Ajouter une image - Créez une page Web géniale

- 1724
- 490
- Mohamed Brunet
Les pages Web sont la combinaison de texte, de vidéos et d'images. Sous toutes les images fastueuses et les textes glorieux se trouvent le monde de HTML. Vous pouvez ajouter une image en HTML de la même manière que vous ajoutez du texte.
HTML est la langue principale pour créer des pages Web. Les pages Web peuvent être vraiment simples et simples ou peuvent contenir l'image de votre actrice préférée, un modèle célèbre ou même peut être votre star préférée (Wink)… !!!
Mais comment ajoutez-vous vraiment l'image dans la page HTML est la question. Vous êtes pour la chance, car il vous suffit de suivre ces étapes simples. Mais avant de passer aux étapes principales, expliquez d'abord les différentes terminologies que vous devez savoir.
À ce stade, ne vous inquiétez pas de la syntaxe et d'autres choses. Le moment viendra pour ça.
 Il y a un bon moment pour tout
Il y a un bon moment pour tout Terminologies pour ajouter une image en HTML
La balise d'image ![]() : Contrairement à d'autres étiquettes de HTML, vous n'avez pas besoin de fermer cet onglet. Dieu! Pourquoi tous les htmler n'ont pas fait de balises similaires à celle. Cette balise est si simple.
: Contrairement à d'autres étiquettes de HTML, vous n'avez pas besoin de fermer cet onglet. Dieu! Pourquoi tous les htmler n'ont pas fait de balises similaires à celle. Cette balise est si simple.
L'attribut SRC: tout ce que vous montez de messagers instantanés et de WhatsApp comprendra immédiatement que SRC signifie Source. Cet attribut vous demande tout simplement la source de l'image. Vous devez donc mentionner l'URL où se trouve l'image.
L'attribut alt: oui tu as bien fait les choses. Il vous demande simplement d'entrer le texte alternatif pour l'image. Et si l'utilisateur de votre page Web provient d'un pays du tiers monde avec la vitesse nette des années 90. Dans ce cas, le texte alt est celui qui sera affiché jusqu'à ce que l'image se charge. C'est aussi ce que les aveugles entendront s'ils utilisent un lecteur d'écran. Et ne vous inquiétez pas, les personnes non aveugles utilisant le lecteur d'écran entendront le même texte.
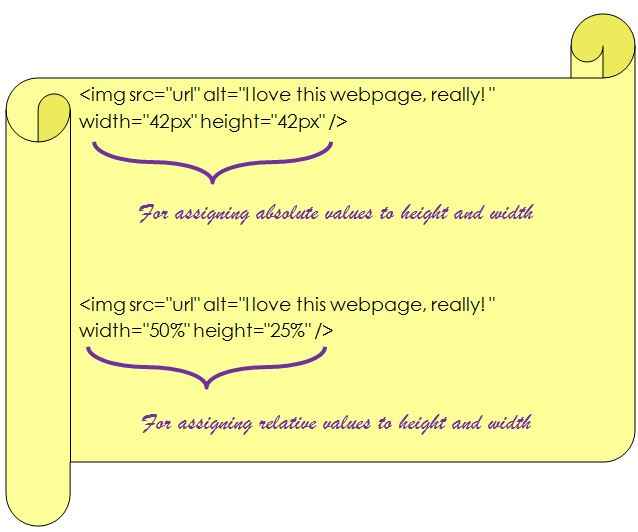
Hauteur et largeur des images: c'est à vous de décider si vous souhaitez spécifier la hauteur et la largeur par rapport à l'image d'origine ou si vous souhaitez clés dans vos propres numéros, quelle que soit la taille de l'image d'origine. Ahh! Je vous ai dit que je vais vous parler de la syntaxe et de tout. Avoir de la patience.

Eh bien, alors maintenant nous allons discuter de la partie ennuyeuse de la syntaxe pour insérer l'image.
Syntaxe pour ajouter une image en html

Vous me demandez, est-ce aussi simple et je dis oui, insérer l'image en html est si simple. Comme vous pouvez le voir que la syntaxe est sous forme d'image. Donc, si vous souhaitez copier la syntaxe, vous ne pouvez pas faire ça. Mon intention était simple que vous voyiez la syntaxe et le tapez par vous-même afin de ne jamais l'oublier et que vous n'ayez jamais à visiter cette misérable page.
Mais si vous êtes catégorique, je ne veux pas apprendre et copier coller la syntaxe. Pour tout le cul paresseux, voici la syntaxe sous forme de texte pour ajouter l'image en html:
 Lors de la copie de coller le code ci-dessus, il peut donc se produire que la virgule inversée peut être dans une police différente et donc le HTML peut le lire comme un texte plutôt que comme un code. Donc, si vous rencontrez un problème, supprimez simplement la virgule à double inverse un par un et tapez-la manuellement et le code devrait bien fonctionner.
Lors de la copie de coller le code ci-dessus, il peut donc se produire que la virgule inversée peut être dans une police différente et donc le HTML peut le lire comme un texte plutôt que comme un code. Donc, si vous rencontrez un problème, supprimez simplement la virgule à double inverse un par un et tapez-la manuellement et le code devrait bien fonctionner.
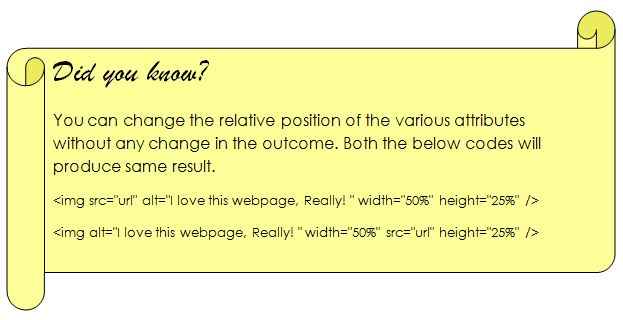
La position relative de différents attributs ne fait aucune différence dans l'issue du code.

Si vous souhaitez ajouter une image située dans votre ordinateur ou un lecteur local en HTML, vous devez télécharger sur le Web. Il existe de nombreux sites où vous pouvez télécharger des images gratuites
Bien qu'il soit toujours conseillé de télécharger l'image dans votre propre serveur. Si vous téléchargez l'image sur un site tiers, en cas de site apportant des modifications à son serveur, vous pouvez rencontrer un lien cassé.
- « Ce que Facebook et Amazon ont que Wikipedia n'a pas | Sites conviviaux sur les mobiles
- Suggérer un moyen plus simple d'ajouter des fractions »

