Comment créer un projet HTML5 de base à Ubuntu à l'aide de NetBeans

- 1754
- 4
- Rayan Lefebvre
Dans cette série de développement Web mobile à 4 articles, nous vous guiderons dans la configuration Netbeans en tant que IDE (aussi connu sous le nom Environnement de développement intégré) dans Ubuntu Pour commencer à développer des applications Web HTML5 adaptées aux mobiles et réactives.
Voici la série de 4 articles sur Développement Web mobile HTML5:
Partie 1: Comment créer un projet HTML5 de base à Ubuntu à l'aide de NetBeans Partie 2: Comment rédiger une application adaptée aux mobiles à l'aide de jQuery & Bootstrap Partie 3: Comment déployer le site Web HTML5 sur un serveur LAMP à Ubuntu Partie 4: Comment embellir l'application Web Dynamic HTML5 à l'aide d'outils en ligneUn environnement de travail bien poli (comme nous le verrons plus tard), l'auto-automatique pour les langues prises en charge, et son intégration transparente avec les navigateurs Web sont, à notre avis, certaines des fonctionnalités les plus distinctives des NetBeans, les plus distinctives.
Rappelons-nous également que le Html 5 Les spécifications ont apporté de nombreux avantages pour les développeurs - pour nommer quelques exemples: code plus propre grâce à de nombreux nouveaux éléments), des capacités de lecture vidéo et audio intégrées (qui remplace le besoin de flash), de compatibilité croisée par les principaux navigateurs et d'optimisation pour mobile dispositifs.
Bien que nous testerons initialement nos applications sur notre machine de développement locale, nous allons éventuellement déplacer notre site Web vers un serveur de lampes et le transformer en outil dynamique.
En cours de route, nous utiliserons jquery (une bibliothèque JavaScript multiplateforme bien connue qui simplifie considérablement les scripts côté client), et Amorcer (Le framework populaire HTML, CSS et JavaScript pour développer des sites Web réactifs). Vous verrez des articles entrants à quel point il est facile de créer une application conviviale à l'aide de ces outils HTML 5.
Après avoir parcouru cette brève série, vous pourrez:
- Utilisez les outils décrits ici pour créer des applications dynamiques HTML5 de base, et
- continuez à acquérir des compétences de développement Web plus avancées.
Cependant, veuillez noter que même si nous utiliserons Ubuntu Pour cette série, les instructions et les procédures sont également parfaitement valables pour d'autres distributions de bureau (Linux, Debian, Centos, Feutre, vous l'appelez).
À cette fin, nous avons choisi d'installer le logiciel nécessaire (Netbeans et le Java JDK, Comme vous le verrez dans une minute) en utilisant un tarball générique (.le goudron.gz) comme méthode d'installation.
Cela étant dit - commençons avec Partie 1.
Installation de Java JDK dans Ubuntu
Ce tutoriel suppose que vous avez déjà une installation de bureau Ubuntu en place. Si vous ne le faites pas, veuillez vous référer à l'article d'installation de bureau Ubuntu, écrit par notre collègue Matei Cezar avant de poursuivre.
Depuis le Netbeans La version disponible en téléchargement à partir des référentiels officiels d'Ubuntu est un peu obsolète, nous téléchargerons le package depuis le site Web d'Oracle pour obtenir une version plus récente.
Pour ce faire, vous avez deux choix:
- Choix 1: Téléchargez le bundle qui comprend NetBeans + JDK, ou
- Choix 2: Installez les deux utilitaires séparément.
Dans cet article, nous allons Choisissez # 2 Parce que cela signifie non seulement un téléchargement un peu plus petit (car nous ne ferons que NetBeans avec la prise en charge de HTML5 et PHP), mais nous permettra également d'avoir un installateur JDK autonome si nous en avons besoin pour un autre ensemble qui ne nécessite pas NetBeans ni Impliquez le développement Web (principalement lié aux autres produits Oracle).
Télécharger JDK, Accédez au site du réseau Oracle Technology et accédez à Java → Java se → Téléchargements section.
