Apprenez à accélérer les sites Web à l'aide du module Nginx et GZIP

- 1827
- 395
- Maxence Arnaud
Même à une époque où des vitesses Internet importantes sont disponibles dans tout le monde, tous les efforts pour optimiser les temps de chargement du site Web sont les bienvenus avec des bras ouverts.
Dans cet article, nous discuterons d'une méthode pour augmenter les vitesses de transfert en réduisant les tailles de fichiers par compression. Cette approche apporte un avantage supplémentaire en ce qu'elle réduit également la quantité de bande passante utilisée dans le processus et la rend moins chère pour le propriétaire du site Web qui paie pour cela.
Pour atteindre l'objectif indiqué dans le paragraphe ci-dessus, nous utiliserons Nginx Et son intégré gzip module dans cet article. Comme l'indique la documentation officielle, ce module est un filtre qui compresse les réponses en utilisant la méthode de compression GZIP bien connue. Cela garantit que la taille des données transmises sera compressée de moitié ou même plus.
Lire suggérée: Le guide ultime pour sécuriser, durcir et augmenter les performances des sites Web Nginx
Au moment où vous atteignez le bas de ce post, vous aurez une autre raison d'envisager Nginx Pour servir vos sites Web et applications.
Installation du serveur Web Nginx
Nginx est disponible pour toutes les grandes distributions modernes. Bien que nous utiliserons un Centos 7 machine virtuelle (IP 192.168.0.29) pour cet article.
Les instructions fournies ci-dessous fonctionneront avec peu de modifications (voire aucune) dans d'autres distributions également. Il est supposé que votre Machine virtuelle est une nouvelle installation; Sinon, vous devrez vous assurer qu'il n'y a pas d'autres serveurs Web (comme Apache) courir sur votre machine.
À installer Nginx Avec ses dépendances requises, utilisez la commande suivante:
----------- Sur Centos / Rhel 7 et Fedora 22-24 ----------- # yum Update && yum install nginx ----------- Sur les distributions Debian et Ubuntu ----------- # APT Update && apt install nginx
Pour vérifier que l'installation s'est terminée avec succès et que Nginx Peut servir les fichiers, démarrer le serveur Web:
# systemctl start nginx # systemctl activer nginx
puis ouvrez un navigateur Web et allez à http: // 192.168.0.29 (N'oubliez pas de remplacer 192.168.0.29 avec l'adresse IP ou le nom d'hôte de votre serveur). Vous devriez voir la page de bienvenue:
 Page de bienvenue par défaut de Nginx
Page de bienvenue par défaut de Nginx Nous devons garder à l'esprit que certains types de fichiers peuvent être mieux compressés que d'autres. Fichiers texte brut (comme Html, CSS, et Javascrip Fichiers) Compressez très bien tandis que d'autres (.ISO des dossiers, tarball, et images, Pour n'en nommer que quelques-uns) ne sont pas, car ils sont déjà compressés par nature.
Ainsi, il faut s'attendre à ce que la combinaison de Nginx et gzip nous permettra d'augmenter les vitesses de transfert de la première, tandis que ce dernier peut montrer peu ou pas d'amélioration.
Il est également important de garder à l'esprit que lorsque le gzip Le module est activé, Html Les fichiers sont TOUJOURS compressé, mais d'autres types de fichiers couramment trouvés sur les sites Web et les applications (à savoir, CSS et Javascrip) ne sont pas.
Tester les vitesses du site Web de Nginx sans le module GZIP
Pour commencer, téléchargeons un complet Amorcer modèle, une excellente combinaison de Html, CSS, et Javascrip des dossiers.
Après avoir téléchargé le fichier compressé, nous le décomposerons dans le répertoire racine de notre bloc de serveur (n'oubliez pas que c'est le Nginx équivalent du Document de document Directive dans une déclaration hôte virtuelle Apache):
# cd / var / www / html # wget https: // github.com / BlackRockdigital / Startbootstrap-créatif / archive / gh-pages.zip # unzip -a gh-pages.zip # mv startbootstrap-créatif-GH-pages Tecmint
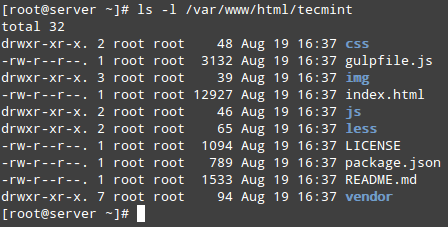
Vous devriez avoir la structure du répertoire suivant à l'intérieur / var / www / html / tecmint:
# ls -l / var / www / html / tecmint
 Contenu DocumentRoot Nginx
Contenu DocumentRoot Nginx Maintenant aller à http: // 192.168.0.29 / Tecmint et assurez-vous que la page se charge correctement. La plupart des navigateurs modernes incluent un ensemble d'outils de développeur. Dans Incendier, vous pouvez l'ouvrir via le Outils → développeur Web menu.
Nous sommes particulièrement intéressés par le Réseau sous-menu, qui nous permettra de surveiller toutes les demandes de réseau en cours entre notre ordinateur et le réseau local et Internet.
Lire suggérée: Installez mod_pagespeed pour accélérer les performances de Nginx jusqu'à 10x
Un raccourci pour ouvrir le Réseau Le menu des outils du développeur est Ctrl + shift + q. Appuyez sur cette combinaison de touches ou utilisez la barre de menu pour l'ouvrir.
