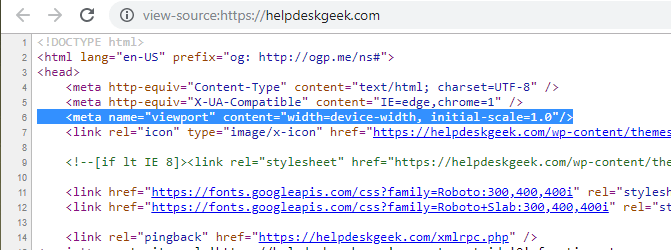
Si une ligne de code est absente dans un fichier d'en-tête HTML, il peut briser la conception réactive. Cette ligne unique de code manquant amènera votre appareil mobile à supposer que le site que vous consultez est un site Web de grande taille.
Le site rendu sera la taille de la fenêtre (la taille de la zone de la page Web qui est visible pour l'utilisateur).
Pour réparer votre site convivial sur les mobiles, ajoutez la ligne de code suivante à la section d'en-tête:

Parfois, lorsqu'un thème est mis à jour, ce code peut disparaître.
Les images mettent trop de temps à charger
L'optimisation des images et la réduction de la taille des fichiers d'image ont du sens. De grandes images qui ne sont pas optimisées peuvent ralentir la vitesse de chargement de vos pages Web. Cela peut être frustrant pour les utilisateurs mobiles.
Version WordPress 4.4 et au-dessus sert automatiquement la plus petite version d'une image sur votre serveur.
Si vous exécutez déjà la dernière version de WordPress, mais que votre site ne se charge toujours pas assez rapidement, vous pouvez:
- Installez un plugin tel que l'optimisation d'image SMUSH, la compression et la charge paresseuse pour redimensionner et optimiser vos images
- Utilisez un outil de compression et d'optimisation avant de télécharger des images sur votre site telles que TinYPNG, Compress JPEG ou Optimizer en ligne.
Le contenu le plus important n'est pas évident
Certains sites Web sont chargés de beaucoup de contenu inutile pour remplir l'espace vide lorsqu'il est ouvert sur un bureau.
Les sites Web développés sans être conscients des utilisateurs mobiles relèvent généralement de cette catégorie. Ces sites prennent plus de temps et de bande passante à charger.
Si les pages ne sont pas conçues de manière appropriée pour les appareils mobiles, une partie du contenu peut ne pas apparaître sur mobile sans beaucoup de défilement.
La plupart du temps, un élément sur votre page Web sera un sens sur un ordinateur et complètement différent sur un appareil mobile.
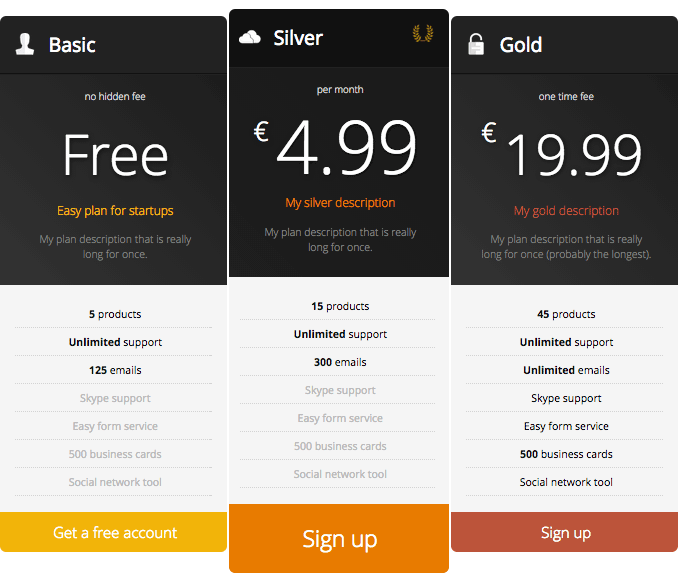
Par exemple, une page de prix avec trois colonnes les affichera côte à côte sur un ordinateur.

