Comment supprimer les propriétés de l'objet JavaScript

- 2368
- 164
- Anaïs Charles
Ce tutoriel vous aidera à supprimer les propriétés d'un objet JavaScript en utilisant 'supprimer' opérateur. En cas de suppression réussie, il reviendra vrai, sinon false sera retourné. Il supprime la valeur de la propriété ainsi qu'une propriété d'objet.
Supprimer la propriété de l'objet JavaScript
Pour cet exemple, nous avons créé un objet avec certaines valeurs par défaut.
var obj = "webid": "101", "webname": "tecadmin", "domaine": "www.exemple.com ";| 12345 | var obj = "webid": "101", "webname": "tecadmin", "domaine": "www.exemple.com "; |
Maintenant, utilisez le supprimer Opérateur pour supprimer la propriété spécifique de l'objet JavaScript.
| 1 | Supprimer l'OBJ.domaine; |
De même, vous pouvez également utiliser la syntaxe suivante avec l'opérateur de suppression.
supprimer obj ['domaine'];| 1 | supprimer obj ['domaine']; |
Exemple pour supprimer la propriété de l'objet JavaScript
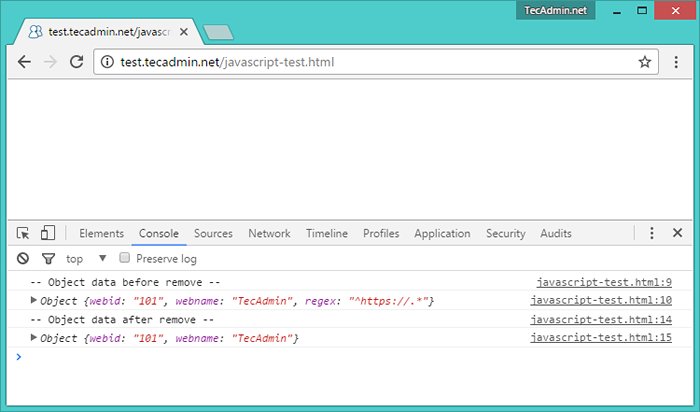
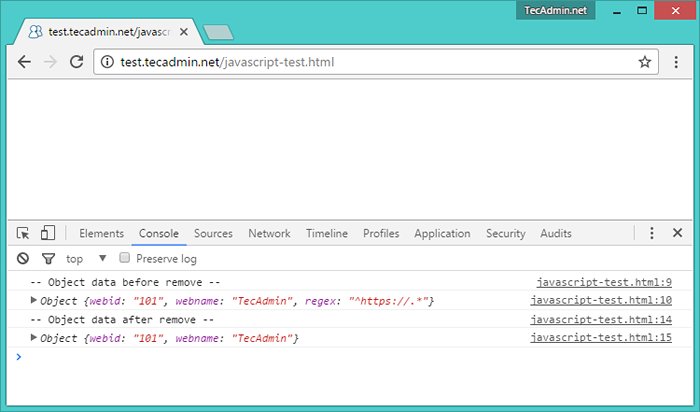
Vous trouverez ci-dessous un exemple de travail de supprimer la propriété d'un objet JavaScript. Ajouter le contenu ci-dessous dans un fichier HTML et y accéder dans un navigateur Web. Ouvrez maintenant la console dans le navigateur pour afficher les résultats.
var obj = "webid": "101", "webname": "tecadmin" "regex": "^ https: //.*" ; console.log ('- données d'objet avant de supprimer -'); console.log (obj); Supprimer l'OBJ.regex; console.log ('- données d'objet après supprimer -'); console.log (obj);| 123456789101112 | var obj = "webid": "101", "webname": "tecadmin" "regex": "^ https: //.*";console.journal ('- données d'objet avant de supprimer -'); console.log (obj); Supprimer l'OBJ.regex; console.log ('- données d'objet après supprimer -'); console.log (obj); |

Conclusion
Dans cette FAQ rapide, vous avez appris à supprimer correctement un objet JavaScript.
- « Comment utiliser la méthode javascript foreach ()
- Comment ajouter l'élément à tableau en JavaScript »

