Comment configurer nginx en tant que serveur frontal pour nœud.js

- 5125
- 422
- Maëlle Perez
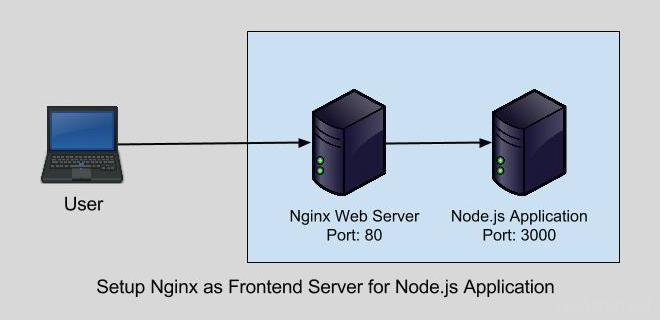
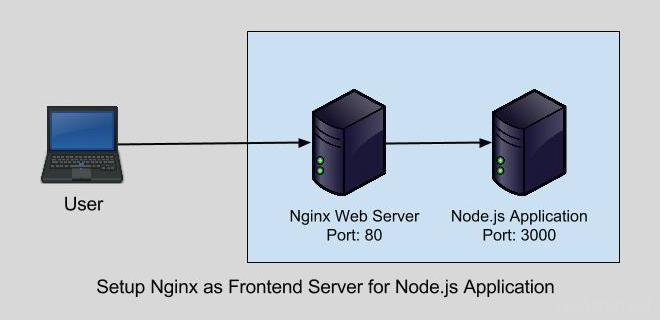
Nginx est puissant et largement utilisé pour le serveur Web. Il est également utilisé comme serveur proxy frontal pour plusieurs serveurs d'applications Web s'exécute derrière cela. Ce tutoriel vous aidera à configurer votre serveur Nginx en tant que serveur proxy frontal pour votre nœud.Application JS.

Étape 1 - Préreqités
Nous supposons que vous avez un nœud préinstallé.js sur votre système. Mais quand même, si vous voulez installer le nœud.JS Suivez ce tutoriel.
Étape 2 - Créer une application de nœud d'échantillon
Comme vous êtes ici, vous devez exécuter votre application de nœud sur un port. Nous supposons que votre application s'exécute sur le port 3000. Donc, pour la démonstration, je crée un exemple d'application Web sur le nœud.JS et exécutez sur le port 3000. Donc ce sera plus facile à comprendre pour vous.
Si vous n'avez pas d'application en cours d'exécution, vous pouvez également suivre l'instruction ci-dessous pour exécuter un exemple d'application Web. Alors, créez un fichier JavaScript et modifiez dans votre éditeur de texte préféré.
vi myapp.js Ensuite, ajoutez le contenu suivant dans le fichier javascript.
var http = require ('http'); http.createServer (function (req, res) res.WriteHead (200, 'Content-Type': 'Text / PLAIN'); res.end ('Hello World'); ).Écoutez (3000, "127.0.0.1 "); console.journal ('Server en cours d'exécution sur http: // 127.0.0.1: 3000 / '); Votre application de nœud est prête à servir sur le port 3000. Commençons le nœud.Application JS en arrière-plan.
Node MyApp.js & Et accéder à cela dans le navigateur. Vous verrez le résultat comme ci-dessous:

Étape 3 - Installez Nginx
Installez maintenant le serveur Web Nginx à l'aide du gestionnaire de package par défaut. Les systèmes basés sur Ubuntu et Debian utilisent APT, Fedora et Centos / Rhel 8 utilisent DNF et Centos / Rhel 7/6 utilisent Yum. Nginx est disponible sous des référentiels par défaut sur les systèmes presque en fonctionnement.
sudo apt install nginxSystèmes basés sur ### Debianssudo yum install nginx### Centos 7/6sudo dnf installer nginx### Fedora & Centos 8
Étape 4 - Configurer nginx
Après avoir démarré un serveur de démonstration avec nœud.js. Démarrez maintenant la configuration avec nginx. Créez un fichier de configuration d'hôte virtuel pour votre domaine sous / etc / nginx / confre.d/ annuaire.
sudo vim / etc / nginx / confr.d / exemple.com.confli et ajouter le contenu suivant.
#Setup en amont pour le nœud backend.JS Server en amont MyApp serveur 127.0.0.1: 3000; Keepalive 8; #The Ninx Server Instance Server écouter 0.0.0.0:80; Exemple de nom.com www.exemple.com; Access_log / var / log / nginx / exemple.com.enregistrer; Emplacement / proxy_set_header x-real-ip $ Remote_addr; proxy_set_header x-Forwarded-for $ proxy_add_x_forwarded_for; proxy_set_header host $ http_host; proxy_set_header x-nginx-proxy true; proxy_pass http: // myapp /; proxy_redirect off;
Après avoir créé la configuration, redémarrez le serveur Web Nginx à l'aide de la commande suivante.
sudo systemctl redémarrer nginx Étape 5 - Vérifiez la configuration
Accédez maintenant à votre serveur à l'aide du nom de domaine, vous verrez la même page afficher sur http: // 127.0.0.1: 3000 / .

- « Comment installer git 2.29 sur Centos / Rhel 7/6, Fedora 32/31
- Comment installer la subversion 1.9 sur Ubuntu & Debian »

