Comment créer, emballer et signer une extension Web Firefox

- 824
- 218
- Jade Muller
Firefox est l'un des navigateurs Web les plus utilisés au monde: c'est un logiciel gratuit et open source construit par la Fondation Mozilla, et il est disponible pour tous les principaux systèmes d'exploitation. Le navigateur dispose de toutes les fonctionnalités qui sont de nos jours considérées comme standard: navigation à onglets, navigation privée, système de synchronisation et ses fonctionnalités peuvent être prolongés à l'aide d'addons tiers écrits en javascript. Dans ce tutoriel, nous verrons comment créer, construire et signer une extension Web simple.
Dans ce tutoriel, vous apprendrez:
- Comment construire et tester une simple extension Web Firefox
- Comment emballer et signer une extension

Exigences et conventions logicielles utilisées
| Catégorie | Exigences, conventions ou version logicielle utilisée | |
|---|---|---|
| Système | Indépendant du SO | |
| Logiciel | Le navigateur Firefox | L'utilitaire Web-Ext pour emballer et signer l'extension |
| Autre | Connaissance du langage de programmation JavaScript | |
| Conventions | # - Exige que les commandes Linux soient exécutées avec des privilèges racine soit directement en tant qu'utilisateur racine, soit par l'utilisation de Sudo commande$ - Exige que les commandes Linux soient exécutées en tant qu'utilisateur non privilégié régulier |
Le but de notre extension
Le but de notre extension est très simple, tout comme son implémentation: tout ce qu'il doit faire est de nous permettre de rechercher le texte en surbrillance dans une page Web à l'intérieur du LinuxConfig.Site org comme si nous utilisions la barre de recherche dédiée. La première chose que nous voulons faire est de créer un répertoire pour notre projet. Nous appellerons notre extension «LinuxConfig-Search», et nous utiliserons le même nom pour le répertoire qui hébergera les fichiers d'extension:
$ mkdir linuxconfig-search
Le manifeste.fichier json
Une fois le répertoire en place, nous devons créer le fichier le plus important pour notre extension, qui est manifeste.json. À l'intérieur de ce fichier formaté JSON, nous devons spécifier les métadonnées et les fonctionnalités de notre extension. Il existe de nombreuses clés que nous pouvons utiliser dans le fichier, mais pour notre exemple, seuls quelques-uns d'entre eux seront nécessaires. Voici le contenu de notre manifeste.json:
"Manifest_version": 2, "Name": "LinuxConfig-Search", "Version": "0.1 "," Auteur ":" Egidio Docile "," Description ":" Effectuez une recherche sur LinuxConfig.org basé sur le texte en surbrillance "," icônes ": " 48 ":" Icônes / logo.JPG "," Permissions ": [" ContextMenus "]," Background ": " Scripts ": [" Background.js "]Voyons quel est le but de chaque clé que nous avons utilisée.
Tout d'abord nous avons utilisé manifeste_version: cette clé est obligatoire, Et son objectif est d'indiquer quelle version du manifeste est utilisée par l'extension. Pour les addons modernes, sa valeur devrait toujours être 2.
Une autre clé obligatoire est nom et il est utilisé pour spécifier un nom pour l'extension: le nom apparaîtra dans l'interface du navigateur et également dans le catalogue d'extension sur les addons.mozilla.org si nous décidons de le publier.
Avec version Nous avons fourni la version d'extension Web: la clé est obligatoire et sa valeur doit être formatée comme des nombres séparés par des points. Immédiatement après, nous avons utilisé le facteur auteur mot-clé pour spécifier qui a fait l'extension.
Le description La clé est également facultative, mais il est toujours bon de le fournir pour indiquer clairement à quel est le but de l'extension.
La clé suivante que nous avons utilisée dans notre manifeste.Le fichier JSON est icône Et il est également facultatif mais recommandé: en utilisant cette clé, nous pouvons fournir un objet décrivant les icônes à utiliser pour les extensions. Les icônes doivent être spécifiées au format de paire de valeurs de clé, où chaque clé est une chaîne représentant la taille (en pixels) de l'image, et la valeur associée est une chaîne représentant le chemin de l'image par rapport à la racine du projet.