Cependant, sur un appareil mobile, les colonnes sont empilées les unes sur les autres car la taille de l'écran est plus petite. Ce comportement est à prévoir.
Assurez-vous que votre table de prix est en position de premier plan sur votre page Web afin qu'elle apparaisse d'abord lorsqu'elle est vue sur mobile. Si vous avez beaucoup de texte sur votre table, les utilisateurs mobiles devront faire défiler vers le bas pour le voir et pourraient ne pas.
Pour l'expérience utilisateur mobile la plus optimale, mettez les éléments de contenu les plus critiques en haut de la page. Si un utilisateur a besoin de faire défiler beaucoup avant de pouvoir afficher votre contenu, il ne le fera probablement pas.
Trop d'informations
Les sites avec des éléments complexes d'interface utilisateur tels que des tables, des formulaires en plusieurs étapes et des fonctionnalités de recherche avancées peuvent produire une mauvaise expérience utilisateur mobile.
Ces éléments contiennent trop d'informations qui peuvent encombrer un écran mobile et interférer avec un utilisateur trouvant les informations qu'ils souhaitent.
Une approche consiste à supprimer ou à masquer du contenu aux utilisateurs mobiles. Cependant, ce n'est pas une solution idéale pour les visiteurs qui souhaitent avoir accès à ces éléments.
Pour éviter ce problème, optimisez autant que possible votre site convivial mobile. Supprimez également tous les éléments inutiles tout en vous concentrant sur la structure centrale de votre site Web.
Données pour les petits écrans
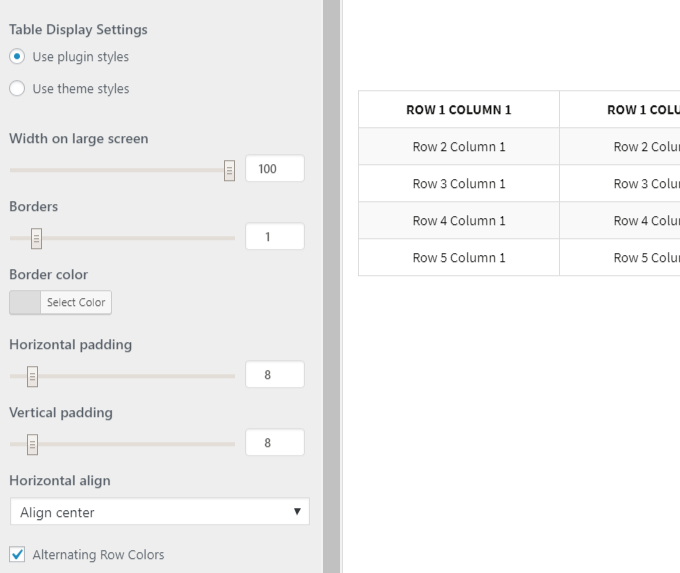
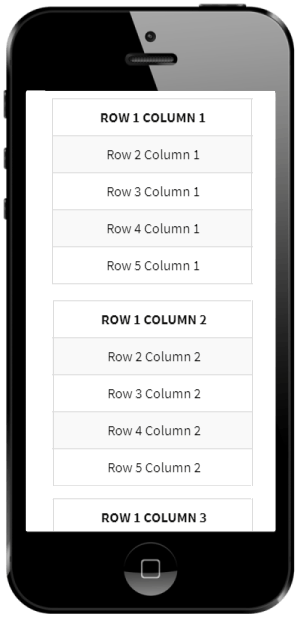
Des tables complexes avec de nombreuses lignes et colonnes peuvent être un problème lorsqu'ils sont consultés sur de petits écrans mobiles. La meilleure solution consiste à utiliser des tables réactives.
Un plugin tel que la table réactive WP peut rendre cela facile à réaliser.

Comme pour le tableau des prix ci-dessus, lorsqu'il est affiché sur un appareil mobile, les colonnes seront empilées pour s'adapter au petit écran.

D'autres moyens d'afficher des données sur les appareils mobiles comprennent:
- Création d'une table plus petite sans disposition de la grille pour éviter le besoin de défilement horizontal.
- Retourner une table sur le côté pour mieux s'adapter sur un petit écran.
- Remplacement des tables plus grandes par des plus petites qui sont liées à la version complète.
- Conversion des tables en graphiques circulaires.
À mesure que l'utilisation mobile augmente de façon exponentielle, il est impératif que les sites Web d'entreprise soient optimisés avec des versions conviviales mobiles. Améliorer l'expérience utilisateur sans sacrifier les fonctionnalités en suivant les étapes ci-dessus.
Vous devez également toujours surveiller les performances de votre site et faire des ajustements si nécessaire pour améliorer les performances et l'expérience utilisateur.

