Comment écrire votre premier nœud.Application JS dans Linux

- 1596
- 421
- Noa Faure
Les tendances du développement Web ont considérablement changé au cours des dernières années et en tant que développeur Web, pour être en haut de votre jeu, il est important de rester à jour avec les dernières technologies.
Javascrip est le langage de programmation à tendance actuel là-bas; C'est sans aucun doute la technologie la plus populaire utilisée par les développeurs complets.
Les cadres Web JavaScript sont devenus une solution magique à un développement Web plus rapide avec une efficacité absolue, une sécurité et des coûts minimisés. Je suis sûr que vous avez entendu parler Nœud javascript (communément appelé Nœud.js ou simplement Nœud), il y a un buzz à ce sujet sur Internet.
Dans cet article, je vais vous montrer comment commencer par le développement d'applications dans Javascrip en utilisant Nœud.js en linux. Mais d'abord, permettons d'obtenir une brève introduction à Nœud.js.
Qu'est-ce que le nœud.js?
Nœud.js est un runtime open source, léger et efficace en JavaScript construit sur le moteur JavaScript V8 de Chrome. Il est conçu sans threads (unique) et a une implémentation similaire à Twisted, un moteur de réseautage construit à l'aide de Python ou de la machine d'événement, une bibliothèque de traitement d'événement pour les programmes Ruby.
Le coeur de Nœud.js est basé sur une programmation axée sur les événements; Un programmeur doit donc comprendre quels événements sont disponibles et comment y répondre.
Gestion des packages sous le nœud.js
Nœud.js utilise le Javascrip Gestionnaire de packages et écosystème appelé «NPM», qui contient une immense collection de bibliothèques open source gratuites. Il prend en charge le développement de logiciels modulaires. Vous pouvez l'utiliser pour installer des packages de nœuds, partager, distribuer votre code et gérer les dépendances des packages.
Pourquoi le nœud.JS IMPORTANT?
Nœud.js est un puissant et donc important pour les raisons suivantes:
- Il utilise un modèle d'exécution d'E / S non bloquant les événements asynchrones, qui améliore le débit d'une application et prend en charge l'évolutivité des applications Web du monde réel.
- Il est unique pour qu'il ne puisse utiliser qu'un processeur à un moment donné.
- Un nœud.L'application Web JS est un serveur Web complet par exemple Nginx ou Apache.
- Il prend en charge les threads via le child_process.fourchette() API, pour le processus d'enfant de frai et propose également un module de cluster.
Avec cette brève introduction, vous devez être impatient d'écrire votre premier Javascrip programme. Cependant, tout d'abord, vous devez installer Nœud.js et NPM Packages sur votre système Linux en utilisant le guide suivant.
- Installez la dernière version NodeJS et NPM dans Linux Systems
Comment créer votre premier nœud.Application JS dans Linux
Une fois que vous avez installé Nœud.js, Tu es prêt à partir. Commencez d'abord par créer un répertoire qui stockera vos fichiers d'application.
$ sudo mkdir -p / var / www / myapp
Ensuite, déplacez-vous dans ce répertoire et créez un emballer.json dossier pour votre demande. Ce fichier aide comme une petite documentation pour votre projet: nom du projet, auteur, liste des packages dont il dépend et ainsi de suite.