Le autorisation La clé est très importante pour que notre extension fonctionne correctement. La valeur de cette clé doit être un tableau de chaînes, chacune spécifiant le nom d'une API d'extension Web nécessaire par notre addon. Au moment de l'installation, l'utilisateur sera informé que l'extension nécessite les privilèges spécifiés. Dans ce cas, nous venons de demander le contexte privilège puisque nous voulons accéder et fonctionner dans le menu contextuel du navigateur.
La dernière clé que nous avons utilisée dans notre fichier manifeste de base est arrière-plan. Il est également facultatif, mais il est nécessaire pour spécifier la liste de scripts de fond utilisé par l'extension. Quels sont les scripts de fond? Ce sont les fichiers que nous pouvons utiliser pour coder les opérations à long terme ou à long terme effectuées par notre extension: dans ce cas, nous n'avons qu'un seul fichier, arrière-plan.js; Nous verrons son contenu dans le prochain paragraphe.
Notre script de fond: arrière-plan.js
Nous avons fermé le paragraphe précédent disant que les scripts de fond sont utilisés pour implémenter l'état à long terme et la logique pour notre extension Web. Dans ce cas, ce que nous voulons faire, c'est créer un nouvel élément dans le menu contextuel du navigateur, qui s'affiche lorsque l'utilisateur clique avec le bouton droit sur le texte en surbrillance et effectuez une action lorsque l'entrée du menu est cliquée. Tout cela peut être accompli avec quelques lignes de code. Dans la racine de notre répertoire, nous créons le arrière-plan.js fichier et commencer par coder l'entrée de contexte:
navigateur.contexte.create (id: "search-in-linuxconfig", titre: "Rechercher dans LinuxConfig.org ", contextes: [" sélection "],);Expliquons le code: nous avons utilisé le contexte.créer() Méthode pour créer une entrée de menu contextuel pour notre extension. L'argument transmis à cette méthode est un objet utilisé pour spécifier le IDENTIFIANT De notre entrée de menu, c'est titre, c'est essentiellement le texte qui apparaîtra dans le menu, et le contextes: les cas spécifiques dans lesquels l'entrée doit apparaître dans le menu. Dans ce cas, nous venons d'utiliser le sélection contexte, pour indiquer que l'entrée de menu ne doit apparaître que lorsqu'une partie de la page est sélectionnée. D'autres contextes possibles sont, par exemple, lien ou image: ils se réfèrent aux cas où l'utilisateur clique sur un lien ou sur un élément d'image dans la page, respectivement.
L'étape suivante et dernière consiste à faire réagir notre entrée de menu et à effectuer une tâche lorsque l'utilisateur clique dessus. Voici le code que nous ajoutons au script:
navigateur.contexte.oncluclé.addListener (fonction (info, onglet) switch (info.MENUITEMID) case "Search-in-LinuxConfig": const Url = Encodeuri ('https: // linuxconfig.org / linux-config?Rechercherword = $ info.selectionText & searchphrase = all '); navigateur.onglets.create (active: true, url); casser; );Le oncluclé événement contexte est licencié lorsque l'utilisateur clique sur un élément de menu. Nous attachons un auditeur d'événements, en utilisant le addListener () Méthode qui prend un rappel comme argument. Ce rappel accepte deux arguments lui-même: Info et languette. Le premier est un objet qui contient des informations sur l'élément qui a été cliqué dans le menu et le contexte dans lequel le clic a eu lieu; Le second contient des détails sur l'onglet du navigateur où le clic s'est produit.
À l'intérieur du rappel, nous avons utilisé un changer déclaration en utilisant le Info.Menuimid comme l'expression qui doit être vérifiée par ses cas. Le Menuimid La propriété contient l'ID de l'élément de menu qui a été cliqué: nous voulons être sûrs que l'action n'est effectuée que lorsque l'utilisateur clique sur l'élément avec l'ID "Rechercher-in-LinuxConfig".
