Comment créer un thème d'enfant WordPress

- 3700
- 409
- Rayan Lefebvre
Pourquoi ne devriez-vous jamais personnaliser WordPress dans le thème parent existant? Ce qui arrive à vos personnalisations lorsque le thème que vous utilisez est mis à jour?
La réponse est qu'ils sont perdus, et votre travail acharné pour créer votre site en fonction de votre marque et de vos directives et préférences de messagerie sera également perdue.
Table des matières
Créer une feuille de style CSS
Les feuilles de style sont utilisées dans les thèmes WordPress pour deux raisons.
- C'est l'emplacement des styles qui affectent l'apparence de votre site.
- La feuille de style principale d'un thème est l'endroit où WordPress cherche à trouver des informations sur le thème.
Vous ne voudrez peut-être pas ajouter de nouveaux styles dans le thème de l'enfant. Cependant, la feuille de style doit encore exister pour définir des détails tels que votre nom de thème et le nom du thème parent.
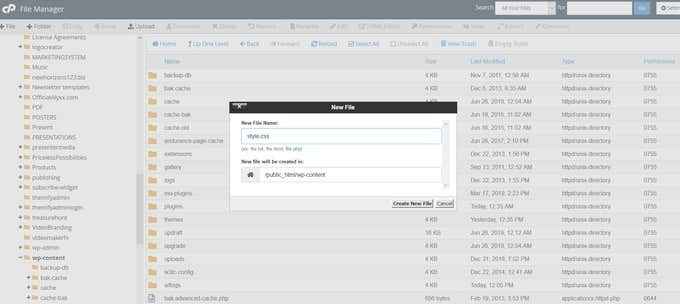
Par conséquent, vous devez créer une nouvelle feuille de style pour le thème de votre enfant. Donc, votre prochaine étape consiste à créer un fichier texte pour la feuille de style CSS qui définira les règles qui contrôlent l'apparence du thème de votre enfant.

Le fichier CSS du thème de l'enfant aura ensuite la priorité sur le thème parent.
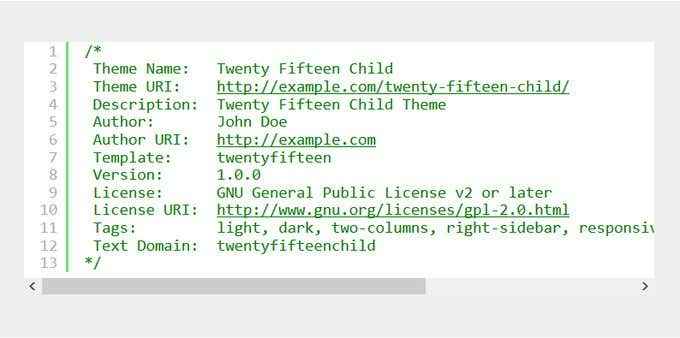
Vous devez inclure les informations suivantes dans votre fichier texte:
- Nom de votre thème.
- Le nom du répertoire de thème parent.
- Titre et description qui a du sens.
Assurez-vous d'inclure dans la feuille de style le commentaire d'en-tête suivant en haut du fichier. WordPress lira ces informations et sachera qu'un thème d'enfant est utilisé.

