Comment créer votre propre popup de coupon dans WordPress

- 4461
- 1351
- Romain Martinez
Les achats en ligne ont permis aux consommateurs de rechercher les meilleurs prix. Les coupons ont un impact significatif sur les décisions d'achat et d'autres formes d'action que les développeurs Web sont invités à intégrer dans la conception Web.
90% des consommateurs utilisent des coupons, le rachat numérique des coupons devrait atteindre 91 milliards de dollars d'ici 2022, et plus de 25 millions d'Américains utilisent des coupons mensuellement pour économiser de l'argent.
Table des matières
Trouvez le plugin dans votre tableau de bord d'administration WP, cliquez dessus, puis connectez-le avec Optinmonster.

Créez une popup de coupon avec Optinmonster
- Connectez-vous au tableau de bord Optinmonster et cliquez Créer une nouvelle campagne.

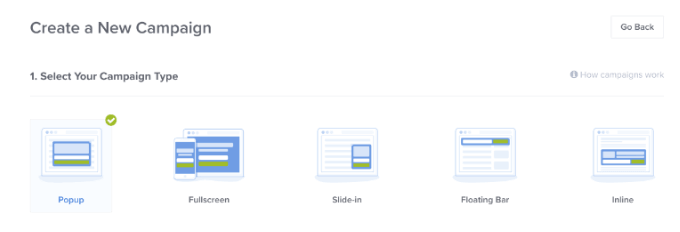
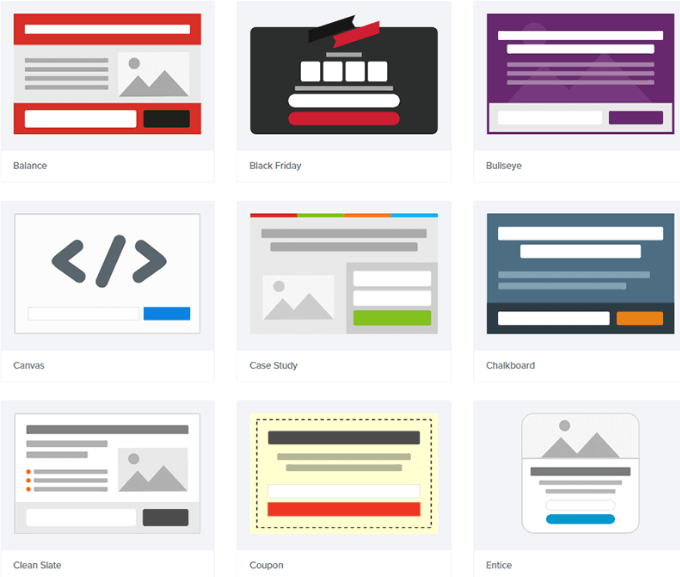
- Dans le type de campagne, sélectionnez Surgir. L'écran suivant vous montrera plusieurs modèles conçus professionnellement dans différentes couleurs et dispositions.

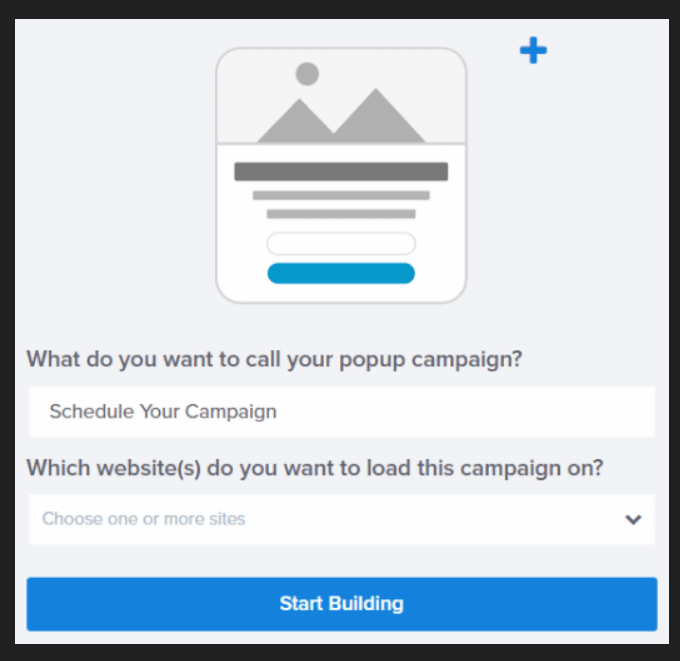
- Choisir la Coupon modèle pour créer une fenêtre contextuelle et cliquer dessus. Puis sélectionnez Utilise le modèle, Donnez un nom à votre campagne et choisissez le site Web où vous souhaitez l'utiliser.
- Puisque vous avez déjà connecté votre site Web (ci-dessus), vous verrez votre URL de site répertoriée dans le menu déroulant.

