Qu'est-ce que l'ampli pour WordPress et comment l'installer

- 2525
- 183
- Maëlle Perez
Peu de choses sont plus frustrantes que de visiter un site Web uniquement pour constater que sa page d'accueil prend un âge à charger. Pire encore, c'est quand les images sont de mauvaise qualité et que les dispositions ne sont pas bien optimisées.
En fait, une étude Google a révélé que 53% des personnes quittent des sites qui ne se chargent pas en trois secondes ou moins, ce qui entraîne des taux de rebond élevés et une diminution des revenus.
Table des matières
De nombreuses grandes entreprises, dont WordPress, Pinterest, Washington Post et Reddit, ont adopté AMP et connu une augmentation des visiteurs uniques mensuels.
Lorsque votre page Web est servie aux utilisateurs mobiles via AMP dans Google, il sera basique et simpliste, atteignant ainsi l'objectif d'AMP de foudre rapide, des expériences dynamiques et une meilleure convivialité.
Avez-vous besoin d'ampli sur votre site WordPress?
L'AMP est rapide, mais ce n'est pas le seul moyen de faciliter le chargement des pages Web ou d'augmenter la vitesse de votre site.
Il existe de nombreuses études de cas qui démontrent l'impact positif d'AMP sur les éditeurs, les entreprises et d'autres industries, mais il existe également de nombreuses échecs d'étude de cas. Cela signifie qu'il n'y a pas de décision claire pour savoir si l'AMP est pour tous les sites ou non.

Ce qui sonne vrai, c'est que le succès de l'AMP dépend de certains facteurs de décision. Par exemple, si vos utilisateurs sont principalement provenant du bureau, AMP n'est pas pour vous parce que les pages AMP ne s'affichent pas avec des fonctionnalités riches sur le bureau, et ils ne sont pas servis à partir du cache AMP afin que les utilisateurs puissent ne pas profiter de ces avantages.
La règle d'or est qu'AMP est recommandé principalement pour les éditeurs qui dirigent des sites d'information et des blogs. Tout autre chose comme un site de portefeuille ou des pages de destination n'a pas nécessairement besoin d'ampli.
De plus, si vos pages non amples peuvent se charger à l'intérieur ou en dessous du 2.Norme de 5 secondes, vous n'avez probablement pas besoin d'installer ou de maintenir l'ampli.
Comment implémenter AMP sur un site WordPress
La création d'une version AMP de votre page Web sur WordPress peut ressembler à une tâche que seuls les développeurs peuvent gérer, mais avec un peu de connaissances et quelques conseils, vous pouvez le faire par vous-même.
Google a un processus de flux de travail qui vous guide lorsque vous créez une page AMP, intégrez et optimisez la page, configurez le suivi des analyses, puis concevez la page pour les besoins de votre site.