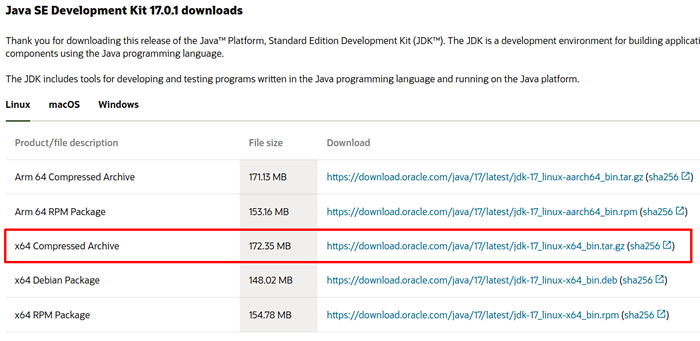
Lorsque vous cliquez sur l'image en surbrillance ci-dessous, il vous sera demandé d'accepter l'accord de licence et vous pourrez ensuite télécharger le nécessaire JDK Version (qui dans notre cas est le tarball pour 64 bits Machines). Lorsque votre navigateur Web est invité, choisissez d'enregistrer le fichier au lieu de l'ouvrir.
 Télécharger Java JDK
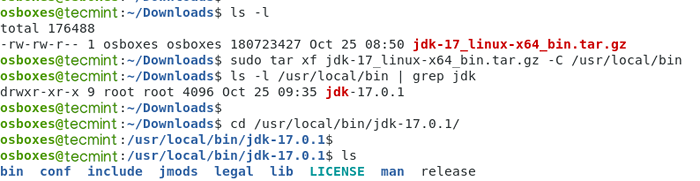
Télécharger Java JDK Une fois le téléchargement terminé, allez à ~ / Téléchargements et extraire le tarball à / usr / local / bac:
$ sudo tar xf jdk-17_linux-x64_bin.le goudron.gz -c / usr / local / bin
 Extraire Java JDK
Extraire Java JDK Installation de NetBeans à Ubuntu
À installer Netbeans avec le soutien de Html5 et Php, aller sur https: // netbeans.org / téléchargements / et cliquer Télécharger ou utilisez la commande wget suivante pour télécharger comme indiqué.
$ CD ~ / Télécharges $ wget https: // dlcdn.apache.org / netbeans / netbeans / 12.5 / apache-netbeans-12.5-bin-linux-x64.SH $ CHMOD 755 Apache-Netbeans-12.5-bin-linux-x64.sh $ sudo ./ Apache-netbeans-12.5-bin-linux-x64.sh --javahome / usr / local / bin / jdk-17.0.1
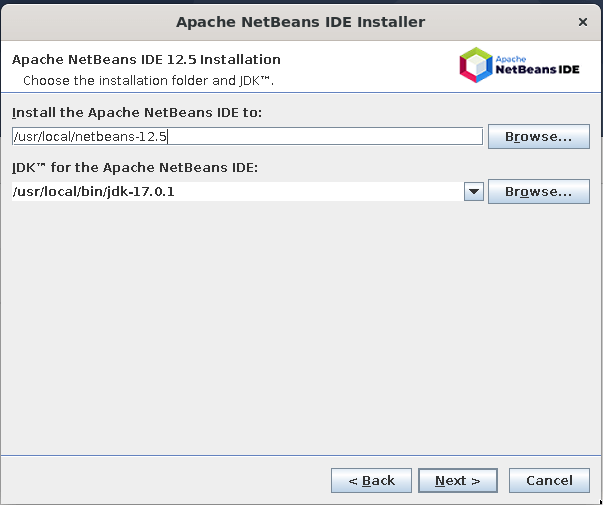
À partir de là, suivez les instructions à l'écran pour terminer l'installation en laissant les valeurs par défaut:
 Installer NetBeans IDE dans Ubuntu
Installer NetBeans IDE dans Ubuntu et attendez que l'installation se termine.