- Sélectionnez-le et cliquez sur Commencer à construire.
Popup de coupon de conception
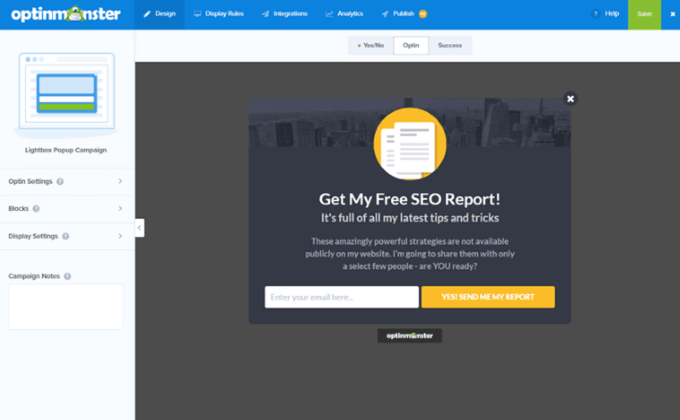
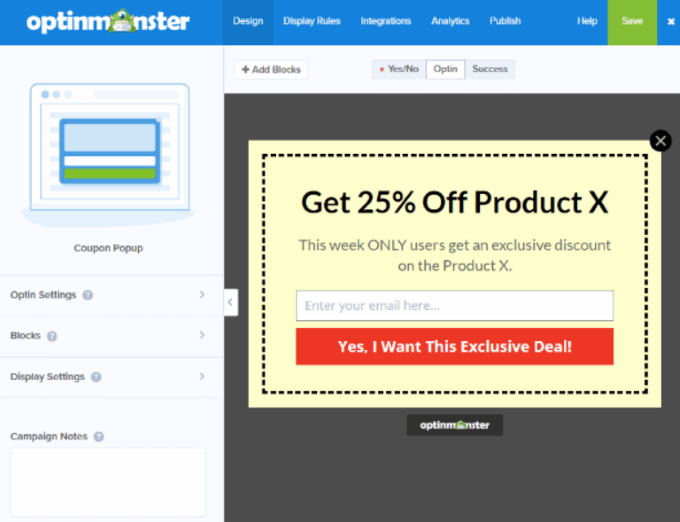
Utilisez le générateur de glisser-déposer pour modifier la conception, le texte et les couleurs de votre coupon.

Pour modifier un élément dans la conception, cliquez dessus. Faites vos modifications sur le côté gauche, et ils afficheront la fenêtre de prévisualisation à droite.
Fermez un élément en cliquant sur le Maison bouton ou le X.
Superposition de fond
La couleur entourant votre popup de coupon s'appelle le Superposition de fond. Pour le modifier, allez à Paramètres Optin > Styles de vue Optin.
Vous pouvez changer le Style de fond à un remplissage de couleur unie ou de dégradé. Vous pouvez également ajouter une image et changer la bordure.
Une fois que vous êtes satisfait de l'apparence de votre coupon, cliquez Sauvegarder.
Comment les clients recevront-ils votre coupon?
Après avoir fini de concevoir votre popup de coupon, vous devez décider comment obtenir le coupon à vos clients.
Optinmonster recommande de le livrer immédiatement en utilisant leur Succès Afficher ainsi que par e-mail. Pour utiliser le courrier électronique, vous devez activer votre intégration du fournisseur de services de messagerie.