Vous souhaitez prêter une attention particulière à la balise de modèle. Il dit à WordPress quel est le thème parent de votre enfant. Notez que le dossier où se trouve votre thème parent est sensible à la casse.
Techniquement, vous pouvez maintenant activer le thème de votre enfant. Cependant, si vous souhaitez créer un thème enfant plus complexe, vous devrez ajouter des fonctions PHP personnalisées.
Créer un les fonctions.php fichier dans le thème enfant (dans le même répertoire que le style.CSS fichier que vous avez fait). C'est là que des choses comme des formats de poste supplémentaires devraient être ajoutés.
Comme pour votre fichier CSS, les modifications ou ajouts à votre fichier PHP seront automatiquement fusionnés avec ou remplaceront les fonctions du parent.
Pour des choses comme les formats de poste qui sont ajoutés avec un add_theme_support (), Ils agissent comme des remplacements au lieu de fusions.
Lors de l'utilisation add_theme_support (), Vous devez prendre des mesures supplémentaires pour vous assurer que le thème de l'enfant l'emporte sur le parent.
Cela peut être compliqué, alors reportez-vous à l'équipe actuelle de la revue du thème WordPress, le post de William Patton sur l'utilisation des formats de post WordPress.
Ajouter des styles et des scripts pour remplacer la fonctionnalité du thème parent
Votre prochaine étape consiste à vous assurer que le thème de votre enfant hérite des fonctionnalités et des styles du thème parent ou reflète les nouveaux que vous souhaitez utiliser.
Les styles sont habitués à modifier l'apparence de votre site Web. Les scripts améliorent la fonctionnalité. La façon dont les styles et les scripts sont ajoutés à votre site WordPress est aussi essentiel que le contenu des fichiers.
La fonctionnalité d'observation de WordPress est de savoir comment y faire accomplir.
L'enquarement fait référence à la façon dont les styles et les scripts sont ajoutés aux sites WordPress afin qu'ils puissent affecter ce que les utilisateurs voient lorsqu'ils visitent votre site.
L'utilisation de nombreux plugins pour obtenir le même résultat entraîne souvent des problèmes de compatibilité et des sites cassés.
Wp_enqueue Améliore non seulement les performances de votre site Web en réduisant les frais généraux du plugin, mais il améliore également l'expérience utilisateur.
Comment utiliser 'wp_enqueue'
Pour publier les styles pour le thème de votre enfant, vous devrez utiliser une fonction appelée wp_enqueue_style ().
Cette fonction prend quelques morceaux d'informations, mais le plus important est le nom (ou «manche») et l'emplacement du fichier.
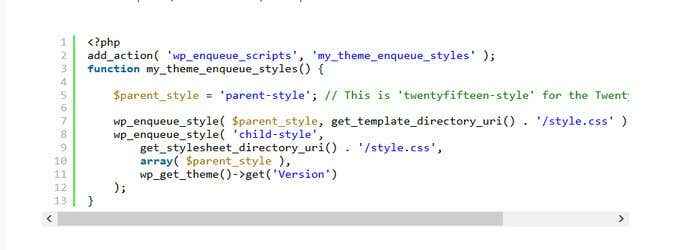
À l'intérieur de les fonctions.php fichier Ajouter le code suivant.

Ce code ajoute la feuille de style du répertoire parent, puis ajoute également la feuille de style pour l'enfant que nous avons créé plus tôt. Notez que le style parent Le texte doit correspondre au nom du thème parent avec -style ajouté à la fin.
Activez le thème de votre enfant
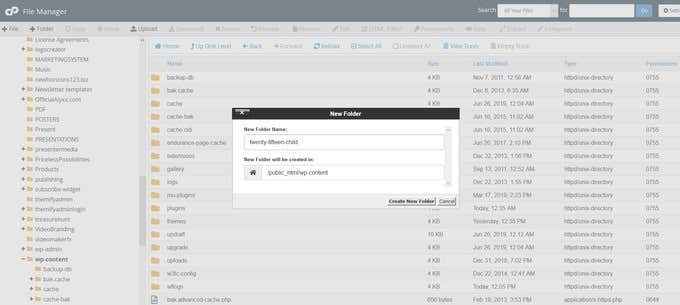
Si vous avez créé les fichiers pour le thème de votre enfant sur le serveur à l'intérieur du WP-CONTENT / Thèmes / YourThememeName dossier, il serait alors disponible dans votre tableau de bord WordPress pour que vous puissiez activer.
- Connectez-vous à votre tableau de bord.
- Aller à Apparence> thèmes.
- Votre thème d'enfant doit être répertorié.
- Sélectionner Aperçu Pour voir à quoi ressemble le site avec le thème du nouvel enfant.
- Une fois que vous êtes satisfait de son apparence, cliquez Activer Pour que ça soit en direct.
Si vous avez créé votre thème enfant ailleurs que sur le serveur dans le WP-CONTENT / Thèmes / YourThememeName dossier, alors vous devez zipper votre nouveau dossier de thème d'enfant.
- Connectez-vous à votre tableau de bord WordPress.
- Aller à Apparence> thèmes.
- Cliquez sur Ajouter un nouveau.
- Choisir Télécharger le thème.
- Faites glisser votre fichier zippé vers la nouvelle case qui apparaît ou cliquez sur le sélecteur de fichiers et accédez-le sur votre ordinateur.
- Une fois qu'il a été téléchargé, vous pouvez le prévisualiser puis l'activer.

