Erreur S3 & CloudFront 404 sur le rechargement de la page (résolu)

- 1629
- 184
- Zoe Dupuis
J'ai récemment déployé un nœud publié.Application JS via l'hébergement du site Web statique Amazon S3. Après le déploiement, j'ai remarqué que nous recevons le message d'erreur 404 tout en rafraîchissant les pages. Après quelques recherches, j'ai eu la raison derrière elle. J'ai trouvé que l'application nécessitait une configuration spéciale pour le routage comme .htaccess Dans les serveurs Apache. Mais voici le problème, nous ne pouvons pas utiliser le .Fichier HTACCESS avec l'hébergement du site Web statique S3.
Dans ce tutoriel, nous discuterons de la résolution de ce problème avec les options fournies sous la configuration S3. Vous fournissez également des instructions pour résoudre ce problème pour les utilisateurs à l'aide du cloudfront.
Amazon S3 (hébergement de site Web statique)
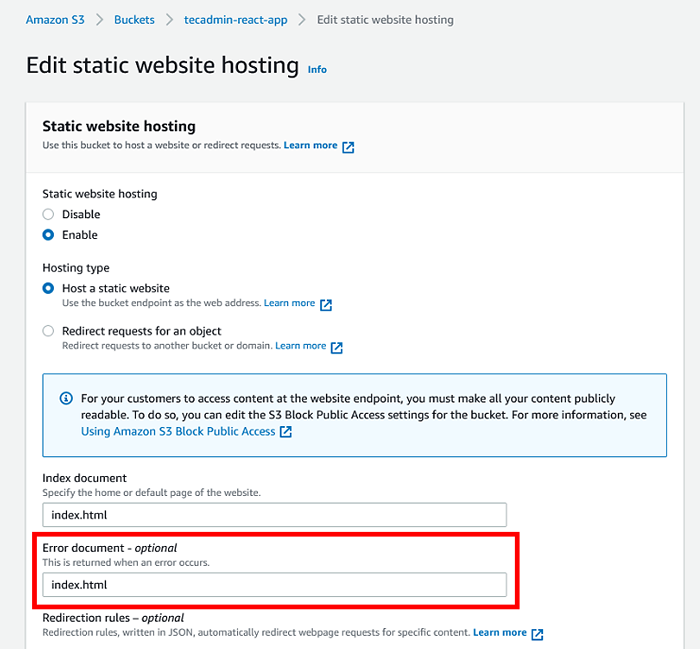
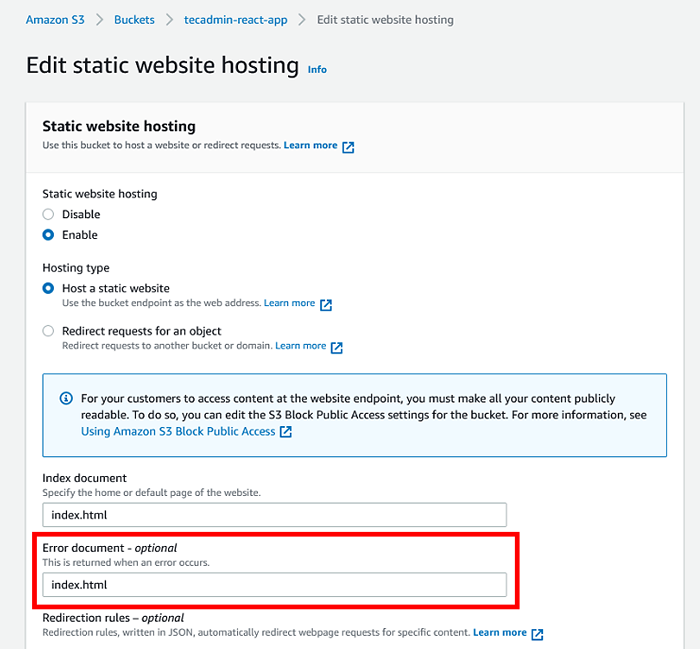
Amazon S3 utilise l'index.HTML comme fichier d'index par défaut. Si votre application est hébergée sur Amazon S3 Statique Site Web Hosting. Vous avez juste besoin de configurer indice.html dans le Document d'erreur.
Accédez à l'application S3 Bucket -> Propriétés -> Hébergement du site Web statique et définissez le document d'erreur comme indiquant dans l'image ci-dessous:

Amazon CloudFront
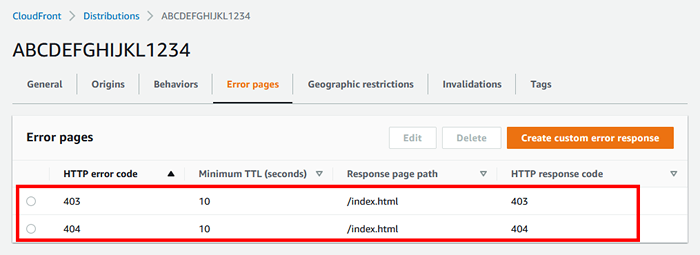
Dans le cas de l'utilisation d'Amazon CloudFront avec un seau S3, vous devez également configurer les pages d'erreur dans CloudFront.
Modifier les pages d'erreur CloudFront ->. Créez maintenant une réponse d'erreur personnalisée pour 404 à indexer.html. Vous pouvez également faire de même pour le code d'erreur 403.

Conclusion
Cet article de blog vous a aidé à résoudre l'erreur 404 avec Amazon S3 et CloudFront.