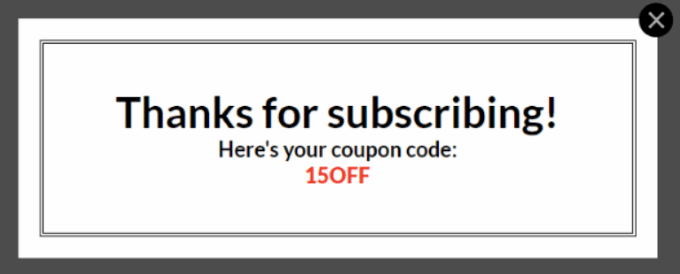
Dans le Succès Voir, vous pouvez également:
- Incluez le code de coupon comme dans la capture d'écran ci-dessus.
- Rediriger les visiteurs vers une autre page pour racheter le coupon.
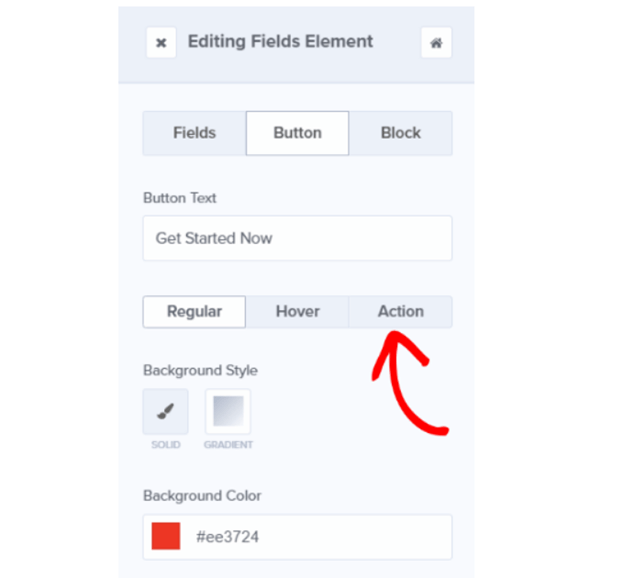
Notez que la vue de réussite est l'action du bouton par défaut. Si vous souhaitez utiliser une option différente, modifiez l'action du bouton en suivant les étapes ci-dessous:
- Modifier le texte du bouton.
- Cliquer sur Action.

- Sous Forme d'action de succès, Cliquez sur la liste déroulante pour voir les options disponibles. Si vous souhaitez rediriger vers une URL, tapez-le sur le terrain.

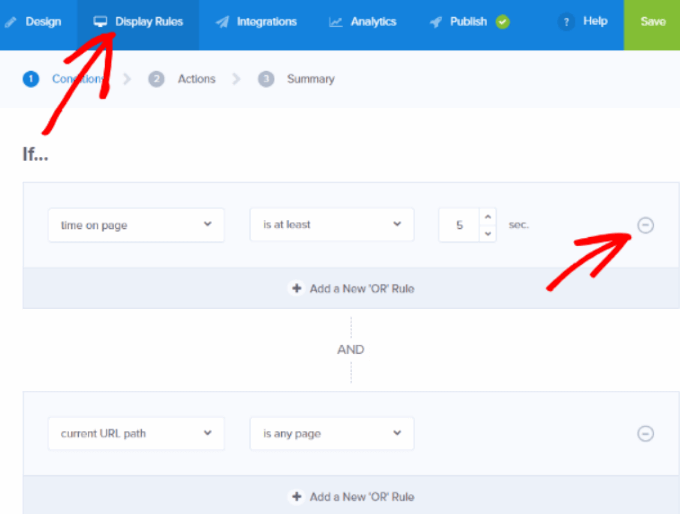
Choisir les règles d'affichage
Pour sélectionner où et quand vos visiteurs verront votre coupon, allez au Règles d'affichage languette.

Vous pouvez utiliser différents types de contenu, de campagnes et d'offres exclusives sur chaque page.
Pour en savoir plus sur la façon d'utiliser les règles d'affichage, lisez: comment utiliser les règles d'affichage pour personnaliser lorsqu'une campagne apparaîtra.
Autres plugins WordPress pour créer des campagnes de marketing popup de coupons
WP propose des autres plugins pour vous aider à créer votre propre popup de coupon. Voici quelques-uns d'entre eux.
Glace
Téléchargez et installez le plugin WP IceGram pour créer des opt-ins personnalisés visuellement et des appels à l'action en utilisant les étapes ci-dessous:

- Connectez-vous à votre tableau de bord WP.
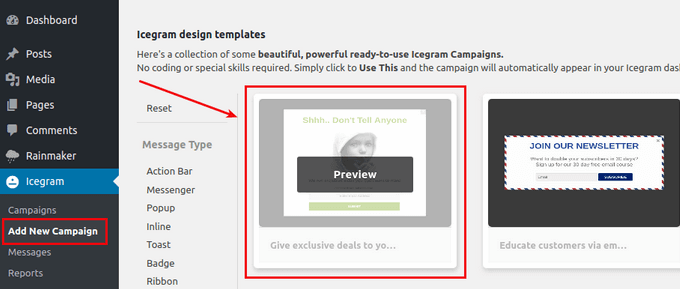
- Cliquer sur Ajouter une nouvelle campagne de l'option IceGram dans la barre latérale de gauche.
- Sélectionnez l'un des modèles préfabriqués et cliquez sur Aperçu.

- Si vous aimez ce à quoi il ressemble en mode prévisualisation, cliquez Utilisez ceci Pour commencer à personnaliser le modèle.
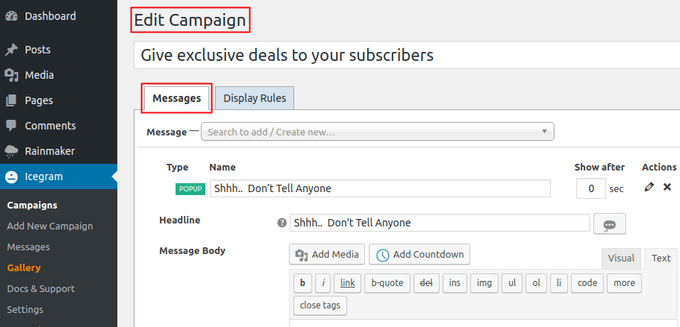
- Lorsque la campagne s'ouvre, cliquez sur messages et ajouter ou modifier votre contenu de message.

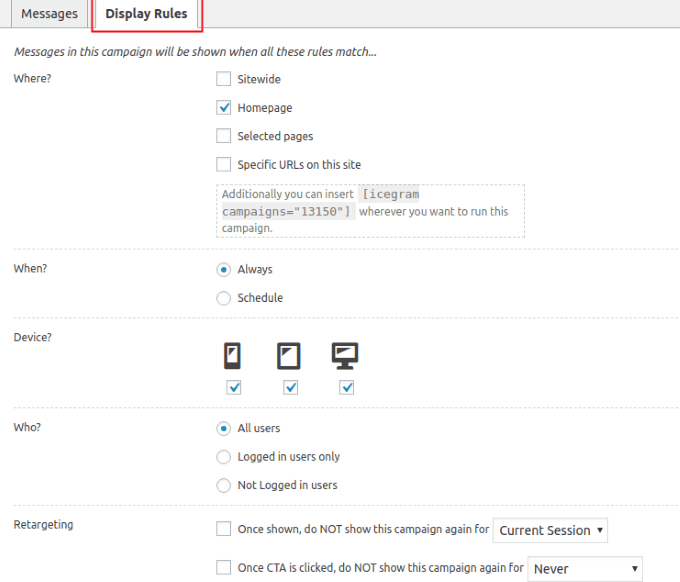
- Configurer comment et quand votre contexte de coupon apparaîtra en cliquant sur Règles d'affichage.

Les options d'affichage popup sont:
Où: Choisissez où vous voulez que la fenêtre contextuelle du coupon affiche.
- Dans tout le site
- Page d'accueil
- Pages sélectionnées
- URL spécifiques sur votre site
Quand: Voulez-vous que le pop-up affiche tout le temps ou seulement comme prévu?
Appareil: Choisissez quels appareils affichent la fenêtre contextuelle.
OMS Voulez-vous voir la fenêtre contextuelle?
- Tous les utilisateurs
- Uniquement connecté aux utilisateurs
- Pas des utilisateurs connectés
Reciblage: Voulez-vous que votre popup de coupon ne s'affiche qu'une seule fois pour chaque session?
Après qu'un visiteur clique sur un CTA, voulez-vous leur montrer à nouveau votre fenêtre contextuelle ou non?
- Aperçu de votre formulaire et de vos paramètres et cliquez Publier Quand ça a l'air bien.
Créateur de coupons
Créez votre propre popup de coupon avec le plugin WP créateur de coupons.

