Mauvaise image partagée sur Facebook via WordPress ! Réparer

- 4081
- 1261
- Anaïs Charles
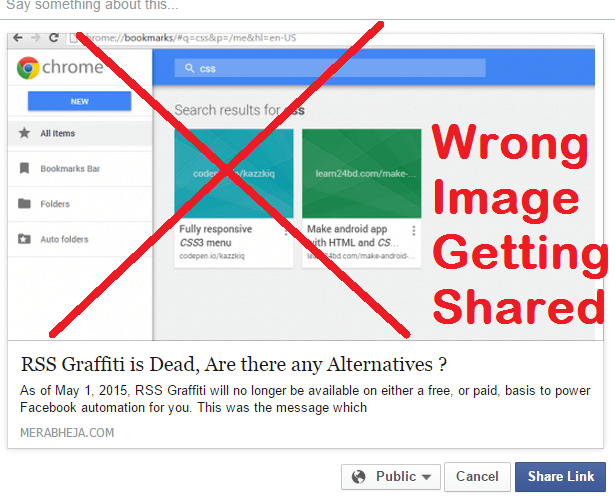
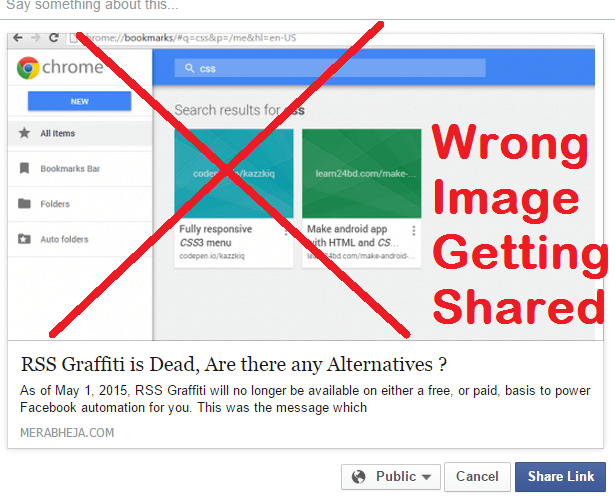
Si vous exécutez un site Web WordPress, vous devez avoir été désireux d'obtenir le trafic de médias sociaux de Facebook. Maintenant, si vous essayez de partager votre propre article sur Facebook, avez-vous remarqué qu'il partage une mauvaise image, tirée de la barre latérale ou de l'en-tête. Ceci est crucial car il perturbe le thème original de votre message partagé et donc en bye diminue le clic sur votre article partagé sur Facebook. Maintenant, voici un guide pour résoudre ce problème.

Comment le réparer
Tout d'abord, activez le protocole de graphe ouvert sur votre blog WordPress. Pour ce faire, vous pouvez utiliser l'une des deux méthodes ci-dessous:-
Méthode 1 -
Allez simplement installer le plugin Facebook. Ceci est le plugin directement de Facebook House et s'occupera de résoudre votre problème de graphique OG. Si après l'installation, vous voyez encore une mauvaise image partagée, alors vous n'avez pas à vous inquiéter car c'est dans le cache Facebook et il expirera bientôt. Si vous souhaitez le supprimer instantanément, alors allez à l'URL ci-dessous.
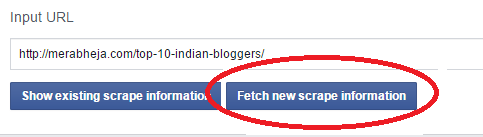
https: // développeurs.Facebook.com / outils / debug / og / objet /
Cliquez sur Fetch New Scrapes Information pour effacer le cache Facebook pour votre URL particulière.

Si c'est à nouveau afficher une mauvaise image. Mettez simplement à jour votre message particulier dans WordPress.
Méthode 2 -
Si vous ne souhaitez pas utiliser de plugin pour le faire, copiez et collez simplement le code suivant sur votre fonction.fichier PHP.
// Ajout du graphique ouvert dans la fonction des attributs de langage add_opengraph_doctype ($ output) return $ output . 'xmlns: og = "http: // opengraphprotocol.org / schéma / "xmlns: fb =" http: // www.Facebook.com / 2008 / fbml "'; add_filter (' lingots_attributes ',' add_opengraph_doctype '); // ajout d'ouverture !is_singular ()) // s'il n'est pas un message ou un retour de page; écho ''; écho ''; écho ''; écho ''; écho ''; si(!has_post_thumbnail ($ post-> id)) // Le message n'a pas d'image en vedette, utilisez une image par défaut $ default_image = "http: // Exemple.com / image.JPG "; // remplace cela par une image par défaut sur votre serveur ou une image dans votre bibliothèque de médias echo ''; else $ thumbnail_src = wp_get_attachment_image_src (get_post_thumbnail_id ($ post-> id), 'medium'); echo '' ; echo ""; add_action ('wp_head', 'insert_fb_in_head', 5); Maintenant, accédez à l'URL donnée ci-dessous et récupérez de nouvelles informations de rupture pour effacer le cache.
https: // développeurs.Facebook.com / outils / debug / og / objet /
- « Comment rechercher à Google directement les liens MP3
- Sept choses les plus détestées sur Internet »