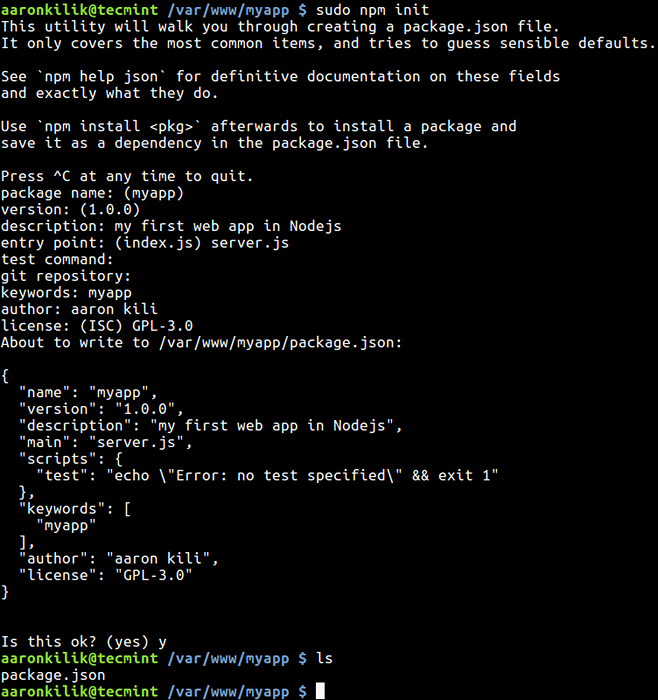
$ cd / var / www / myapp $ npm init
Cela vous posera un certain nombre de questions, répondez simplement comme décrit ci-dessous, et appuyez sur [Entrer]. Notez que les choses les plus importantes dans le emballer.json sont les champs de nom et de version comme expliqué ci-dessous.
- nom du paquet - le nom de votre application, le nom du répertoire par défaut.
- version - Version de votre application.
- description - Écrivez une brève description de votre application.
- point d'accès - Définit le fichier de packages par défaut à exécuter.
- commande de test - utilisé pour créer un script de test (par défaut, un script vide).
- référentiel GIT - Définissez un référentiel Git (si vous en avez un).
- mots clés - Définissez des mots clés, importants pour que d'autres utilisateurs puissent identifier votre package sur NPM.
- auteur - Spécifie le nom de l'auteur, mettez votre nom ici.
- Licence - spécifiez une licence pour votre application / package.
 Initialisation de l'application Nodejs
Initialisation de l'application Nodejs Ensuite, créez un serveur.js déposer.
$ sudo vi serveur.js
Copiez et collez le code ci-dessous.
var http = require ('http'); http.createServer (function (req, res) res.WriteHead (200, 'Content-Type': 'Text / PLAIN'); res.fin ('Hello World!'); ).Écoutez (3333); console.Log ('Server a commencé sur LocalHost: 3333; appuyez sur Ctrl-C pour se terminer… !'); Ensuite, démarrez votre application à l'aide de la commande suivante.
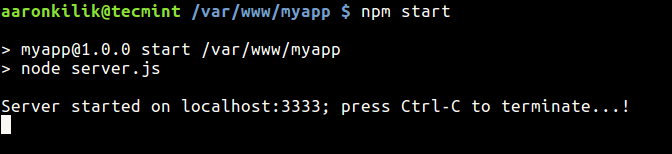
$ serveur de nœud.JS ou $ npm start
 Démarrer l'application Nodejs à l'aide de NPM
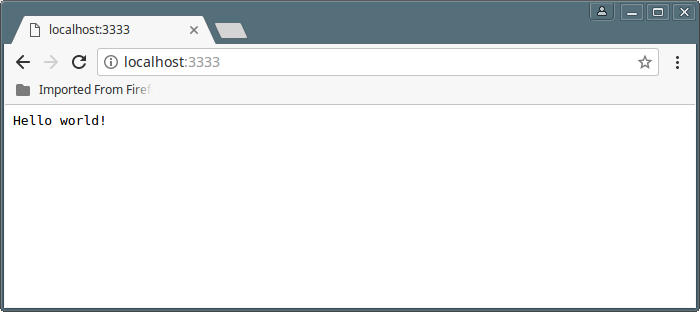
Démarrer l'application Nodejs à l'aide de NPM Ensuite, ouvrez un navigateur Web et accédez à votre application Web, qui ne fait rien d'autre que d'imprimer la chaîne "Bonjour le monde!", Utilisation de l'adresse:
http: // localhost: 3333
 Accédez à l'application Nodejs à partir du navigateur
Accédez à l'application Nodejs à partir du navigateur Dans notre code ci-dessus, l'événement principal qui est traité est un Http demande via le Module HTTP.