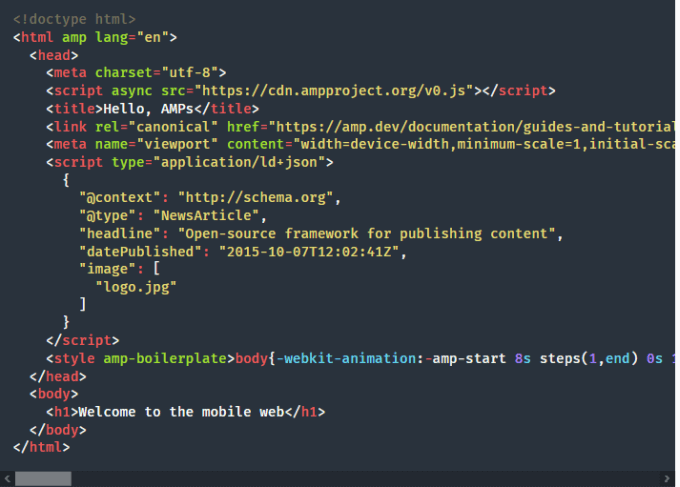
Pour commencer, Google vous fournira un code de modèle, que vous pouvez copier et enregistrer dans un .Extension HTML, puis ajouter la majoration requise. Cela transformera la page en un document HTML AMP réalisable.
Avant de publier, vous pouvez inclure des images, modifier la mise en page, optimiser la page pour le référencement, prévisualiser et finaliser les pages en utilisant les instructions fournies sur la barre latérale.
Si vous le souhaitez, vous pouvez expérimenter AMP sur l'ampli.Page d'accueil Dev avant de l'essayer sur votre propre site WordPress.
Comment installer Google Amp sur WordPress
La configuration manuelle et l'installation de Google AMP sur votre site WordPress est compliquée. Cependant, vous pouvez utiliser des plugins comme le plugin AMP officiel pour WordPress, AMP pour WP ou AMP WP pour simplifier le processus.
Pour ce guide, nous vous montrerons comment configurer et installer AMP sur un site WordPress en utilisant le plugin OMP WordPress officiel.
Comment utiliser le plugin AMP WordPress pour installer AMP
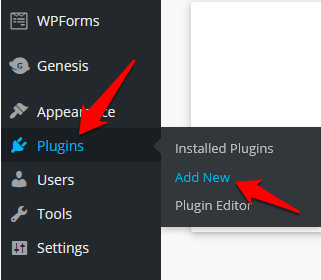
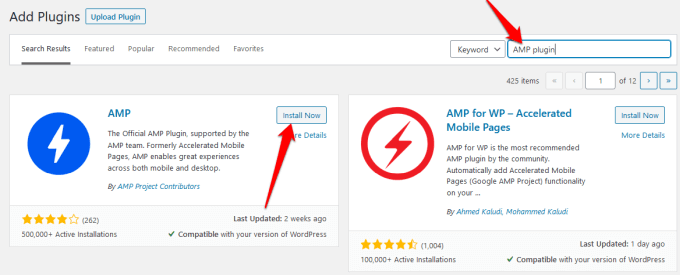
- Pour commencer, installer et activer le plugin AMP WordPress sur votre site WordPress. Accédez au tableau de bord WordPress, sélectionnez Plugins> Ajouter un nouveau.

- Taper Ampli brancher dans la zone de recherche et sélectionner Installer maintenant Pour installer le plugin.

Note: Si vous utilisez WordPress.com, vous devez passer au plan d'affaires pour installer tous les plugins.
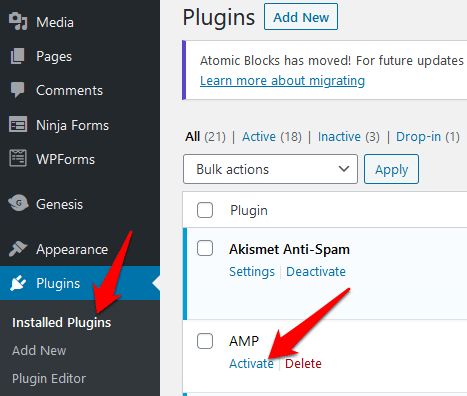
- Aller à Plugins> Plugins installés, trouver Ampli et sélectionnez le Activer lien pour activer le plugin AMP et le faire fonctionner sur votre site.

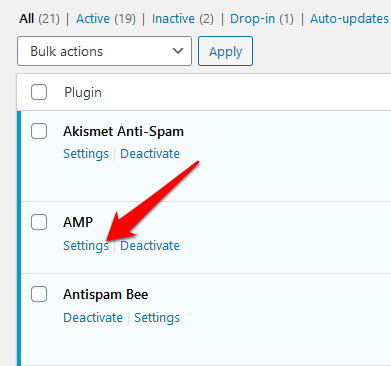
- Une fois que vous avez activé le plugin, ajustez les paramètres pour personnaliser les pages AMP. Pour configurer le plugin, allez à AMP> Paramètres et utilisez l'assistant pour configurer les paramètres de votre page AMP.