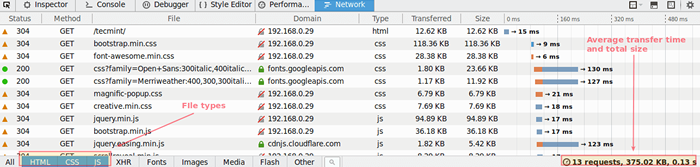
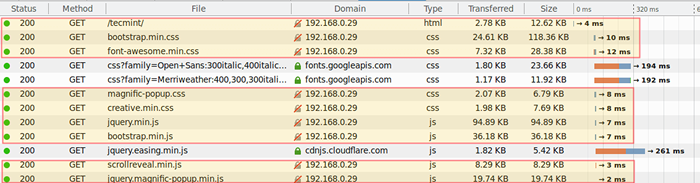
Puisque nous sommes intéressés à examiner le transfert de Html, CSS, et Javascrip fichiers, cliquez sur les boutons en bas et actualisez la page. Dans l'écran principal, vous verrez le détail du transfert de tous les Html, CSS, et Javascrip des dossiers:
 Vérifier que Nginx utilise la compression
Vérifier que Nginx utilise la compression À droite du Taille colonne (qui affiche les tailles de fichiers individuelles) Vous verrez les calendriers de transfert individuels. Vous pouvez également double-cliquer sur un fichier donné pour voir plus de détails dans le Timings languette.
Assurez-vous de prendre des notes des horaires indiqués dans l'image ci-dessus afin que vous puissiez les comparer avec le même transfert une fois que nous aurons permis le gzip module.
Activation et configuration du module GZIP dans Nginx
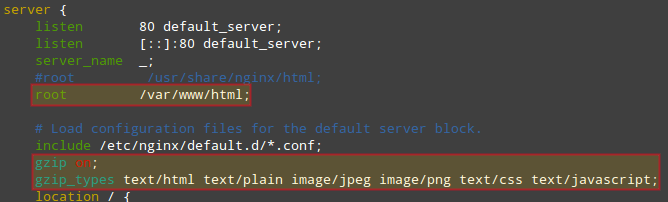
Pour activer et configurer le gzip module, ouvert / etc / nginx / nginx.confli, Localisez le bloc de serveur principal comme indiqué dans l'image ci-dessous, et ajoutez ou modifiez les lignes suivantes (n'oubliez pas que le point-virgule à la fin ou Nginx renvoie un message d'erreur lors du redémarrage plus tard!)
root / var / www / html; gzip sur; GZIP_TYPES TEXT / PLAIN IMAGE / JPEG Image / PNG Text / CSS Text / JavaScript;
 Activer le module GZIP dans Nginx
Activer le module GZIP dans Nginx Le gzip Directive tourne sur ou désactivé Le module GZIP, tandis que GZIP_TYPES est utilisé pour énumérer tous les types de mime que le module doit gérer.
En apprendre davantage sur MIME Types et affichez les types disponibles, accédez à Basics_OF_HTTP_MIME_TYPES.
Tester les vitesses du site Web de Nginx avec le module de compression GZIP
Une fois que nous aurons terminé les étapes ci-dessus, redémarrons Nginx et recharger la page en appuyant Ctrl + f5 (Encore une fois, cela fonctionne dans Incendier, Donc, si vous utilisez un navigateur différent, consultez d'abord la documentation correspondante) pour remplacer le cache et observons les temps de transfert:
# systemctl redémarrer nginx
L'onglet des demandes de réseau affiche des améliorations significatives. Comparez les horaires à voir par vous-même, en gardant à l'esprit que ce sont les transferts entre notre ordinateur et 192.168.0.29 (Les transferts entre les serveurs Google et les CDN sont hors de notre portée):
 Tester et vérifier la compression Nginx GZIP
Tester et vérifier la compression Nginx GZIP Par exemple, considérons les exemples de transfert de fichiers suivants avant / après l'activation de GZIP. Les horaires sont donnés en millisecondes:
indice.html(représenté par/ tecmint /en haut de la liste): 15/4Créatif.min.CSS: 18/8jquery.min.js: 17/7
Cela ne vous fait-il pas aimer Nginx encore plus? En ce qui me concerne, c'est le cas!
Lire suggérée: 5 conseils pour augmenter les performances de votre serveur Web Apache
Résumé
Dans cet article, nous avons démontré que vous pouvez utiliser le module Nginx GZIP pour accélérer les transferts de fichiers. La documentation officielle du module GZIP répertorie d'autres directives de configuration que vous voudrez peut-être jeter un œil.
De plus, le site Web de Mozilla Developer Network a une entrée sur le moniteur réseau qui explique comment utiliser cet outil pour comprendre ce qui se passe dans les coulisses d'une demande de réseau.
Comme toujours, n'hésitez pas à utiliser le formulaire de commentaire ci-dessous si vous avez des questions sur cet article. Nous avons toujours hâte de vous entendre!
- « 11 Meilleurs clients graphiques GIT et téléspectateurs de référentiel GIT pour Linux
- Comment compter le nombre de fichiers et de sous-répertoires dans un répertoire donné »

