Comment déployer le site Web HTML5 sur un serveur LAMP à Ubuntu

- 3954
- 256
- Maëlle Perez
Dans les deux articles précédents de cette série, nous avons expliqué comment mettre en place Netbeans Dans une distribution de bureau Linux en tant qu'IDE pour développer des applications Web. Nous avons ensuite ajouté deux composants centraux, jquery et Amorcer, Afin de rendre vos pages adaptées aux mobiles et réactives.
- Comment créer un projet HTML5 de base dans Ubuntu à l'aide de NetBeans - Partie 1
- Comment rédiger une application adaptée aux mobiles à l'aide de jQuery & Bootstrap - Partie 2
Comme vous gérerez rarement le contenu statique en tant que développeur, nous allons maintenant ajouter des fonctionnalités dynamiques à la page de base dans laquelle nous avons configuré Partie 2. Pour commencer, énumérons les conditions préalables et les abordons avant d'aller de l'avant.
Conditions préalables
Afin de tester une application dynamique dans notre machine de développement avant de la déployer sur un serveur LAMP, nous devrons installer certains packages.
Puisque nous utilisons un Ubuntu bureau pour écrire cette série, nous supposons que votre compte d'utilisateur a déjà été ajouté au Sudo déposer et accorder les autorisations nécessaires.
Installation de packages et configurer l'accès au serveur DB
Veuillez noter que lors de l'installation, vous pouvez être invité à saisir un mot de passe pour l'utilisateur racine MySQL. Assurez-vous de choisir un mot de passe fort, puis de continuer.
Ubuntu et dérivés (également pour d'autres distributions basées sur Debian):
$ sudo apt Update && sudo apt install apache2 php php-commun php-mysql mysql-server filezilla
Feutre / / Centos / / Rhel et aussi pour d'autres distributions basées sur RHEL):
$ sudo yum Update && sudo yum install httpd php php-commun php-mysql mysql-server filezilla
Une fois l'installation terminée, il est fortement recommandé de courir mysql_secure_installation Commande pour sécuriser votre serveur de base de données.
$ sudo mysql_secure_installation
Vous serez invité aux informations suivantes:
- Changer le mot de passe racine? [O / N]. Si vous définissez déjà un mot de passe pour l'utilisateur root MySQL, vous pouvez ignorer cette étape.
- Supprimer les utilisateurs anonymes? [O / N] y.
- Interdire la connexion racine à distance? [O / N] y (Comme il s'agit de votre environnement de développement local, vous n'aurez pas besoin de vous connecter à votre serveur DB à distance).
- Supprimer la base de données de test et y accéder? [O / N] y
- Recharger les tables de privilège maintenant? [O / N] y.
Création d'une exemple de base de données et de données de test de test
Pour créer une exemple de base de données et charger certaines données de test, connectez-vous à votre serveur DB:
$ sudo mysql -u root -p
Vous serez invité à saisir le mot de passe de l'utilisateur racine MySQL.
À l'invite MySQL, tapez
Créer une base de données tecmint_db;
et presser Entrer:
 Créer une base de données MySQL
Créer une base de données MySQL Créons maintenant une table:
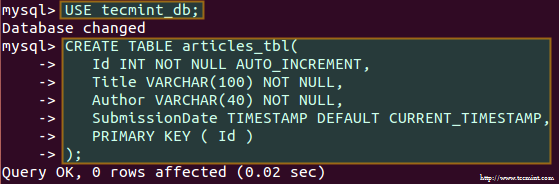
Utilisez TECMINT_DB; Créer des tableaux de table_tbl (id int not null auto_increment, title varchar (100) pas null, auteur varchar (40) pas null, soumissiondate horodatamp default current_timestamp, clé primaire (id));
 Créer un tableau de base de données
Créer un tableau de base de données et les remplir avec des exemples de données:
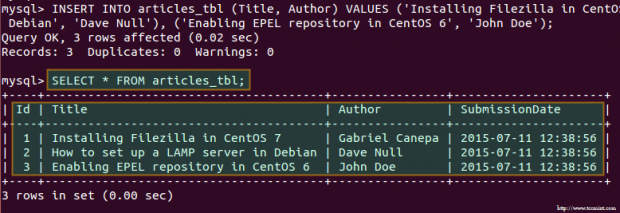
Insérer dans des valeurs d'articles_tbl (title, auteur) ('installation filezilla dans Centos 7', 'Gabriel canepa'), («comment configurer un serveur de lamp 6 ',' John Doe ');  Table de la base de données remplit
Table de la base de données remplit Ajout de liens symboliques dans le répertoire du serveur Web
Depuis Netbeans, Par défaut, stocke les projets dans le répertoire personnel de l'utilisateur actuel, vous devrez ajouter des liens symboliques qui pointent vers cet emplacement. Par exemple,
$ sudo ln -s / home / ubuntu / netbeansprojects / tecminttest / public_html / var / www / html / tecminttest
Ajoutera un lien souple appelé Tecminttest qui pointe vers / home / gabriel / netbeansprojects / tecminttest / public_html.
