Comment configurer Apache Inverse Proxy pour le nœud.Application JS

- 1161
- 200
- Anaïs Charles
Si votre nœud.L'application JS s'exécute sur un serveur accessible à Internet, vous devrez configurer un proxy inversé afin que les utilisateurs externes puissent accéder à votre application via une URL, comme https: // Exemple.com. Même si votre nœud.L'application JS s'exécute sur un réseau privé et uniquement accessible aux utilisateurs internes, la configuration d'Apache Reverse Proxy vous facilitera la mise à l'échelle de votre application à l'avenir en vous permettant d'ajouter de nouveaux serveurs sans modifier toutes les URL existantes. Dans cet article de blog, nous allons discuter de la façon dont vous pouvez configurer Apache Inverse Proxy pour votre nœud.Application JS à l'aide du serveur Web Apache et Cryptons le certificat TLS ainsi que d'autres configurations connexes.
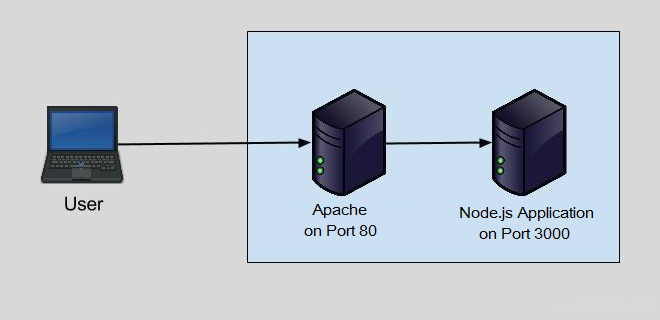
Un proxy inversé est un serveur intermédiaire qui permet aux clients d'atteindre le contenu hébergé sur un autre serveur plus efficacement et en toute sécurité. Il est couramment utilisé avec les sites Web mais peut être utilisé avec tout type de point de terminaison du réseau qui nécessite des connexions entrantes dynamiques à partir de nombreuses sources différentes.

Avant de commencer
- J'utilise Ubuntu 22.04 Système Linux fonctionnant dans VirtualBox. Vous pouvez également acheter l'instance VPS à DigitalOcean à bas prix.
- Le dernier nœud installé.Version JS en utilisant ce tutoriel sur cette machine Linux.
Étape 1 - Créer une application de nœud d'exemple
Comme vous êtes ici, vous devez avoir un nœud en cours d'exécution.Application JS sur un port. Nous supposons que vous exécutez votre application sur le port 3000. À des fins de démonstration, je crée un exemple d'application Web sur le nœud.JS et fonctionnement sur le port 3000. Donc ce sera plus facile à comprendre pour vous.
nano myapp.js Ensuite, ajoutez le contenu suivant dans le fichier javascript.
var http = require ('http'); http.createServer (function (req, res) res.WriteHead (200, 'Content-Type': 'Text / PLAIN'); res.end ('Bonjour Tecadmin'); ).Écoutez (3000, "127.0.0.1 "); console.journal ('Server en cours d'exécution sur http: // 127.0.0.1: 3000 / '); Votre application de nœud est prête à servir sur le port 3000. Commençons le nœud.Application JS en arrière-plan.
Node MyApp.js & Et accéder à cela dans le navigateur. Vous verrez le résultat ci-dessous:
 Accéder à l'application de nœud sur le port
Accéder à l'application de nœud sur le portÉtape 2 - Installation d'Apache
Installez maintenant le serveur Web Apache à l'aide du gestionnaire de package par défaut. Les systèmes basés sur Ubuntu et Debian utilisent APT, FEDORA et CENTOS / RHEL 8 utilisent DNF et Centos / Rhel 7/6 Utilisez Yum. Les packages Apache sont disponibles sous des référentiels par défaut sur les systèmes presque en fonctionnement.
sudo apt install apache2Systèmes basés sur ### Debianssudo dnf installer httpd### Fedora & Centos 8
Après l'installation du serveur Web Apache, vous devez avoir activé le module proxy. Ce module est activé dans Apache pour les utilisateurs qui ont installé à l'aide de packages RPM. Si vous n'avez pas activé, modifiez votre configuration Apache / etc / httpd / conf / httpd.confli ou pour Apache 2.4 / etc / httpd / confre.modules.d / 00-proxy.confli fichier et décommenter les lignes suivantes ou les mettre dans le fichier.