Lorsque l'affaire est appariée, nous effectuons notre action. Nous définissons d'abord «l'URL» constant: Sa valeur est la chaîne représentant l'URL qui sera utilisée pour effectuer la recherche, encodée à l'aide du encodéuri fonction. La chaîne d'URL est obtenue en utilisant le SELECTION propriété du Info objet, qui contient le texte sélectionné par l'utilisateur, comme valeur du mot de recherche Obtenir le paramètre.
Nous avons ensuite utilisé le onglets.créer() Méthode pour créer un nouvel onglet. Cette méthode renvoie une promesse (vérifiez notre tutoriel sur les promesses si vous ne les connaissez pas) et accepte un objet comme paramètre qui est utilisé pour spécifier les propriétés du nouvel onglet. Dans ce cas, nous avons juste déclaré l'onglet comme actif, afin qu'il devienne le nouvel onglet actif dans la fenêtre du navigateur et fournit l'URL à ouvrir dans l'onglet. Vous remarquerez peut-être que nous avons fourni uniquement le URL clé de l'objet, et non de la valeur correspondante. C'est un ES6 Fiche du raccourci pour éviter les répétitions: lorsqu'une clé d'objet a le même nom que la variable passée que la propriété, nous pouvons simplement passer le nom de la clé et éviter d'écrire des choses comme URL: URL.
Dernières étapes et installation d'extension
Avant d'installer et de tester notre extension, nous devons créer le répertoire «icônes» et mettre notre «logo.Fichier JPG ". Une fois que nous aurons terminé, pour installer temporaire notre extension, nous pouvons utiliser deux méthodes que nous expliquerons maintenant.
Installez temporaire l'extension à l'aide de l'interface Firefox
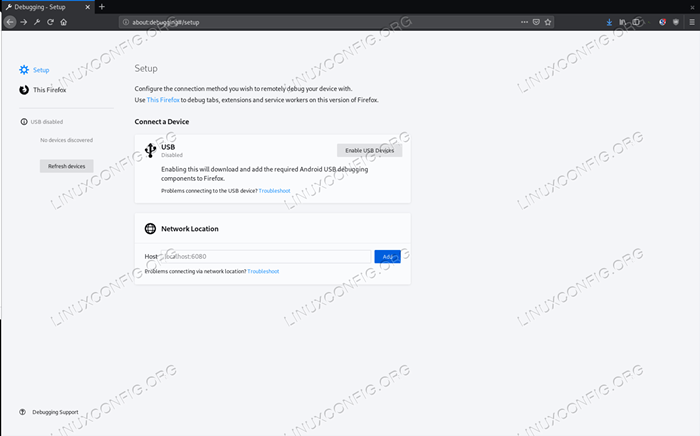
Pour installer l'extension de cette façon, accédez à À propos: débogage Dans le navigateur:

Firefox About: Page de débogage
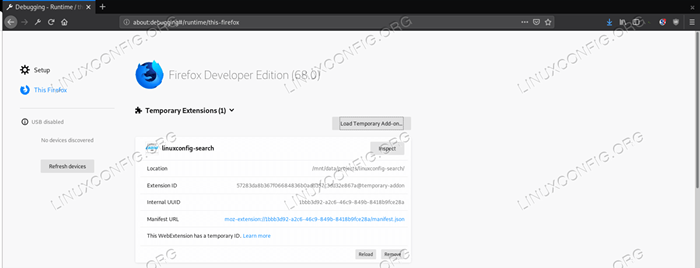
Dans la barre latérale gauche, cliquez sur «This Firefox» et sur le bouton «Charge Temporary Addon». À ce stade, vous devez sélectionner toute personne des fichiers contenus dans le répertoire d'extension et, si aucune erreur n'est rencontrée, l'extension sera installée. Étant donné que l'installation est temporaire, elle sera supprimée lorsque le navigateur sera fermé:

Extension installée
À partir de cette interface, nous pouvons également inspecter le comportement de notre extension en cliquant sur le bouton «Inspecter».
