Testez à quoi ressemble un site Web sur mobile avec Chrome Browser

- 4316
- 1034
- Noa Faure
Avoir un site Web qui fonctionne bien sur toutes les plateformes est ultra nécessaire à l'ère d'aujourd'hui. Il existe de nombreux outils en ligne pour tester un site Web dans différentes résolutions. Mais savez-vous que vous n'avez pas besoin d'outil en ligne ou hors ligne et vous pouvez tester la version mobile du site Web directement dans votre navigateur Chrome. Voici les étapes pour faire cela.
Étape 1 - Ouvrez tout d'abord n'importe quel site Web dans Chrome Browser.
Étape 2 - Appuyez maintenant sur Ctrl + Shift + I pour ouvrir la console.
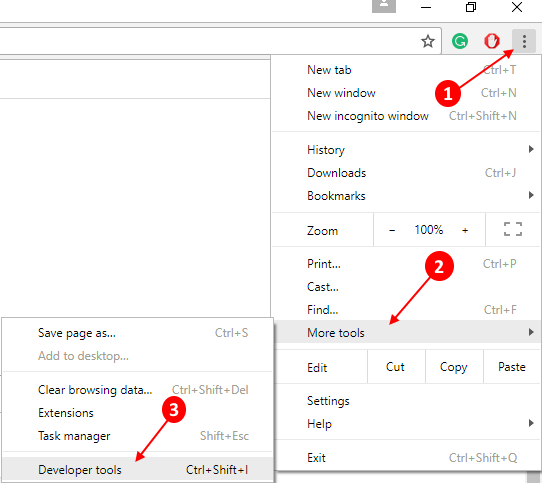
Vous pouvez également ouvrir sur trois points en haut à droite, puis cliquer sur Plus d'outils -> Outils du développeur.

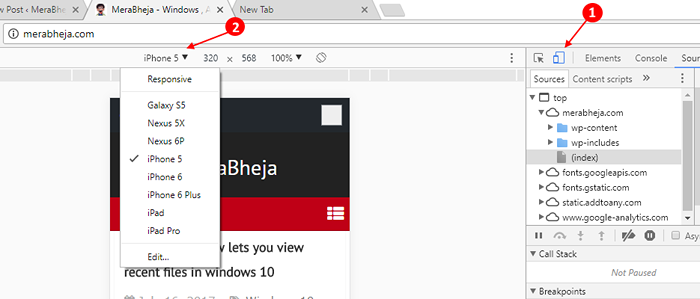
Étape 3 - Maintenant, appuyez sur Ctrl + shift + m . Vous pouvez également cliquer sur l'icône de basculement comme indiqué.

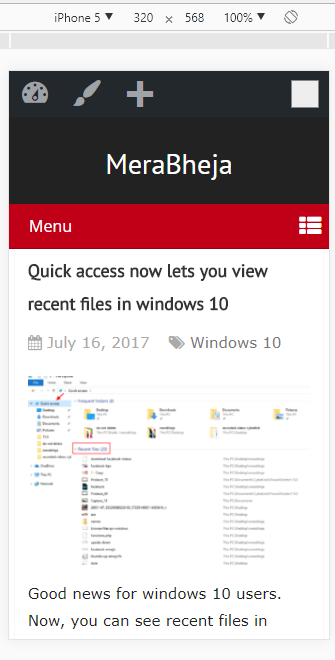
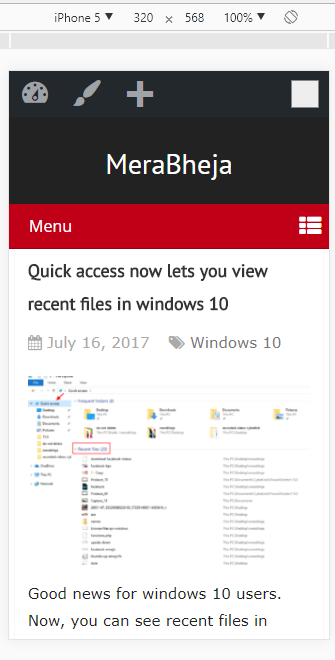
Votre site Web sera désormais affiché dans la résolution mobile dans Chrome Browser.
Voici une version mobile de mon site Web Merabheja.com
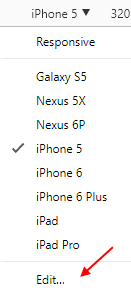
Étape 4 - Cliquez simplement sur le nom du modèle mobile pour modifier le modèle mobile avec différentes résolutions.
Étape 5 - Pour voir votre site Web dans une résolution ou des appareils personnalisés, pas dans la liste, cliquez sur modifier.

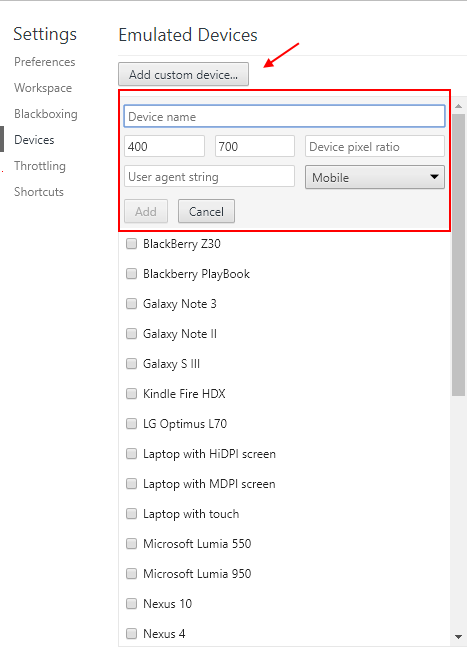
Étape 6 - Choisissez votre appareil dans une longue liste de mobiles différents. Ou si vous voulez une résolution personnalisée (ou si votre téléphone n'est pas dans la liste), cliquez simplement sur Ajouter un appareil personnalisé.

Ainsi, de cette manière, vous pouvez tester la version mobile des sites à l'aide de Chrome et sans aucune extension.
- « Comment augmenter la vitesse d'Internet dans Windows 11/10
- Parcourez vos fichiers de bureau de Windows PC via le navigateur »