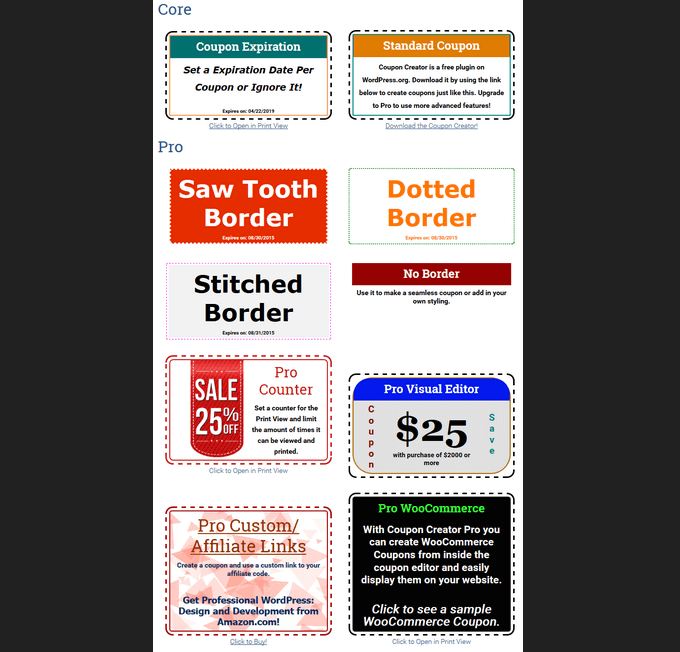
Coupon Creator utilise un type de message personnalisé et nécessite uniquement la configuration de quelques paramètres. La version gratuite permet aux utilisateurs d'afficher et d'imprimer des coupons pour les clients.
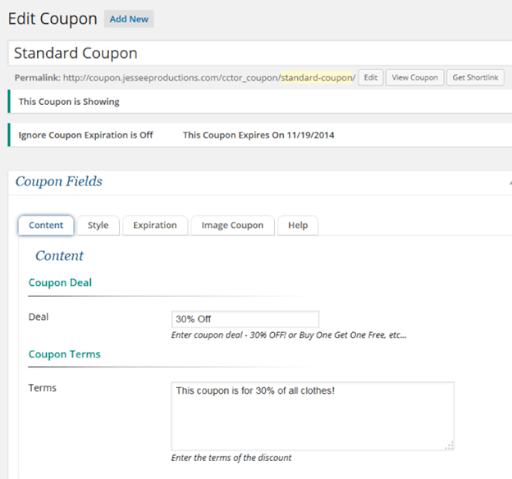
L'un des modèles gratuits montre une image à la frontière intérieure du coupon. Le modèle gratuit par défaut a un espace sur le coupon pour l'accord, les conditions et la date d'expiration de l'offre.
Si vous recherchez plus de fonctionnalités, il existe également une version pro.
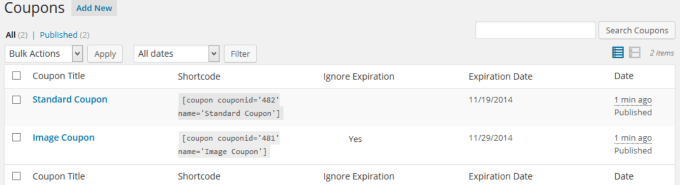
- Pour créer un coupon, téléchargez et installez le plugin. Modifier le Coupon standard ou ajouter un nouveau.
- Générer un raccourci de coupon à partir de l'inserteur de shortcode de l'éditeur WP.


- Insérer votre offre sous Accord. Entrez vos conditions pour l'accord de coupon sous Conditions.
- Pour utiliser le coupon, insérez le shortcode sur n'importe quelle page ou publication où vous voulez qu'il affiche. Si vous attribuez une date d'expiration, le coupon ne sera plus visible au-delà de la date d'expiration que vous définissez.
Pour une liste complète des plugins popup de coupons WP, visitez WordPress.org. Faites croître votre liste de diffusion, augmentez vos abonnés de médias sociaux et augmentez les ventes en créant votre propre popup de coupon sur votre site WP.
- « Comment réparer la barre des tâches Windows 10 ne fonctionne pas
- Comment remapter les touches sur Windows 10 »