Le module NodeJS HTTP
Dans Nœud.js, Les modules ressemblent plus Javascrip bibliothèques, ils contiennent des fonctions que vous pouvez réutiliser dans votre application. Vous pouvez utiliser des modules intégrés, trente modules de fête ou créer le vôtre.
Pour appeler des modules de votre application, utilisez la fonction Require comme indiqué.
var http = require ('http'); Une fois le module HTTP inclus, il créera un serveur qui écoute sur un port particulier (3333 Dans cet exemple). Le http.création La méthode crée le serveur HTTP réel qui accepte une fonction (qui est invoquée lorsqu'un client essaie d'accéder à l'application) comme argument.
http.createServer (function (req, res) res.WriteHead (200, 'Content-Type': 'Text / PLAIN'); res.fin ('Hello World!'); ).Écoutez (3333); La fonction dans http.CréerServer a deux arguments: req (demande) et res (réponse). Le req L'argument est la demande d'un utilisateur ou d'un client et du res L'argument envoie une réponse au client.
res.WriteHead (200, 'Content-Type': 'Text / PLAIN'); # C'est une réponse Http Header Res.fin ('Hello World!'); La partie finale du code envoie une sortie à la console, une fois le serveur lancé.
console.Log ('Server a commencé sur LocalHost: 3333; appuyez sur Ctrl-C pour se terminer… !'); Routage dans le nœud.js
Dans cette section, j'expliquerai l'un des concepts les plus importants Nœud.js programmation connue sous le nom routage (comparable au routage sous réseau informatique: processus de recherche d'un chemin de trafic dans un réseau).
Ici, routage est une technique de traitement de la demande d'un client; Servir le contenu pour lequel le client a demandé, comme spécifié dans l'URL. Une URL est composée d'un chemin et d'une chaîne de requête.
Pour afficher la chaîne de requête de demande d'un client, nous pouvons ajouter les lignes ci-dessous dans notre réponse.
res.Écrire (req.url); res.fin()
Vous trouverez ci-dessous le nouveau code.
var http = require ('http'); http.createServer (function (req, res) res.WriteHead (200, 'Content-Type': 'Text / PLAIN'); res.Écrire (req.url); res.fin(); ).Écoutez (3333); console.Log ('Server a commencé sur LocalHost: 3333; appuyez sur Ctrl-C pour se terminer… !'); Enregistrez le fichier et recommencez votre application à l'aide de la commande suivante.
$ serveur de nœud.JS ou $ npm start
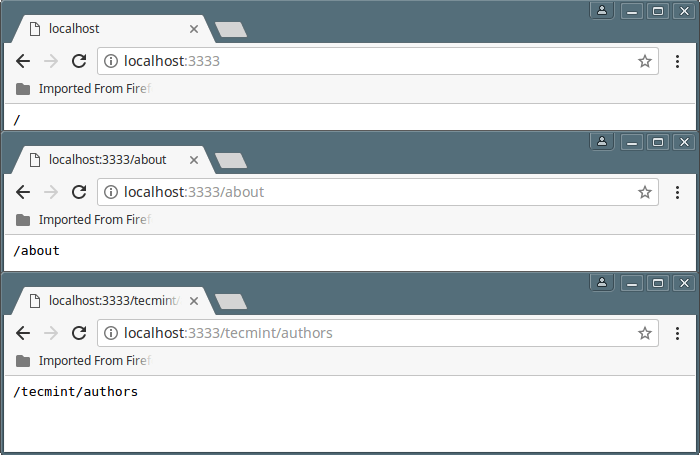
À partir d'un navigateur Web, tapez différentes URL qui seront affichées comme indiqué ci-dessous.
http: // localhost: 3333 http: // localhost: 3333 / À propos de http: // localhost: 3333 / tecmint / auteurs
 Affichez vos demandes d'application au client
Affichez vos demandes d'application au client Maintenant, nous allons créer un très petit site Web pour Tecmint avec une page d'accueil, des pages sur les auteurs. Nous afficherons quelques informations sur ces pages.
Ouvrir le serveur.js fichier pour l'édition et ajouter le code ci-dessous.
