Comment réduire la taille d'un fichier image

- 2805
- 189
- Jeanne Dupont
Auparavant, j'ai écrit un article sur la façon de réduire la taille d'un fichier image à l'aide de l'option de messagerie intégrée dans Explorer ou en utilisant un programme de bureau appelé Image Resizer pour Windows. Ce sont de bonnes options, mais il existe plusieurs autres façons d'optimiser une image. De plus, beaucoup de sites Web vous diront d'utiliser de la peinture, mais j'ai trouvé que ce n'était pas une bonne méthode car les images ont l'air bien pire.
Premièrement, il est important de comprendre que certaines méthodes utilisées pour réduire la taille d'une image se traduiront par une image de qualité inférieure, ce qui peut être bien pour un site Web, mais pas pour l'impression. Cela se produit généralement lorsque vous modifiez la résolution d'une image, par exemple de 2560 × 1440 à 1920 × 1080.
Table des matièresUne autre façon de réduire la taille d'une image est de comprimer l'image. Il existe deux types de compression: sans perte et avec perte. La compression sans perte réduira la taille de l'image sans perdre un seul pixel du fichier d'origine. Lossy signifie que certaines données seront perdues.
Enfin, le format d'image fait également une grande différence dans la taille du fichier. Une image normale que vous prenez de votre appareil photo sera probablement une image JPG car cela fonctionne bien en termes de compression. Cependant, les images avec quelques couleurs (256 couleurs ou moins) seront beaucoup plus petites si vous utilisez GIF. PNG est un format sans perte qui peut être très comprimé. Cela fonctionne bien pour les graphiques Web et les photographies complexes.

JPEG d'origine: 67 Ko

PNG original: 68 Ko

Comme vous pouvez le voir, les fichiers PNG et GIF sont définitivement plus nets que le JPEG. Comme mentionné précédemment, JPEG est meilleur pour la photographie. GIF fait bien ici car il n'est que 27 Ko par rapport à la PNG, qui est de 68 Ko. Cependant, d'après mon expérience, les PNG compressent beaucoup mieux s'il s'agit d'une compression perte et que la qualité de l'image est toujours très bonne.
Quand j'ai fait une compression sans perte des trois, seules les images JPG et PNG ont été réduites en taille, mais pas beaucoup. Le PNG est passé à 45 kb et le JPG est passé à 58 Ko. Quand j'ai fait une compression avec perte, les chiffres de PNG étaient les plus impressionnants.
GIF à perte: 22 Ko

JPEG à perte: 50 ko

PNG avec perte: 23 Ko

Comme vous pouvez le voir, la PNG a l'air la meilleure et elle est seulement 1 Ko plus grande que le GIF! C'est pourquoi j'utilise des images PNG sur ce site Web pour la plupart de mes captures d'écran. Jpeg sera toujours normalement meilleur pour les images de photographie avec beaucoup de couleurs. Mais rappelez-vous, JPG n'est que 16 bits, tandis que la PNG est 24 bits, donc JPG prend en charge des millions de couleurs, mais PNG prend en charge les couleurs illimitées.
Le GIF n'a réduit que de 5 kb, mais a en même temps perdu beaucoup de qualité. Le JPG n'a pas beaucoup compressé, mais les JPG ne compressent normalement pas aussi bien que les PNG.
Vous pouvez utiliser votre application photo pour modifier le format pour une image pour voir quelle taille est la plus petite. Pour la compression, je recommande d'utiliser des outils en ligne car ils font un excellent travail. J'utilise personnellement Kraken.IO pour mes sites Web, mais il y en a d'autres bons comme Tinypng et Optimizilla.
Changer la résolution de l'image
La principale façon de réduire une image est de réduire la résolution de l'image. Si vous avez un fichier 4000 × 2500, la réduction de la taille à 2000 × 1250 fera le fichier la moitié de la taille. Vous perdrez évidemment une grande partie de l'image d'origine dans les données, mais selon votre objectif, cela peut ne pas avoir d'importance.

