Comment installer Angular CLI sur Debian 10/9/8

- 4434
- 238
- Lucas Bernard
Angular est un cadre, des bibliothèques, des actifs et des services publics. Il garde une trace de tous les composants et vérifie régulièrement leurs mises à jour. Ce tutoriel vous aidera à installer l'outil CLI angulaire sur Debian 10 Buster, Debian 9 Stretch et Debian 8 Linux Systems.
Référence: Servir le nœud.Application JS derrière le serveur Apache
Étape 1 - Installez le nœud.js
Tout d'abord, vous devez installer le nœud.js sur votre système. Utilisez les commandes suivantes pour configurer le nœud.JS PPA dans votre système Debian et l'installer.
sudo apt-get install logiciel-properties-common curl -sl https: // deb.nœud.com / setup_12.X | sudo -e bash - sudo apt-get install nodejs
Assurez-vous que vous avez installé avec succès le nœud.JS et NPM sur votre système
Node - Version NPM - Version
Étape 2 - Installez Angular / CLI sur Debian
Après avoir terminé le nœud.Installation JS sur votre système, utilisez les commandes suivantes pour installer l'outil CLI angulaire sur votre système à l'échelle mondiale.
NPM Install -g @ Angular / CLI
La commande ci-dessus installera la dernière version Angular CLI disponible sur votre système Debian. Pour installer la commande Angular Special Exécuter la commande comme le suivant avec le numéro de version.
NPM Install -g @ Angular / [Email Protected]6 #Angulaire 6 npm install -g @ angular / [e-mail protégé]7 #Angulaire 7 npm install -g @ angular / [e-mail protégé]8 #Angulaire 8 npm install -g @ angular / [e-mail protégé]9 #Angulaire 9
L'utilisation de la commande -g ci-dessus installera l'outil CLI angulaire à l'échelle mondiale. Il sera donc accessible à tous les utilisateurs et applications du système. Angular CLI fournit une commande not Utilisé pour les opérations de ligne de commande. Vérifions la version installée de NG sur votre système.
ng --version / \ _ __ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | | / _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | | | (_ | | | | | ___ | | ___ | | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | _ | \ ____ | _____ | ___ | | ___ / CLI angulaire: 8.1.3 nœud: 12.7.0 OS: Linux x64 Angular:… Version du package ------------------------------------ -------------- @ Angular-Devkit / Architect 0.801.3 @ Angular-Devkit / Core 8.1.3 @ Angular-Devkit / Schematics 8.1.3 @ schémas / angulaire 8.1.3 @ schémas / mise à jour 0.801.3 rxjs 6.4.0
Étape 3 - Créer une nouvelle application angulaire
Maintenant, créez une nouvelle application nommée Hello-Angular4 en utilisant les outils CLI angulaires. Exécutez les commandes pour ce faire:
ng New Hello-Angular4
Sortir:
… Ajout de 1011 packages de 1041 contributeurs et packages audités 19005 en 55.774S a trouvé 0 vulnérabilités qui ont réussi à initialiser Git.
Cela créera un répertoire nommé Hello-Angular4 dans votre répertoire actuel et créera une application.
Étape 4 - Servir l'application angulaire
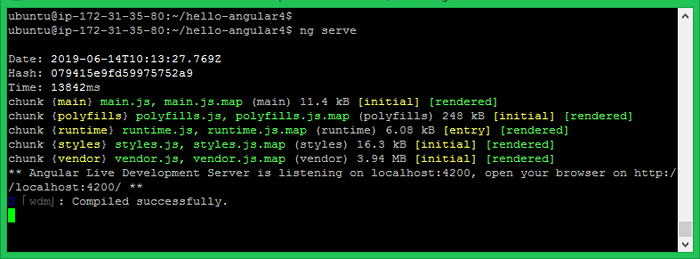
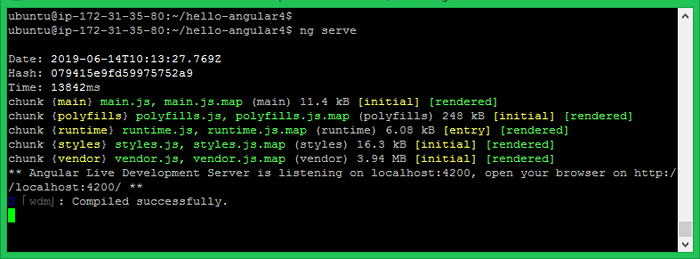
Votre application angulaire de base est prête à servir. Modifier le répertoire en Hello-Angular4 et exécuter votre application angulaire à l'aide de la commande NG Serve.
CD Hello-Angular4 Ng Serve

Vous pouvez accéder à votre application angulaire sur le port localhost 4200, qui est l'hôte et le port par défaut utilisés par l'application angulaire.
- http: // localhost: 4200
Vous pouvez modifier l'hôte et le port pour exécuter une application angulaire en fournissant des arguments de ligne de commande-host et -port.
ng servir - host 0.0.0.0 --port 8080
L'adresse IP 0.0.0.0 écoute sur toutes les interfaces et accessibles publiquement.
Conclusion
Vous avez réussi à installer Angular CLI et créé un exemple d'application. Le prochain tutoriel vous aidera à configurer l'application angulaire derrière le serveur Apache pour servir avec un nom de domaine.