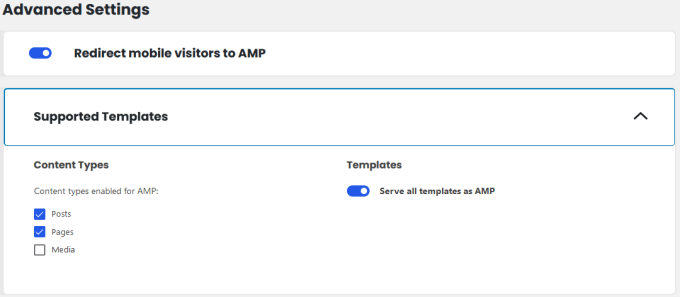
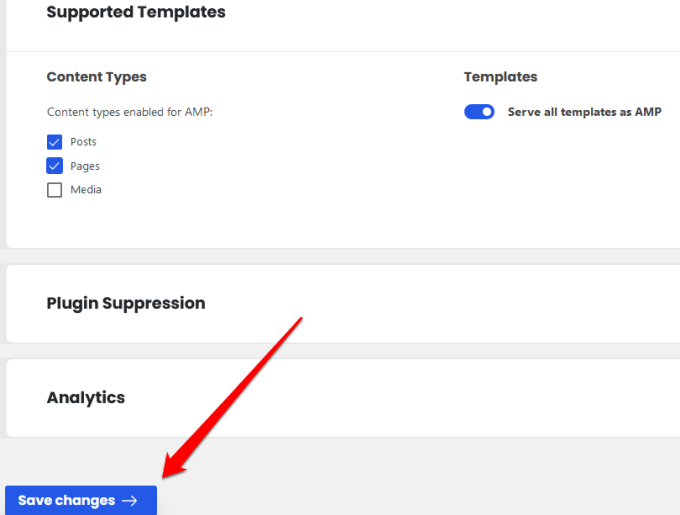
- Sélectionnez le Publier bouton une fois que vous avez terminé l'ajustement des paramètres. Votre site ne sera pas visible pour vos visiteurs ou découvrable par Google, mais vous pouvez choisir si vous souhaitez que les pages, les publications ou les deux soient affichés sur votre site AMP. Pour faire ça, allez à AMP> Paramètres> Paramètres avancés, et désélectionner le Modèles pris en charge cocher la case pour obtenir plus d'options.

- Sélectionnez le options vous voulez puis sélectionnez Sauvegarder les modifications.

- Vous pouvez également intégrer votre SEO dans votre configuration d'ampli en allant à Plugins> Ajouter un nouveau puis rechercher Yoast SEO & ampli.
- Sélectionner Installer maintenant, et Activer le plugin. Une fois activé, allez à Référencement et sélectionner Ampli Pour obtenir d'autres options de personnalisation pour votre page, puis sélectionner Sauvegarder les modifications.
- Avant de publier, prévisualisez votre site AMP en ajoutant ampli à la fin de toute URL de message ou de page que vous souhaitez . Par exemple, vous pouvez aller sur https: // votre website.com / blog-post-title / amp /

Comment valider WordPress Amp
Avec AMP installé sur votre site WordPress, l'étape suivante consiste à tester qu'il fonctionne correctement. Non seulement cela, mais la validation garantit également que les plates-formes prises en charge peuvent accéder et lier à votre site, et vous pouvez trouver des erreurs d'ampli pour le dépannage.
Vous pouvez valider manuellement l'ampli WordPress ou utiliser l'outil de test AMP de Google.
Comment valider manuellement l'ampli wordpress
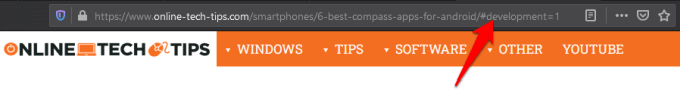
- Pour ce faire, ouvrez une page d'ampli, puis ajoutez # développement = 1 à la fin de l'URL de la page Web que vous validez.