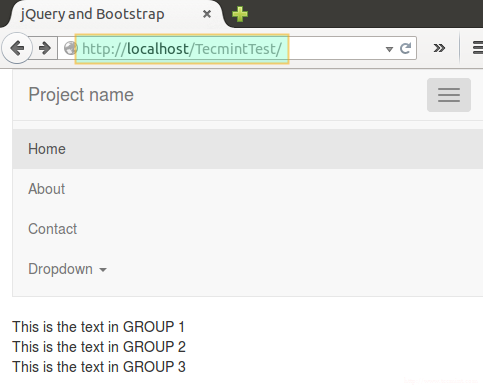
Pour cette raison, lorsque vous pointez votre navigateur http: // localhost / tecminttest /, Vous verrez réellement l'application que nous avons créée Partie 2:
 Application HTML5
Application HTML5 Configuration d'un FTP et d'un serveur Web à distance
Puisque vous pouvez facilement configurer un FTP et serveur Web Avec les instructions fournies dans la partie 9 - Installez et configurez Secure FTP et le serveur Web de la série RHCSA dans Tecmint, nous ne les répéterons pas ici. Veuillez vous référer à ce guide avant de poursuivre.
Transformer notre application en une dynamique
Vous penserez probablement que nous ne pouvons pas faire grand-chose avec les exemples de données que nous avons ajoutées à notre base de données plus tôt, et vous avez raison, mais ce sera suffisant pour apprendre les bases de l'intégration du code PHP et les résultats des requêtes à une DB MySQL Dans vos pages HTML5.
Tout d'abord, nous devrons modifier l'extension du document principal de notre application à .php au lieu de html:
# mv / var / www / html / tecminttest / index.html / var / www / html / tecminttest / index.php
Ensuite, ouvrons le projet dans NetBeans et commençons à apporter des modifications.
1. Ajouter un dossier au projet nommé comprend où nous stockons des applications PHP backend.
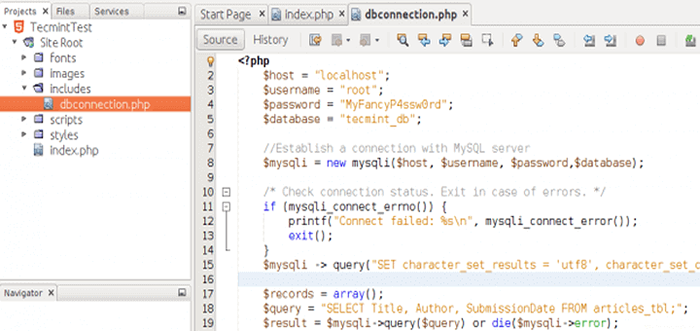
2. Créer un fichier nommé dbconnection.php à l'intérieur comprend et insérer avec le code suivant:
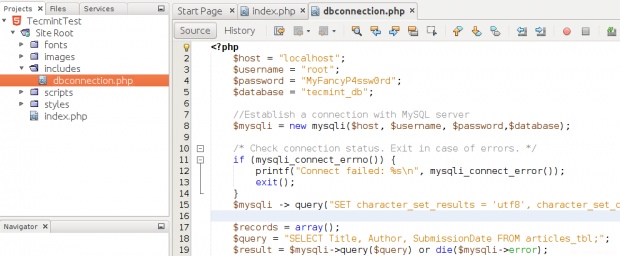
hôte local"; $ username ="racine"; $ mot de passe ="MyfancyP4SSW0rd"; $ database ="Tecmint_db"; // Établir une connexion avec MySQL Server $ mysqli = new mysqli ($ host, $ username, $ mot de passe, $ database); / * Check Connection Status. Sortir en cas d'erreurs. * / if (mysqli_connect_errno ()) printf ("connect a échoué:% s \ n", mysqli_connect_error ()); sortie(); $ mysqli -> query ("set caractères_set_results = 'utf8', caractères_set_client = 'utf8', caractères_set_connection = 'utf8', caractères_set_database = 'utf8', caractères_set_server = 'utf8' '); $ disques = array (); $ query = "Select Title, Auteur, soumissionDate from Articles_tbl;"; $ result = $ mysqli-> requête ($ query) ou die ($ mysqli-> error); $ data = array (); while ($ row = $ result-> fetch_assoc ()) $ data [] = json_encode ($ row); echo json_encode ($ data); ?> Comme indiqué dans l'image suivante:
 Créer un fichier de configuration de la base de données
Créer un fichier de configuration de la base de données Ce fichier sera utilisé pour se connecter au serveur de base de données, pour l'interroger et pour renvoyer les résultats de cette requête dans une chaîne de type JSON à consommer par l'application Frontend avec une légère modification.
Notez que vous utiliseriez généralement des fichiers séparés pour effectuer chacune de ces opérations, mais nous avons choisi d'inclure toutes ces fonctionnalités dans un seul fichier pour une simplicité.