Modules de chargement proxy_module / mod_proxy.SO LOADMODULE PROXY_HTTP_MODULE Modules / mod_proxy_http.donc
Pour les systèmes basés sur Debian, utilisez la commande suivante pour activer le module proxy avec Apache.
sudo a2enmod proxy proxy_http Étape 3 - Configurer VirtualHost dans Apache
Comme vous avez configuré et exécuté un nœud.serveur de démonstration JS. Maintenant, démarrez la configuration avec le serveur Web Apache. Créez un fichier de configuration d'hôte virtuel pour votre domaine sous / etc / apache2 / sites-disponible / annuaire.
### Système basé sur Debiansudo nano / etc / apache2 / sites-disponible / exemple.com.confli### Système basé sur Redhatsudo vim / etc / httpd / confre.d / exemple.com.confli
Ajouter le contenu suivant.
Exemple de nom de serveur.com servealias www.exemple.com serveradmin webmaster @ exemple.com proxypreservehost sur proxypass / http: // localhost: 3000 / proxypassreverse / http: // localhost: 3000 / errorLog / var / log / apache2 / error.log CustomLog / var / log / apache2 / access.journal combiné| 123456789101112 |
Enregistrez le fichier et fermez-le.
Après avoir créé la configuration, redémarrez le serveur Web Apache à l'aide de la commande suivante.
### Système basé sur DebianExemple Sudo A2ensite.comsudo systemctl redémarrer apache2### Système basé sur Redhatsudo systemctl redémarrer httpd
Étape 4 - Vérifiez la configuration
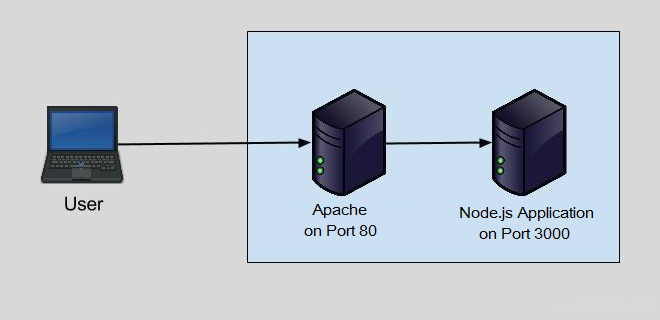
Le serveur proxy Apache Reverse est configuré pour accepter les demandes de les envoyer à l'application de nœud backend. Maintenant, accédez à votre nom de domaine dans un navigateur. Si tout est configuré correctement, vous devriez voir l'application de nœud.
 Accéder à l'application de nœud via Apache Reverse Proxy
Accéder à l'application de nœud via Apache Reverse ProxyConclusion
Dans cet article de blog, nous avons expliqué pourquoi vous devez configurer le proxy inversé et comment vous pouvez configurer Apache Inverse Proxy pour votre nœud.Application JS. Nous avons également expliqué pourquoi il est important de configurer Nginx de cette manière et comment vous pouvez le faire. Maintenant que vous savez comment configurer le proxy inversé Apache pour votre nœud.Application JS, vous pouvez être assuré que votre application sera accessible à tous ceux qui souhaitent y accéder. Alternativement, Nginx a de meilleures performances en tant que serveur proxy, donc si vous n'êtes pas limité avec Apache, optez pour le serveur proxy Nginx.
- « Comment supprimer tous les objets inutilisés dans Docker
- Comment installer nginx avec php-fpm sur Debian 10 »