Ajouter des fichiers de modèle
Pour remplacer d'autres modèles, vous pouvez les copier à partir du thème parent dans le thème de l'enfant. Tous les fichiers de modèle qui ont le même nom chez l'enfant que dans le parent agissent comme des remplacements. Puis ajustez le contenu des modèles au besoin.
Pour ajouter de nouveaux modèles, c'est juste un cas de fabrication d'un nouveau fichier avec le nom correct et d'ajouter votre propre contenu. La section ci-dessus explique le processus manuel.
Voyons maintenant comment créer des thèmes enfants avec un plugin WordPress.
Utilisez un plugin WordPress
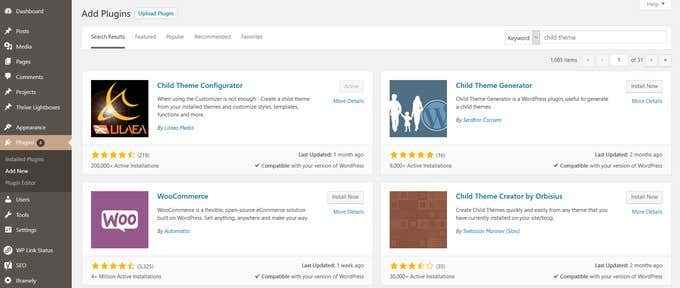
Connectez-vous à votre tableau de bord WordPress. Cliquer sur Plugins> Ajouter un nouveau. Rechercher thème de l'enfant.

Le premier plugin que vous verrez est le configurateur du thème enfant. C'est un bon choix, comme on le voit dans la capture d'écran ci-dessus, car il:
- Est compatible avec la version actuelle de WP.
- A beaucoup d'installations.
- A été récemment mis à jour.
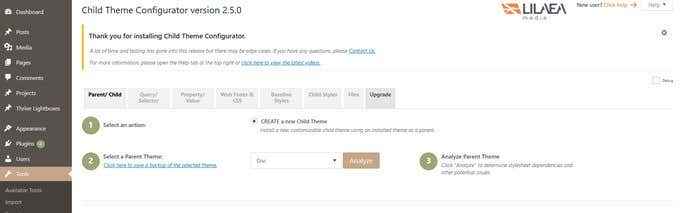
Cliquer sur Installer maintenant> Activer. L'étape suivante consiste à naviguer vers Outils puis sélectionner thèmes enfants.

Trouvez et sélectionnez votre thème parent dans le menu déroulant. Choisir analyser Pour vous assurer que votre thème est ok à utiliser comme thème enfant.
Vous trouverez ci-dessous un tutoriel étape par étape sur la façon de configurer le configurateur du thème enfant. Si vous décidez d'utiliser un autre plugin WordPress, vous pouvez facilement trouver un tutoriel sur la façon de le configurer également.
Comme vous le savez maintenant, les thèmes des enfants sont des thèmes distincts qui reposent sur leur thème parent pour certaines de leurs fonctionnalités.
Lorsque vous utilisez un thème enfant, WordPress recherchera l'enfant devant le parent et suivra le style et la fonctionnalité de l'enfant s'il existe.
Économisez beaucoup de temps, de problèmes et de maux de tête futurs lorsque le thème parent se met à jour en créant un enfant qui ne sera pas affecté par la mise à jour.
- « Les 3 meilleurs plugins SEO pour WordPress
- Comment créer un disque de réinitialisation de mot de passe du moyen facile »