 Finition d'installation de NetBeans
Finition d'installation de NetBeans Création d'un projet HTML5 de base dans Ubuntu
Ouvrir Netbeans, Sélectionnez-le dans le Menu de tirage:
 Démarrer NetBeans IDE dans Ubuntu
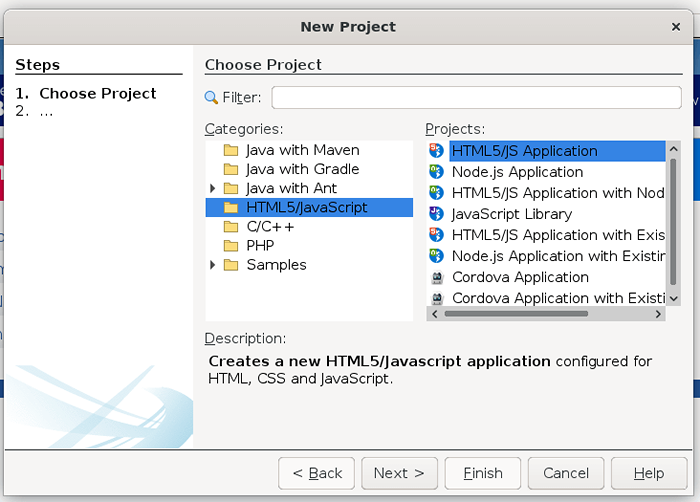
Démarrer NetBeans IDE dans Ubuntu Pour créer un nouveau projet HTML5 en utilisant le modèle de base fourni par NetBeans, allez à Déposer → Nouveau projet → Html5 → Application HTML5. Choisissez un nom descriptif pour votre projet et enfin cliquez Finir (N'incluez pas un modèle de site externe ou des bibliothèques JavaScript à l'heure actuelle):
 Créer un nouveau projet HTML5
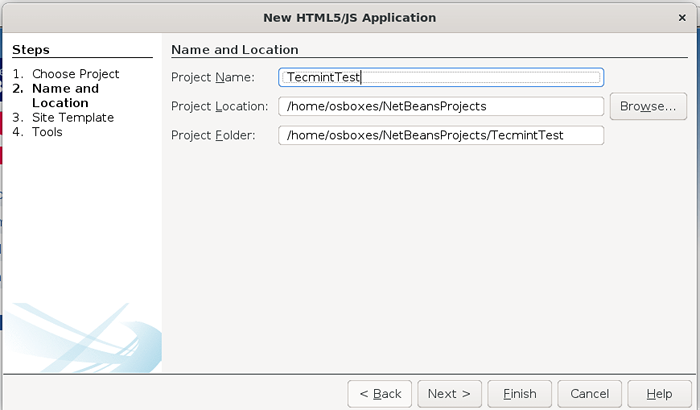
Créer un nouveau projet HTML5  Nom du projet HTML5
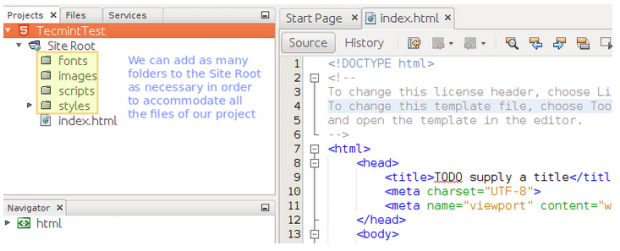
Nom du projet HTML5 Nous serons ensuite emmenés au Netbeans ui, où nous pouvons ajouter des dossiers et des fichiers à notre Racine du site comme requis. Dans notre cas, cela signifiera ajouter des dossiers pour les polices, les images, les fichiers JavaScript (scripts) et les feuilles de style en cascade (styles) pour nous aider à mieux organiser notre contenu dans les articles à venir.
Pour ajouter un dossier ou un fichier, cliquez avec le bouton droit sur Racine du site Et puis choisissez Nouveau → Dossier ou Html déposer.
 Créer un projet HTML5
Créer un projet HTML5 Maintenant, présentons de nouveaux Html5 Éléments et modifier le corps de la page:
- et Définissez respectivement un en-tête ou un pied de page pour un document ou une section.