Installez temporaire l'extension à l'aide de l'utilitaire Web-axt
Une autre façon d'installer l'extension consiste à utiliser le web-ext utilité qui peut être installée via NPM, le gestionnaire de packages de nœuds. Pour plus de commodité, nous voulons installer le package à l'échelle mondiale. Si vous, comme moi, ne souhaitez pas installer de packages dans le système de fichiers global via NPM, pouvez modifier le ~ /.npmrc fichier (ou le créer s'il n'existe pas) et ajouter cette entrée dedans:
prefix = $ home /.local
Maintenant, lorsqu'un package est installé en utilisant le -g drapeau, ses fichiers seront installés relativement au $ Home /.local annuaire. Le logiciel installé via NPM en utilisant cette configuration ne sera disponible que pour l'utilisateur qui effectue l'installation. Pour pouvoir invoquer les services publics installés de cette façon, le ~ /.local / bac Le répertoire doit être ajouté à l'utilisateur CHEMIN. Pour installer Web-EXT, nous pouvons exécuter:
$ npm install -g web-axt
Pour installer notre extension, nous pouvons lancer la commande suivante:
$ web-ext run
Une nouvelle fenêtre de navigateur sera lancée avec notre extension chargée.
Texte l'extension
Juste pour envoyer un texte que notre extension fonctionne, nous mettons en évidence un mot dans notre page Web et faisons un clic droit dessus pour ouvrir le menu contextuel; Nous devrions trouver une nouvelle entrée a été ajoutée:

Notre entrée d'extension dans le menu contextuel de Firefox si nous cliquons sur la «recherche dans LinuxConfig.Entrée org », nous serons redirigées vers la page de recherche de site où les résultats de la requête apparaîtront.
Emballage et signature de l'extension
Si nous voulons installer notre extension de manière non temporaire ou si nous voulons la publier et la mettre à la disposition du monde, nous devons l'emballer et le signer. La signature peut se produire via nos propres clés si nous voulons utiliser l'addon juste pour nous-mêmes, ou via des addons.mozilla.org si nous voulons distribuer l'extension. Ici, nous ne couvrirons que l'ancien cas.
Pour pouvoir signer une extension, nous devons créer un compte sur le hub de développeur Mozilla. Une fois le compte créé, nous allons sur cette page et générons nos touches API en cliquant sur le bouton «Générer de nouvelles informations d'identification». Deux informations d'identification seront créées: Émetteur JWT et Secret JWT. Pour signer notre package, nous devons les utiliser tous les deux et lancer la commande suivante à l'intérieur du répertoire d'extension:
$ web-ext signe --api-key = --api-secret =
Le Artifacts Web-EXT Le répertoire sera créé: à l'intérieur, nous trouverons le signé .xpi fichier que nous pouvons installer en visitant le À propos: Addons page Firefox. La commande téléchargera également notre extension sur notre compte de développeur Firefox.
Conclusions
Dans cet article, nous avons vu comment créer un addon Firefox très simple, en utilisant le API d'extensions Web. Dans le processus, nous avons appris que le manifeste.JSON est le fichier le plus important et nous l'utilisons pour déclarer, entre autres choses, les métadonnées d'extension et les autorisations dont il a besoin. Dans notre code d'extension, nous avons vu comment ajouter une entrée dans le menu contextuel du navigateur et comment effectuer une action lorsque l'événement de clic se produit dessus. Nous avons appris à installer l'extension temporaire et comment nous pouvons l'emballer et le signer. Tout le code fourni dans ce tutoriel peut être téléchargé à partir de ce référentiel.
Tutoriels Linux connexes:
- Une introduction à l'automatisation Linux, des outils et des techniques
- Choses à installer sur Ubuntu 20.04
- Comment installer, désinstaller et mettre à jour Firefox sur Ubuntu
- Masterring Bash Script Loops
- Comment installer, désinstaller et mettre à jour Firefox sur Ubuntu 22.04…
- Mint 20: Mieux que Ubuntu et Microsoft Windows?
- Choses à faire après l'installation d'Ubuntu 20.04 Focal Fossa Linux
- Comment mettre à jour Firefox sur Linux
- Introduction aux boucles JavaScript
- Comment configurer un serveur OpenVPN sur Ubuntu 20.04
- « Introduction aux extensions des paramètres de coquille bash
- Comment réutiliser efficacement le code PHP - Introduction aux traits PHP »