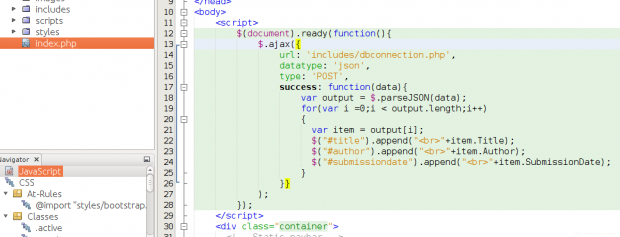
3. Dans indice.php, Ajoutez l'extrait suivant juste sous l'ouverture corps étiqueter. C'est la façon jQuery d'appeler une application PHP externe lorsque le Web document est prêt, ou en d'autres termes, chaque fois qu'il se charge:
$ (document).ready (function () $.ajax (url: 'inclut / dbconnection.Php ', DataType:' JSON ', Type:' Post ', Success: Function (Data) Var Output = $.Parsejson (données); pour (var i = 0; i < output.length;i++) var item = output[i]; $("#title").append("
"+ article.Titre); $ ("# auteur").ajouter("
"+ article.Auteur); $ ("# soumissionDate").ajouter("
"+ article.Date de soumission); ); );  Ajouter le script jQuery
Ajouter le script jQuery 4. Maintenant, ajoutez un ID unique (identique à l'intérieur de la boucle pour la boucle ci-dessus) à chaque ligne du div avec une classe ligne en bas de indice.php:
Titres Auteurs Publié sur:
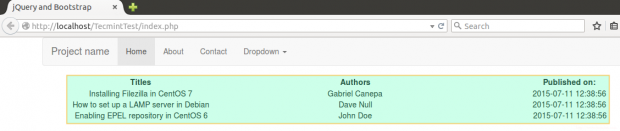
Si vous cliquez maintenant Projection d'exécution, Vous devriez voir ceci:
 Aperçu de l'application Web de travail
Aperçu de l'application Web de travail C'est essentiellement la même chose que les informations renvoyées lorsque nous avons exécuté la requête de notre invite client MySQL plus tôt.
Déploiement sur un serveur LAMP à l'aide de Filezilla
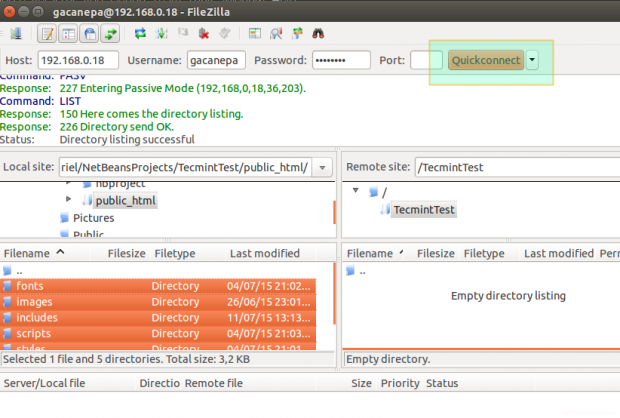
Lancement Filezilla du Se précipiter menu et entrez le IP du serveur FTP distant et de vos informations d'identification. Puis clique QuickConnect pour se connecter au FTP serveur:
 Déploiement de l'application sur le serveur Web
Déploiement de l'application sur le serveur Web Aller vers / home / gabriel / netbeansprojects / tecminttest / public_html /, Sélectionnez son contenu, cliquez avec le bouton droit sur eux et sélectionnez Télécharger.
Ceci, bien sûr, suppose que l'utilisateur distant a indiqué Nom d'utilisateur doit écrire des autorisations sur le répertoire distant. Lorsque le téléchargement est terminé, pointez votre navigateur vers l'emplacement souhaité et vous devriez voir la même page qu'auparavant (veuillez noter que nous n'avons pas configuré la base de données MySQL locale à l'hôte distant, mais vous pouvez facilement le faire en suivant les étapes de le début de ce tutoriel).
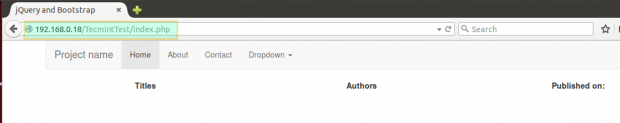
 Aperçu de l'application Web
Aperçu de l'application Web Résumé
Dans cet article, nous avons ajouté des fonctionnalités dynamiques à notre application Web en utilisant jquery et un petit Javascrip. Vous pouvez vous référer aux documents JQuery officiels pour plus d'informations, ce qui sera très utile si vous décidez d'écrire des applications plus complexes. En terminant, nous avons également déployé notre application sur une télécommande LAMPE serveur utilisant un FTP client.
Nous sommes ravis d'entendre votre opinion sur cet article - n'hésitez pas à nous contacter en utilisant le formulaire ci-dessous.
- « Comment installer la pile de lampe sur Debian 11/10/9
- Comment créer un projet HTML5 de base à Ubuntu à l'aide de NetBeans »