- Allez dans votre navigateur et ouvrez le console des outils de développeur. Si vous utilisez Firefox, sélectionnez le Menu> Développeur Web> Console Web. S'il y a des erreurs sur la page AMP, ils seront mis en évidence en rouge.
Les erreurs de validation peuvent être causées par un code incorrect, des préfixes non valides ou des balises interdites, mais vous verrez une explication des causes à côté de l'erreur.
Comment valider WordPress AMP à l'aide de l'outil de test AMP de Google
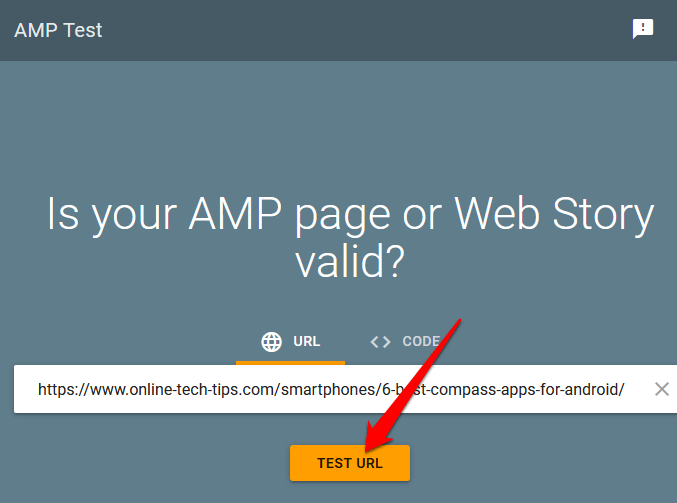
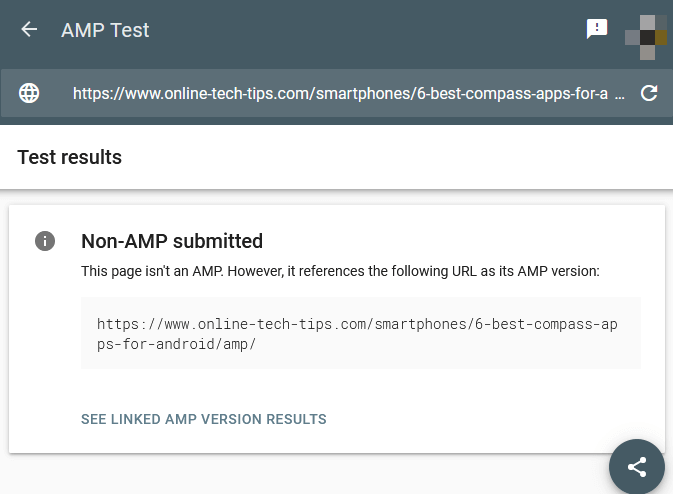
- Ouvrez la page de l'outil de test Google AMP, entrez l'URL de votre site, publication ou page, puis sélectionnez URL de test. Vous pouvez également coller le code du site et sélectionner URL de test.

- Le googlebot analysera votre site et s'il est valide, vous verrez un aperçu de la façon dont vos pages AMP pourraient apparaître sur Google Serps.

Avec l'outil de test Google AMP, vous pouvez identifier les erreurs AMP et voir le code qui porte le problème sur votre site. Vous pouvez également sélectionner le Partager bouton pour partager l'analyse avec vos collègues.
Vous pouvez également utiliser Google AMP Validator Tool pour vous assurer que votre code valide, ou utiliser l'extension Chrome AMP, qui valide également les pages, et affiche tout avertissement ou erre.
Ampli dans votre site wordpress
Google AMP est un changement majeur pour n'importe quel site, surtout si vous avez déjà beaucoup de trafic mobile. Si vous exécutez un site avec un contenu Newsy, il peut être judicieux d'installer AMP immédiatement, mais pour d'autres entreprises, vous pourriez nuire à vos conversions si vous vous trompez.
Nous vous recommandons de tester AMP sur quelques pages à fort trafic pour voir si vous obtenez des résultats positifs ou négatifs avant de prendre la décision de l'utiliser sur l'ensemble de votre site.
Avez-vous essayé AMP sur votre site WordPress? Avez-vous d'autres conseils à partager sur l'utilisation de l'AMP pour WordPress? Partagez avec nous dans les commentaires.
- « Comment ajouter des numéros de diapositive à PowerPoint
- Quelle est la différence entre le sommeil et l'hibernate dans Windows 10? »