- représente le contenu principal d'un document, où le sujet central ou la fonctionnalité est affiché.
- est utilisé pour des matériaux autonomes, tels que des images ou du code, pour nommer quelques exemples.
- montre une légende pour un élément, et donc il doit être placé dans le Mots clés.
- est réservé au contenu lié d'une manière ou d'une autre au contenu de la page, généralement lié à celui-ci. Il peut être placé comme barre latérale avec l'aide de CSS (plus à ce sujet dans les articles à venir).
.
Copiez maintenant l'extrait de code suivant dans votre indice.html dossier dans netbeans.
CONSEIL: Ne vous contentez pas de copier et de coller de cette fenêtre à votre environnement de développement, mais prenez le temps de saisir chaque balise afin de visualiser les fonctionnalités d'achèvement automatique de NetBeans, qui seront utiles plus tard.
!Doctype html> todo fournit un titre Ceci est un en-têteCeci est un exemple de texte.
Une autre ligne d'exemple de texte pour cet article HTML 5
Figure 1: Le logo HTML 5
Série de bases de développement Web à Tecmint.com
C'est HTML 5!
Un texte ici
C'est un pied de page
Vous pouvez afficher la page en sélectionnant un navigateur Web (de préférence Incendier, comme dans l'image ci-dessous) et cliquer sur le Jouer icône:
 Ouvrez la page HTML5 dans Firefox
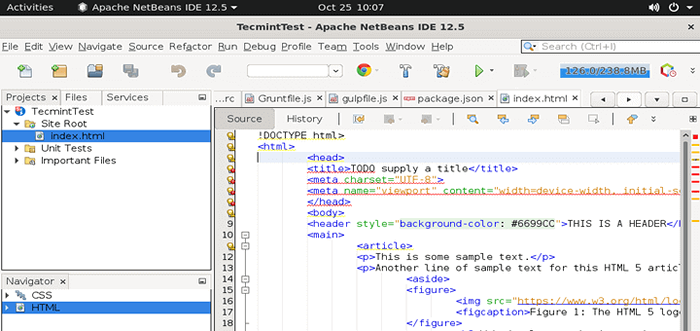
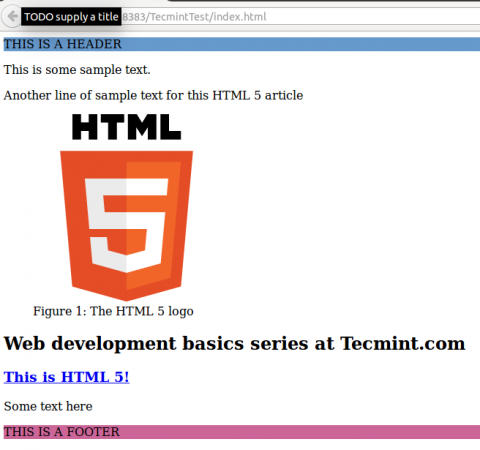
Ouvrez la page HTML5 dans Firefox Vous pouvez maintenant voir les progrès de votre développement jusqu'à présent:
 Page de développement HTML5
Page de développement HTML5 Résumé
Dans cet article, nous avons examiné certains des avantages de la rédaction de vos applications Web en utilisant Html 5 et mettre en place un environnement de développement avec Netbeans dans Ubuntu.
Nous avons appris que cette spécification de la langue a introduit de nouveaux éléments et nous a donc fourni la possibilité d'écrire du code plus propre et de remplacer des composants avides de ressources tels que des films Flash par des contrôles intégrés.
Dans les articles à venir, nous présenterons jquery et Amorcer afin que vous puissiez non seulement utiliser ces commandes et regarder vos pages se charger plus rapidement, mais aussi les rendre conviviales.
En attendant, n'hésitez pas à expérimenter d'autres contrôles Netbeans, Et faites-nous savoir si vous avez des questions ou des commentaires en utilisant le formulaire ci-dessous.
- « Comment déployer le site Web HTML5 sur un serveur LAMP à Ubuntu
- Comment installer SVN sur les distributions Linux basées sur RHEL »