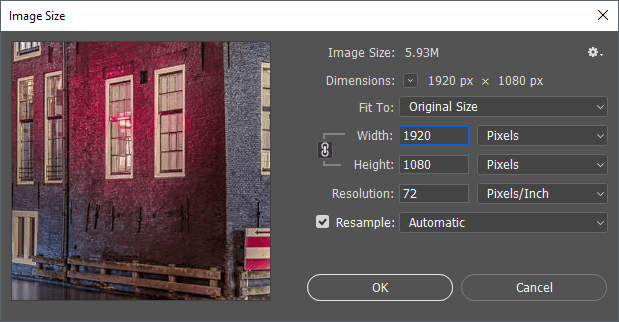
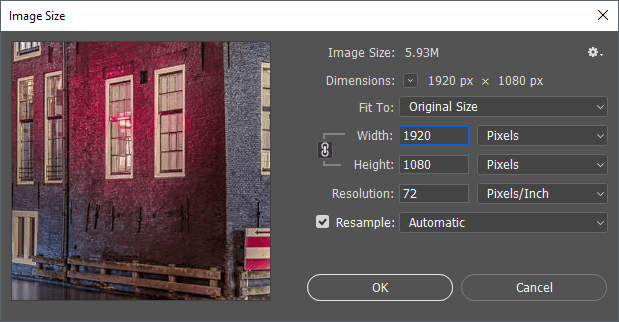
Chaque programme d'édition d'image aura un moyen pour vous de changer ou de redimensionner l'image. Ici, vous pouvez modifier la largeur / hauteur ou la résolution, qui est normalement des points par pouce (dpi) ou des pixels par pouce (PPI). Lisez ce grand article sur la différence entre DPI et PPI. Pour quoi que ce soit sur le Web, vous n'avez qu'à vous soucier des pixels, pas des points. Les points n'effectueront que des images imprimées.
Ainsi, par exemple, mon site Web ne peut avoir que des images jusqu'à 680 pixels de large. Par conséquent, je redimensive toujours une image à 680 pixels ou plus bas avant de le télécharger car sinon WordPress le redimensionnera à 680px pour moi, mais la taille du fichier sera plus grande qu'elle ne doit être.
Si vous voulez en savoir plus sur le numéro de 72 pixels / pouce et l'option Resampon, consultez cet excellent article qui va dans les détails.
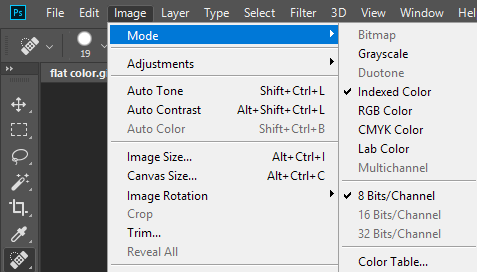
Modifier la profondeur / mode des couleurs
Dans l'exemple ci-dessus, si vous avez une image avec seulement quelques couleurs, vous n'avez pas besoin d'utiliser un format d'image qui prend en charge des millions de couleurs. Dans mon exemple de page Web, le GIF n'a besoin que de prendre en charge la couleur indexée et 8 bits / canal.

Vous pouvez choisir la couleur RVB et 16 bits / canal, mais l'image serait exactement la même chose, mais a une taille de fichier plus grande. Vous pouvez en savoir plus sur ces modes de couleurs sur le site Web d'Adobe. En plus de Photoshop, la plupart des éditeurs d'image vous permettent également de modifier la profondeur / mode de la couleur pour une image.
Image de recadrage
Un autre moyen facile de réduire la taille d'une image est de simplement le recadrer! Tout ce qui est raccroché sera terminé supprimé de l'image. Quelle que soit l'image que vous avez, vous pouvez normalement la recadrer un peu au moins, ce qui aidera certainement à réduire la taille.

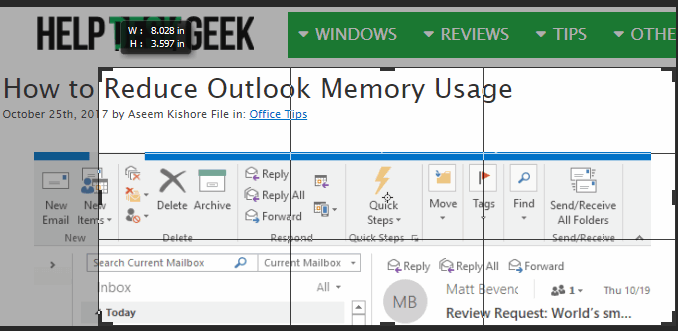
Et notez qu'une récolte n'a pas juste à être la typique où vous avez découpé des trucs du haut / en bas ou à gauche / à droite. Snagit Editor, l'un de mes favoris, a un outil de découpe qui vous permet de découper des parties d'images du milieu d'une image horizontalement ou verticalement. Cela est utile bien plus souvent que vous ne le pensez. Voici un exemple où je dois inclure une capture d'écran du menu Démarrer tout en tapant une commande.

La taille du fichier ci-dessus était à l'origine de 22 Ko. Au lieu de l'utiliser, j'ai coupé la partie centrale, dont je n'avais pas besoin comme indiqué ci-dessous.

La nouvelle taille de fichier est à seulement 9 Ko! Tout cela sans même faire de compression ou modifier le format de fichier. Une fois que je l'ai comprimé, je l'ai fait à seulement 4.4 kb. Le recadrage est donc un moyen important de réduire la taille d'une image.
J'espère que vous avez réduit la taille de votre image et appris un peu sur le fonctionnement des images numériques en cours de route! Si vous avez des questions, n'hésitez pas à commenter. Apprécier!
- « Comment utiliser la fonctionnalité des cellules Speak d'Excel
- Voir PDF, PSD, XLS, XLSX, DOC, DOCX, PPT EN LIGNE GRATUITEMENT »