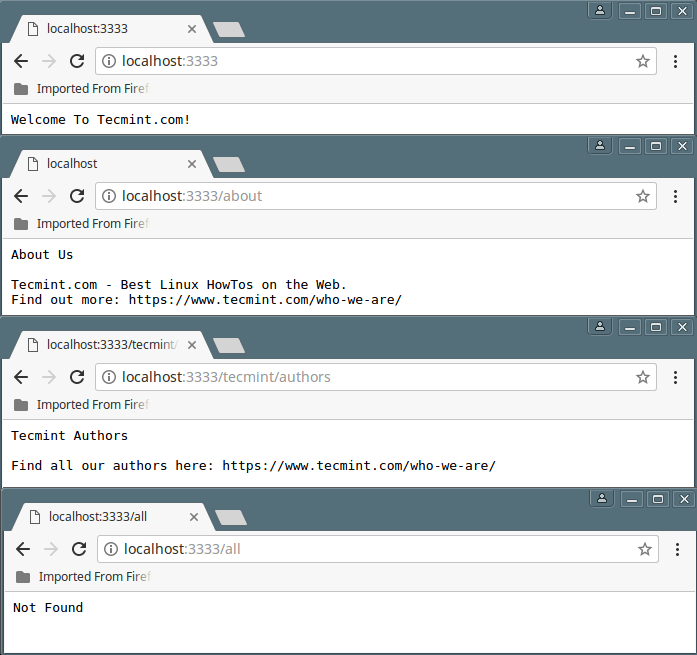
// inclut le module http var http = requis ('http'); http.createServer (function (req, res) // Stocker URL dans la variable q_string var q_string = req.URL; switch (q_string) case '/': res.WriteHead (200, 'Content-Type': 'Text / PLAIN'); res.Écrire ('Bienvenue à Tecmint.com!') Res.fin(); casser; case '/ à propos': res.WriteHead (200, 'Content-Type': 'Text / PLAIN'); res.écrire («à propos de nous»); res.écrire ('\ n \ n'); res.Écrire ('Tecmint.com - Meilleurs howtos Linux sur le Web.'); res.écrire ('\ n'); res.end ('en savoir plus: https: // www.Tecmint.com / who-we-are / '); casser; case '/ tecmint / auteurs': res.WriteHead (200, 'Content-Type': 'Text / PLAIN'); res.écrire («auteurs de Tecmint»); res.écrire ('\ n \ n'); res.end ('Trouver tous nos auteurs ici: https: // www.Tecmint.com / who-we-are / '); casser; par défaut: res.WriteHead (404, 'Content-Type': 'Text / PLAIN'); res.fin («non trouvé»); casser; ).Écoutez (3333); console.Log ('Server a commencé sur localhost: 3333; appuyez sur Ctrl-C pour se terminer…'); Dans le code ci-dessus, nous avons vu comment écrire des commentaires dans Nœud.js en utilisant le // caractères et également introduit les instructions de commutateur et de cas pour le routage des demandes des clients.
Enregistrez le fichier, démarrez le serveur et essayez d'accéder aux différentes pages.
 Afficher les pages du site Web
Afficher les pages du site Web C'est tout pour le moment! Vous pouvez trouver plus d'informations sur les sites Web NodeJS et NPM.
Lire aussi: Comment installer PM2 pour exécuter le nœud.Applications JS sur Linux
Conclusion
Nœud.js se lève à de nouveaux sommets aujourd'hui, il a rendu le développement complet de la pile beaucoup plus facile qu'avant. Sa philosophie unique de la programmation axée sur les événements vous permet de créer des processus et des serveurs Web rapides, efficaces et évolutifs.
Ensuite, nous expliquerons Nœud.js Frameworks, qui étendent ses capacités natives pour le développement rapide et de manière fiable des applications Web / mobiles. Partagez vos réflexions sur cet article via la section des commentaires ci-dessous.
- « Comment créer des formulaires remplissables dans Moodle avec uniquement des documents Office
- Comment installer le dernier VIM 9.0 dans les systèmes Linux »

